Maison >Applet WeChat >Développement de mini-programmes >Applet WeChat (compte d'application) application simple
Applet WeChat (compte d'application) application simple
- 不言original
- 2018-06-23 13:51:212255parcourir
Cet article présente principalement les informations pertinentes sur l'exemple d'application simple de l'applet WeChat (compte d'application). Les amis qui en ont besoin peuvent se référer à
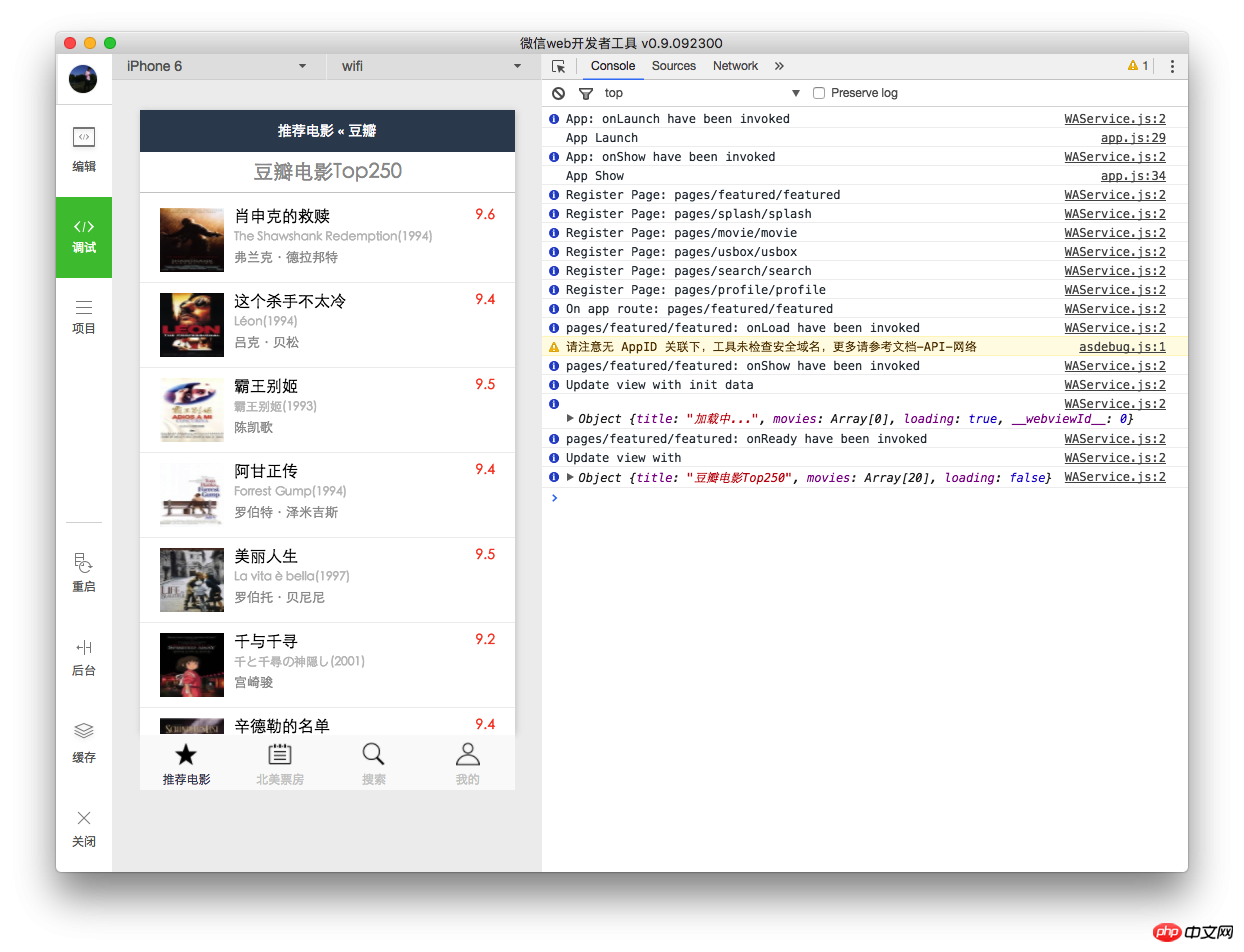
Aperçu de la démo

Vidéo de démonstration (avertissement de trafic 2,64 Mo)
Adresse du dépôt GitHub
Adresse de l'entrepôt : https:/ / github.com/zce/weapp-demo
Utilisez les étapes
pour cloner le référentiel localement :
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --degree 1 $ cd weapp-douban
Ouvrez l'outil d'ouverture du Web WeChat (remarque : requis Il s'agit de la version 0.9.092300)
Doit être la version 0.9.092300, la version précédente ne peut garantir un fonctionnement normal
Aucun soi-disant cracking n'est requis, le ainsi -appelé cracking sur Internet concerne uniquement la version précédente 0.9.092100, la nouvelle version officielle n'a pas besoin d'être crackée, n'a pas besoin d'être crackée, n'a pas besoin d'être crackée !
Lien de téléchargement (version officielle, téléchargez en toute confiance) : https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64 bits)
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32 bits)
wechat_web_devtools_0.9.092300.dmg (macOS)
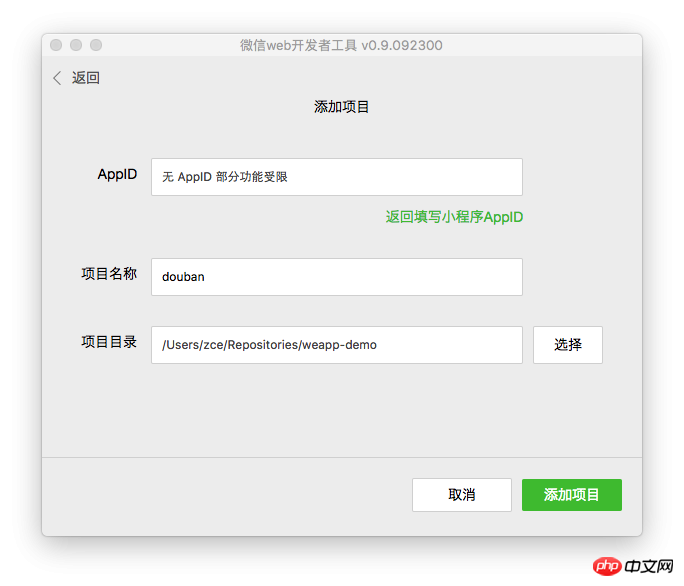
1. Choisissez d'ajouter un élément, de le remplir ou de le sélectionner. les informations correspondantes
AppID : Cliquez sur No AppID dans le coin inférieur droit (je ne suis pas qualifié, on dit que les 200 places cette fois ont été triées sur le volet par Xiaolong)
Nom du projet : Remplissez ce que vous voulez, car cela n'implique pas de déploiement, donc cela n'a pas d'importance
Répertoire du projet : sélectionnez le dossier que vous venez de cloner
Cliquez pour ajouter un projet

Bonne année et bonne chance

Vous pouvez choisir de coder dans WeChat Web Opener Tool (vous pouvez également choisir votre éditeur préféré)

1. Via le coin inférieur gauche, cliquez sur le bouton de redémarrage pour actualiser l'aperçu codé
2. Les utilisateurs de Bash peuvent créer rapidement les fichiers requis pour le nouveau. composants en exécutant la commande suivante dans le répertoire du projet :
bash $ ./generate page b9e4be1b57a991cb91d8b77b937d27d5 # ou $ ./generate component 2f3eb1b254cd5675086680703ba9a9cc
Le reste peut être utilisé librement
Tutoriel du mini programme WeChat de base (mis à jour continuellement)
Créez un dossier de projet et créez les fichiers de base requis
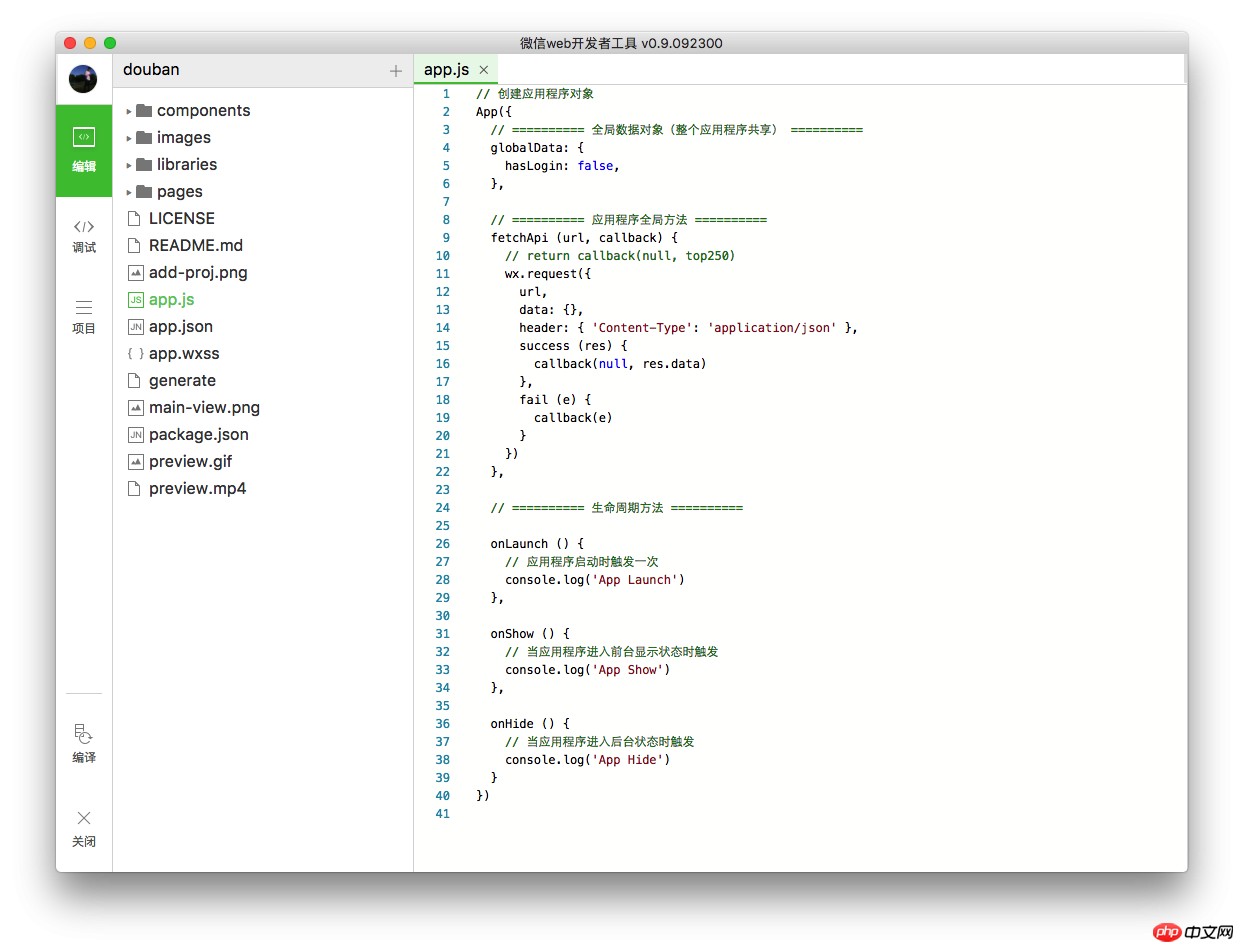
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})app.json
Fichier de déclaration de configuration du projet (préciser certains informations du projet, telles que la couleur du style de la barre de navigation, etc.)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}app.wxss
[!Facultatif!] Le style global du projet, le contenu suit la syntaxe standard CSS
Créer des composants de page
Chaque composant de page est également divisé en quatre fichiers :
page-name.js
Fichier logique de page, utilisé pour traiter la page Contrôle du cycle de vie et traitement des données
A suivre...
page-name.json
-
Définir certaines configurations lorsque vous travaillez sur la page actuelle
Ici, vous pouvez remplacer les paramètres de la fenêtre dans app.json
C'est-à-dire que vous seul pouvez définir ceux qui sont familiers dans la fenêtre
A suivre...
page-name.wxml
wxml fait référence au langage de balisage Wei Xin
utilisé pour définir la structure des éléments dans la page. La syntaxe
suit la syntaxe XML, pas la syntaxe HTML, pas la syntaxe HTML, pas la syntaxe HTML.
À suivre...
page-name.wxss
wxml fait référence à Feuille de style Wei Xin
La syntaxe suit la syntaxe CSS et étend l'utilisation de base et les unités de longueur du CSS (principalement les pixels réactifs rpx)
Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun, et plus encore. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser le sélecteur de liaison à trois niveaux du mini-programme WeChat
Programme WeChat Mini LOL
Introduction au développement des héros
Le code de conception de la zone de saisie du mot de passe dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

