Maison >Applet WeChat >Développement de mini-programmes >Introduction au développement du mini programme WeChat LOL Heroes
Introduction au développement du mini programme WeChat LOL Heroes
- 不言original
- 2018-06-23 11:41:452688parcourir
Cet article présente principalement les informations pertinentes sur le développement du mini-programme WeChat Introduction au héros LOL. Les amis qui en ont besoin peuvent s'y référer
Le mini-programme WeChat a été très populaire récemment, tout comme ce prix de l'immobilier en. Hier, je l'ai également essayé et j'ai créé ma propre liste de héros. Aujourd'hui, j'enregistrerai mon processus de production ici
1. Téléchargez les outils de développement WeChat
Lien du site officiel : https:/. /mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, une fois le téléchargement terminé, il peut être installé par défaut
2. Créez un nouveau projet
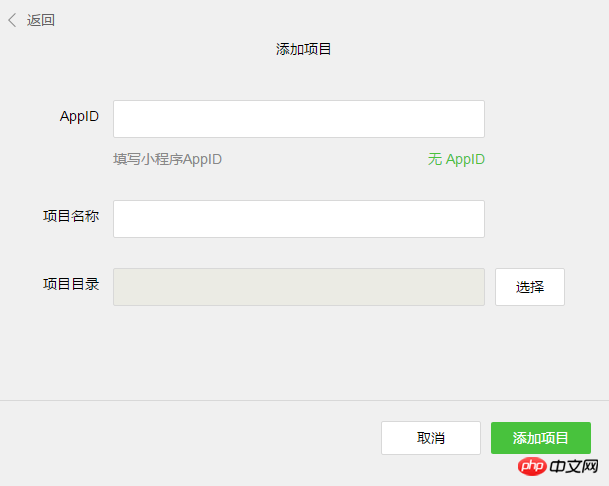
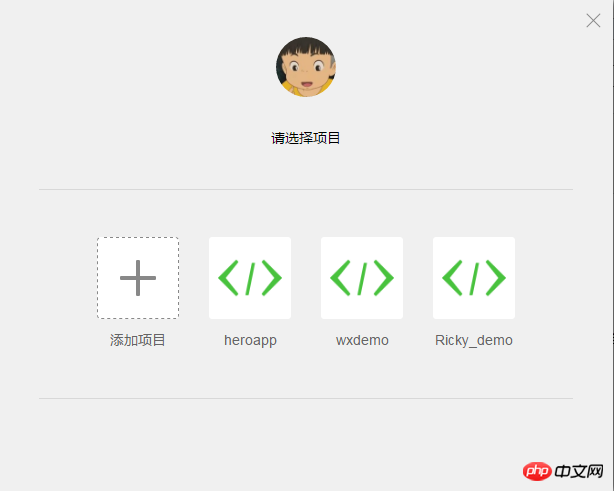
Ouvrez les outils de développement WeChat (vous devez scanner le code QR WeChat pour vous connecter pour la première fois), comme indiqué dans la figure ci-dessous, cliquez sur Ajouter un projet, puis entrez l'APPID, le nom du projet et sélectionnez le répertoire. où se trouve votre projet (répertoire local). S'il n'y a pas d'AppID, sélectionnez No APPID (Certaines fonctions sont limitées)


. 3. Écrivez le code
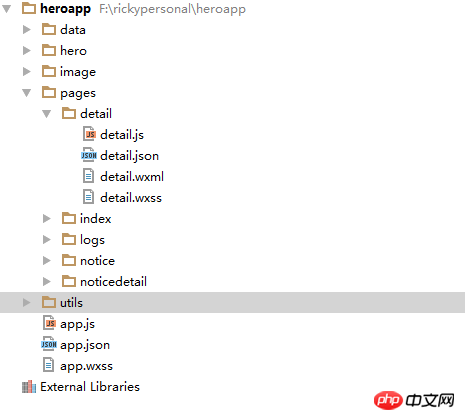
La structure de mon projet est la suivante :

Explication du répertoire : Le dossier pages contient toutes les pages impliquées dans votre mini programme L'image. le dossier stocke les images. app.json est le fichier de configuration d'entrée d'un mini programme. Certains paramètres globaux se trouvent dans ce fichier
Nous pouvons voir qu'il y a quatre fichiers dans le répertoire de détail :
. (1) detail.js est le js impliqué dans la page detail.wxml Fichiers traités
(2) detail.json est le fichier de configuration de detail.wxml Par exemple, on peut définir le titre de la navigation. bar
(3) detail.wxml est la page demandée par le mini programme à afficher, étagère UI
(4) detail.wxss est le fichier de style de detail.wxml, similaire. au fichier css
3.1 Ensuite, jetons un œil au fichier app.json :
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}
les pages sont les pages qui doivent être enregistrées pour l'ensemble du mini-programme. Notez qu'il n'est pas nécessaire de spécifier un suffixe de fichier et que nous n'avons pas besoin de spécifier une référence de page pour les fichiers wxss, js, json. correspondent aux fichiers filename.wxml, filename.wxss, filename.js, filename.json associés, nous devons donc garder les noms de fichiers cohérents lors de la nomination de ces fichiers
windows sont quelques paramètres pour la barre de navigation du mini. programme, tel que le titre de navigation, la couleur, etc.
tabBar est le bouton de navigation en bas du mini programme. Vous pouvez définir plusieurs boutons en fonction de vos besoins et spécifier le chemin et le nom correspondant.
3.2 fichier app.js
app.js contient des fonctions globales, des variables globales, etc.
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})
Mettez quelques variables globales dans l'objet globalData. Par exemple, si nous voulons transmettre des paramètres entre les pages, nous devons utiliser ceci
Si nous voulons utiliser cette variable globale sur une autre page, les opérations suivantes sont requises :
var app=getApp();
app.globalData.userId="12"
De cette façon, vous pouvez utiliser des variables globales.
3.3 Liaison de données
La liaison de données dans l'applet est similaire à angulaire et vue, en utilisant la méthode des doubles accolades. Les variables à l'intérieur des accolades sont dans le détail. Fichier wxml Sous la forme de {{name}}, la valeur du nom de la variable doit être définie dans le fichier detail.js correspondant
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})
<.>Sur une seule page Pour définir dynamiquement des variables, utilisez la méthode this.setData({}) 3.4 Liaison d'événements
La liaison d'événements dans wxml utilise la méthode bind+ nom
b6aa15a7f7dc64081d41ada51964248f Cliquez sur moi de5f4c1163741e920c998275338d29b2
3.5 Rendu de liste
dans l'applet Le rendu de la liste utilise la méthode wx:for="{{items}}" Chaque fois que la variable items est bouclée, un objet item sera généré. L'attribut name dans chaque boucle peut être obtenu via. item.name
cfcb989f4bb0592083e3babad90d4bc50c6dc11e160d3b678d68754cc175188a < ;view>{{item.name}}de5f4c1163741e920c998275338d29b289c662c6f8b87e82add978948dc499d2{{item.id}}de5f4c1163741e920c998275338d29b20c6dc11e160d3b678d68754cc175188ade5f4c1163741e920c998275338d29b2
3.6 Navigation
Vous pouvez utiliser les sauts de page suivants dans le mini programme :wx.navigateTo({
url: '../detail/detail'
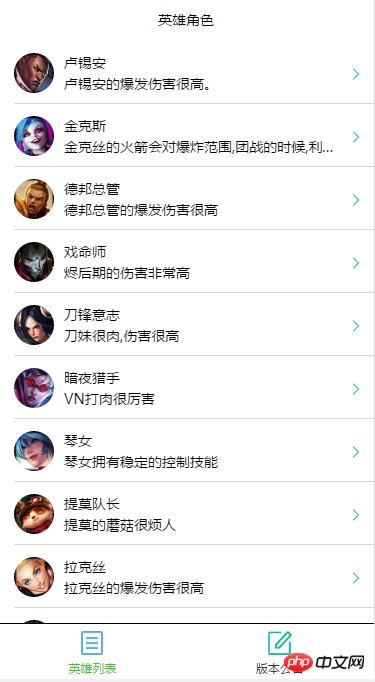
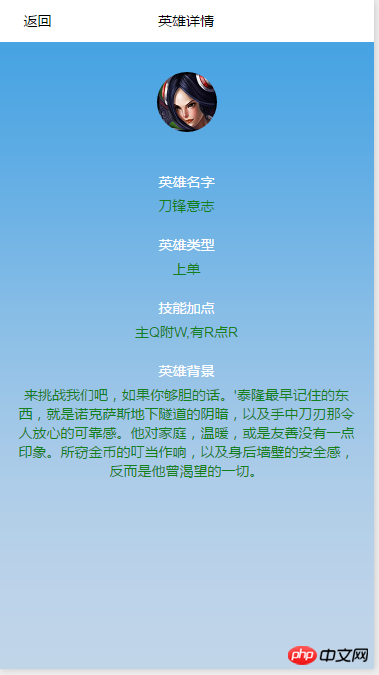
}) Les règlements officiels sautent les pages de transfert jusqu'à 5 niveaux.Pour plus d'informations sur l'API sur les mini-programmes, veuillez vous référer au site officiel : https://mp.weixin.qq.com /debug/wxadoc/dev/framework/MINA.html?t= 1475052046827 Enfin, laissez-moi vous montrer la capture d'écran de mon mini programme~




Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il vous sera utile. l'étude de tout le monde. Plus Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Code de conception pour la zone de saisie du mot de passe dans le mini-programme WeChat
À propos du développement du centre commercial de WeChat mini programme (ecshop)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

