Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat réalise la fonction de position consistant à déplacer l'étiquette de vue en cliquant sur le bouton
L'applet WeChat réalise la fonction de position consistant à déplacer l'étiquette de vue en cliquant sur le bouton
- 不言original
- 2018-06-23 13:42:386051parcourir
Cet article présente principalement l'applet WeChat pour réaliser la fonction de position consistant à cliquer sur le bouton pour déplacer l'étiquette de vue. Cela implique les compétences opérationnelles associées à la liaison d'événement de l'applet WeChat et à this.setData pour modifier dynamiquement la valeur des données, puis changer la valeur. style d'étiquette de vue. Amis qui en ont besoin Vous pouvez vous référer à ce qui suit
Cet article décrit l'exemple de l'applet WeChat implémentant la fonction de position consistant à cliquer sur le bouton pour déplacer l'étiquette de vue. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
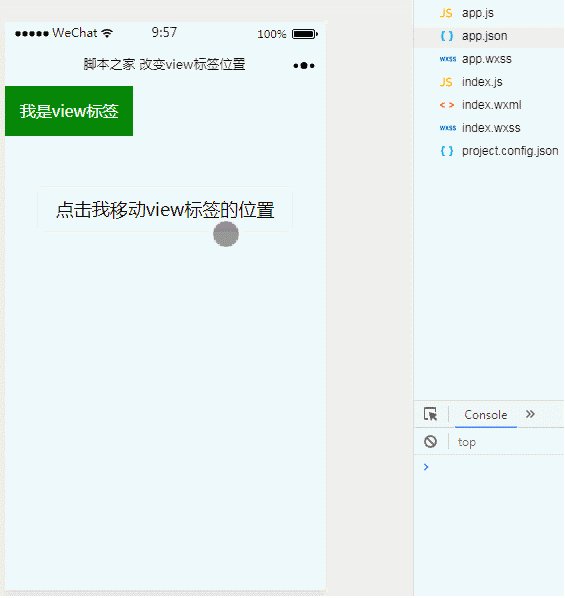
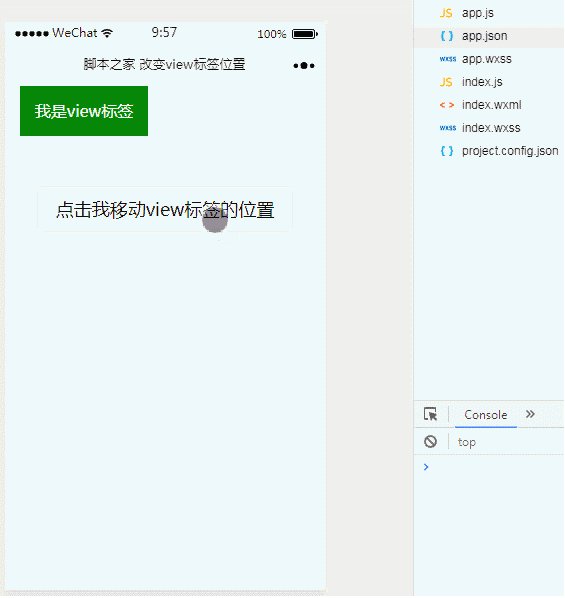
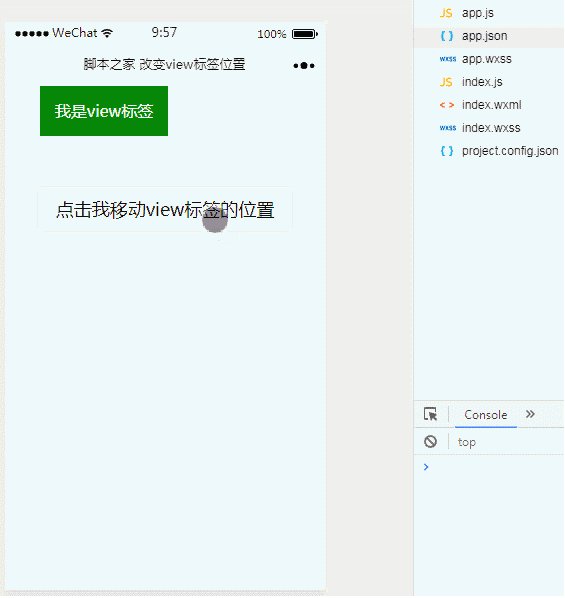
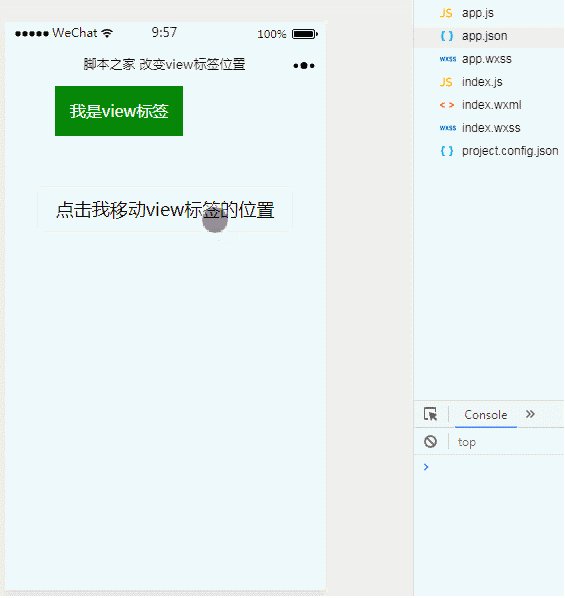
1. Affichage des effets

2. Code clé
fichier index.wxml<view class="view" style="left:{{viewLeft}}px;">我是view标签</view>
<button class="btn" type="default" bindtap="changeLocation">点击我移动view标签的位置</button>index. fichier wxss :
.view{
position: absolute;
background: green;
color: white;
width: 40%;
height: 50px;
line-height: 50px;
text-align: center;
}
.btn{
position: absolute;
top:100px;
width: 80%;
left: 10%;
}fichier index.js
Page({
data:{
viewLeft:0
},
changeLocation(){
var viewLeft=this.data.viewLeft;
viewLeft+=5;
this.setData({
viewLeft:viewLeft
})
}
})Le Le composant de vue visible passe. Le de View effectue un positionnement absolu. La couche logique répond à l'événement de clic et utilise position: absolute; pour modifier dynamiquement la valeur this.setDataviewLeftstyle="left:{{viewLeft}}px;" dans , réalisant ainsi la fonction de déplacement de l'étiquette de vue.
Développement d'une applet WeChat pour implémenter une boîte contextuelle Toast personnalisée
L'applet WeChat utilise l'affichage de cases à cocher Multiples fonction de boîte de sélection [avec code source]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

