Maison >Applet WeChat >Développement de mini-programmes >Exemple simple de panier dans le mini-programme WeChat
Exemple simple de panier dans le mini-programme WeChat
- 不言original
- 2018-06-22 16:04:295092parcourir
Cet article présente principalement des informations pertinentes sur un exemple simple du mini-panier du programme WeChat. Les amis qui en ont besoin peuvent se référer au
Mini-programme WeChat. Voici une petite démo qui implémente la fonction de panier. . Si vous avez besoin de cette fonction, vos amis peuvent s'y référer.
Résumé : ajoutez ou soustrayez la quantité de produit, résumez le prix, sélectionnez tout ou ne sélectionnez pas tout
Idées de conception :
1. Internet Téléchargez le tableau au format de données Json suivant 1. Identifiant du panier : cid 2. Titre du titre 3. Numéro de quantité 4. Adresse de l'image 5. Prix prix 6. Sous-total 7. S'il faut sélectionner la sélection
2 . Cliquez sur Répéter Si l'opération de basculement de sélection est déjà sélectionnée, elle sera désélectionnée en cliquant. Au contraire, le clic sera basé sur l'index comme identifiant au lieu de cid, ce qui est pratique pour parcourir
3. Opération Sélectionner tout Le premier clic sélectionnera tout, puis cliquera à nouveau Cliquez pour tout désélectionner, et le bouton Sélectionner tout lui-même suivra également la transformation à bascule
4. Cliquez sur le bouton de règlement pour supprimer le tableau cid sélectionné pour soumission au serveur via le réseau. Voici un toast comme démonstration du résultat.
5. Utilisez stepper pour effectuer des opérations d'addition et de soustraction, utilisez également l'index comme identifiant et réécrivez la valeur numérique après avoir cliqué.
Sixièmement, mettez en page, sélectionnez tout et alignez-le avec le bas du bouton de paiement, la hauteur adaptative du panier d'achat, similaire au poids d'Android.
Étapes :
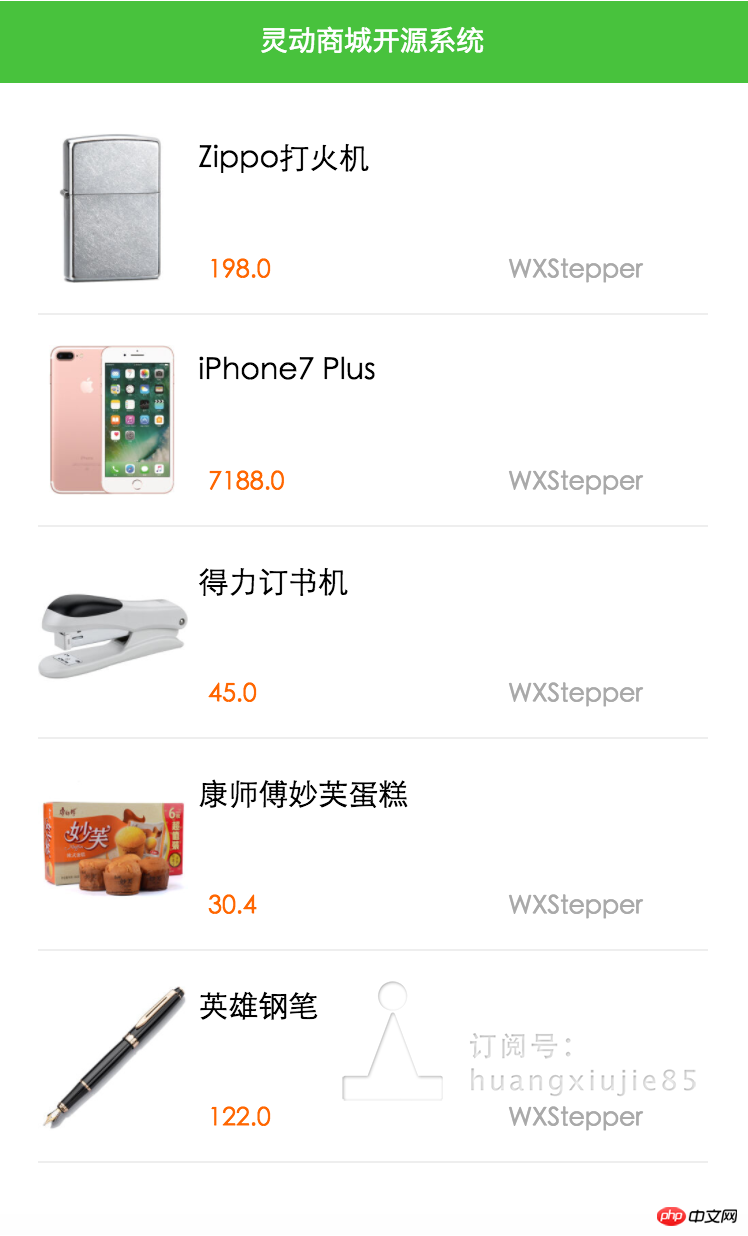
Rendu initial des données
1.1 Mise en page et feuille de style
Le haut est une liste de produits, en bas, il s'agit d'un bouton de sélection de tout et d'un bouton de règlement immédiat
La partie gauche de la liste des produits est la vignette du produit, celle en haut à droite est le titre du produit et celle en bas à droite est le prix et la quantité du produit. . La quantité de produit utilise WXStepper pour implémenter les opérations d'addition et de soustraction
js : initialisez une source de données, qui est souvent obtenue à partir du réseau. Pour les interfaces associées, voir : https://mp.weixin.qq.com. /debug/wxadoc/dev/api/network-request.html
Page({
data:{
carts: [
{cid:1008,title:'Zippo打火机',image:'https://img12.360buyimg.com/n7/jfs/t2584/348/1423193442/572601/ae464607/573d5eb3N45589898.jpg',num:'1',price:'198.0',sum:'198.0',selected:true},
{cid:1012,title:'iPhone7 Plus',image:'https://img13.360buyimg.com/n7/jfs/t3235/100/1618018440/139400/44fd706e/57d11c33N5cd57490.jpg',num:'1',price:'7188.0',sum:'7188.0',selected:true},
{cid:1031,title:'得力订书机',image:'https://img10.360buyimg.com/n7/jfs/t2005/172/380624319/93846/b51b5345/5604bc5eN956aa615.jpg',num:'3',price:'15.0',sum:'45.0',selected:false},
{cid:1054,title:'康师傅妙芙蛋糕',image:'https://img14.360buyimg.com/n7/jfs/t2614/323/914471624/300618/d60b89b6/572af106Nea021684.jpg',num:'2',price:'15.2',sum:'30.4',selected:false},
{cid:1063,title:'英雄钢笔',image:'https://img10.360buyimg.com/n7/jfs/t1636/60/1264801432/53355/bb6a3fd1/55c180ddNbe50ad4a.jpg',num:'1',price:'122.0',sum:'122.0',selected:true},
]
}
})Fichier de mise en page
<view class="container carts-list">
<view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
<view>
<image class="carts-image" src="{{item.image}}" mode="aspectFill"/>
</view>
<view class="carts-text">
<text class="carts-title">{{item.title}}</text>
<view class="carts-subtitle">
<text class="carts-price">{{item.sum}}</text>
<text>WXStepper</text>
</view>
</view>
</view>
</view>Feuille de style
/*外部容器*/
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
/*整体列表*/
.carts-list {
display: flex;
flex-direction: column;
padding: 20rpx 40rpx;
}
/*每行单元格*/
.carts-item {
display: flex;
flex-direction: row;
height:150rpx;
/*width属性解决标题文字太短而缩略图偏移*/
width:100%;
border-bottom: 1px solid #eee;
padding: 30rpx 0;
}
/*左部图片*/
.carts-image {
width:150rpx;
height:150rpx;
}
/*右部描述*/
.carts-text {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
/*右上部分标题*/
.carts-title {
margin: 10rpx;
font-size: 30rpx;
}
/*右下部分价格与数量*/
.carts-subtitle {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
/*价格*/
.carts-price {
color: #f60;
} 
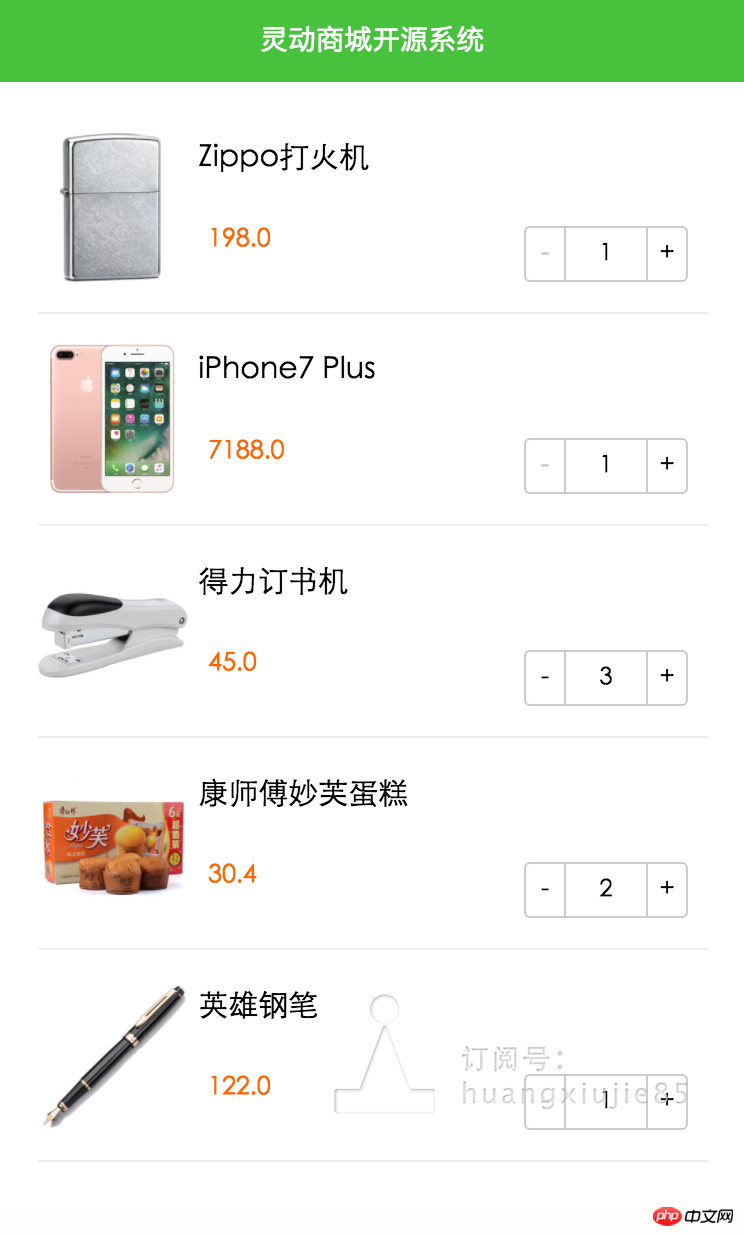
1.2 Intégrer WXStepper
1.2.1 Copier le contenu du composant
[2016-10 -16]
Copiez le contenu de stepper.wxss Allez dans cart.wxss
Copiez le contenu de stepper.wxml dans cart.wxml
La différence avec le single précédent Le composant est : ici vous devez définir le tableau minusStatuses à associer à chaque bouton plus et moins correspondant. Bien sûr, il n’y a aucun problème à le fusionner dans des paniers.
minusStatuses : ['disabled', 'disabled', 'normal', 'normal', 'disabled']
Remplacez le caractère statique d'origine WXStepper par le code suivant
<view class="stepper">
<!-- 减号 -->
<text class="{{minusStatuses[index]}}" data-index="{{index}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{item.num}}" />
<!-- 加号 -->
<text class="normal" data-index="{{index}}" bindtap="bindPlus">+</text>
</view>Le code js bindMinus et bindPlus sont transformés comme suit :
bindMinus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 如果只有1件了,就不允许再减了
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
bindPlus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 自增
num ++;
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},L'effet est comme indiqué :

[2016- 10- 17]
Correction de l'enregistrement du nombre de modifications manuelles dans un tableau
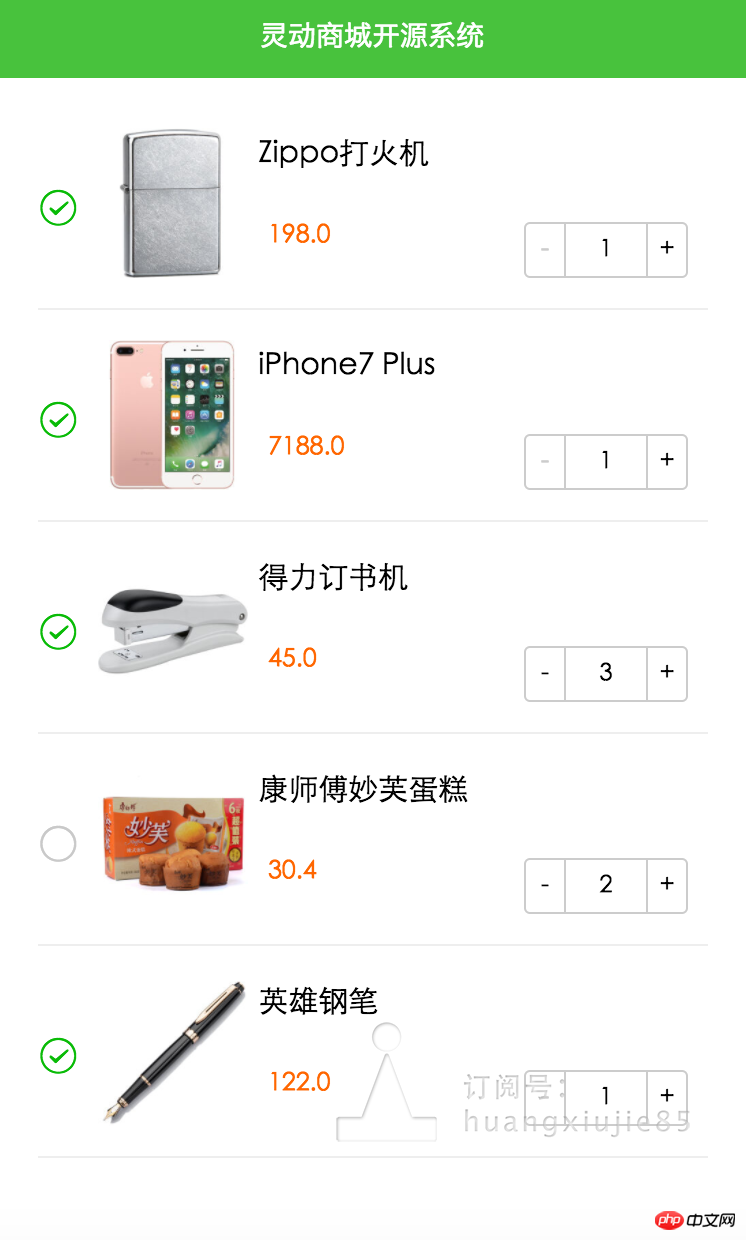
1.3 Intégration de LXCheckboxGroup
Copiez le code du fichier de mise en page dans wxml. Ici, vous devez juger le. statut sélectionné, généralement le panier est vérifié. Le statut est enregistré sur le réseau.
La valeur d'index est utilisée pour transmettre la valeur js à des fins de traversée.
<!-- 复选框图标 -->
<icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>
<icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>La case à cocher est centrée
/*复选框样式*/
.carts-list icon {
margin-top: 60rpx;
margin-right: 20rpx;
}Liez l'événement click checkbox pour inverser l'état de sélection.
bindCheckbox: function(e) {
/*绑定点击事件,将checkbox样式改变为选中与非选中*/
//拿到下标值,以在carts作遍历指示用
var index = parseInt(e.currentTarget.dataset.index);
//原始的icon状态
var selected = this.data.carts[index].selected;
var carts = this.data.carts;
// 对勾选状态取反
carts[index].selected = !selected;
// 写回经点击修改后的数组
this.setData({
carts: carts
});
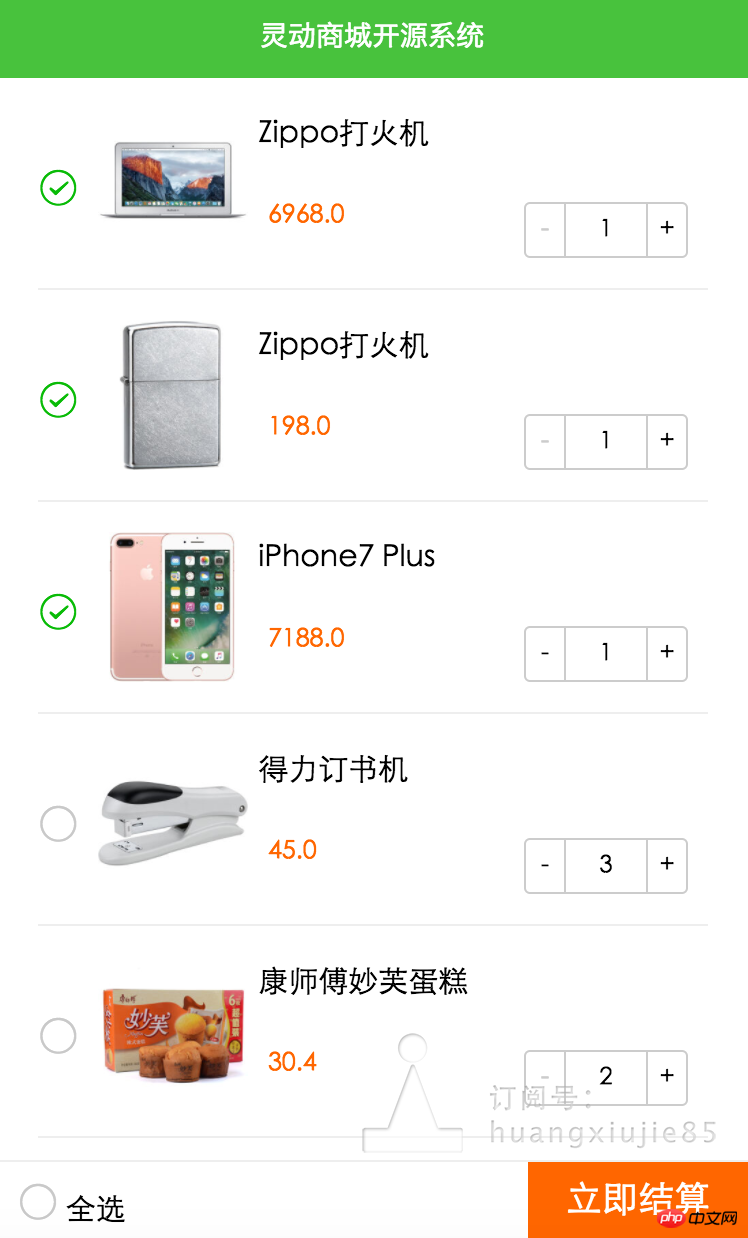
}Rendu :

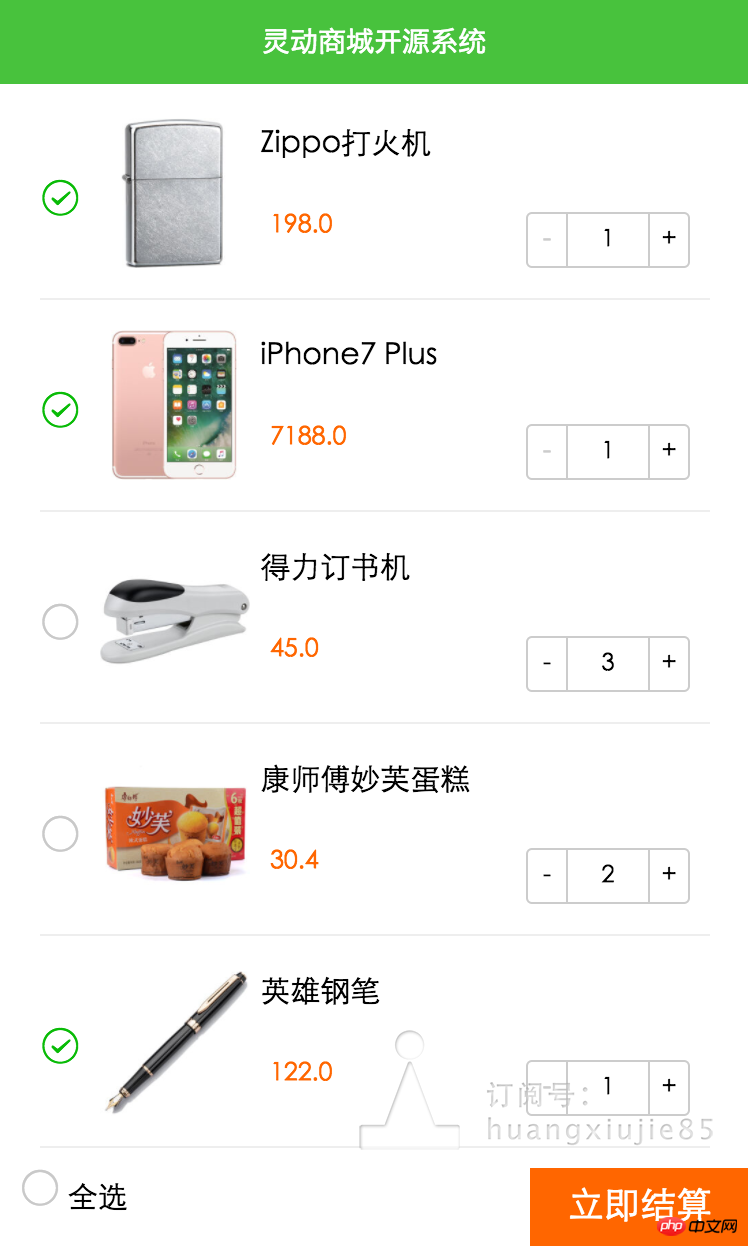
1.4 Ajouter tout sélectionner et régler immédiatement les boutons
1.4.1 Modifier le fichier de mise en page, pour obtenir l'alignement inférieur des boutons ci-dessus, en utilisant la flexibilité et la hauteur fixe.
Réduisez-le à 3 lignes pour voir s'il est toujours en bas de plus, assurez-vous qu'il est suspendu en bas et qu'il ne défilera pas par le défilement des éléments de la liste ;
<view class="carts-footer">
<view bindtap="bindSelectAll">
<icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20"/>
<icon wx:else type="circle" size="20" />
<text>全选</text>
</view>
<view class="button">立即结算</view>
</view>Auparavant, j'utilisais bb9345e55eb71822850ff156dfde57c8Settlement Now65281c5ac262bf6d81768915a4a77ac0 pour y parvenir, j'ai trouvé qu'il était impossible de réaliser l'alignement décentralisé de tous les composants sélectionnés et du bouton de règlement dans tous les cas, et il n'a pas répondu aux styles suivants
display: flex; flex-direction: row; justify-content: space-between;
Feuille de style
/*底部按钮*/
.carts-footer {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
}
/*复选框*/
.carts-footer icon {
margin-left: 20rpx;
}
/*全选字样*/
.carts-footer text {
font-size: 30rpx;
margin-left: 8rpx;
line-height: 10rpx;
}
/*立即结算按钮*/
.carts-footer .button {
line-height: 80rpx;
text-align: center;
width:220rpx;
height: 80rpx;
background-color: #f60;
color: white;
font-size: 36rpx;
border-radius: 0;
border: 0;
}1.4.2 Sélectionner tout et désélectionner tous les événements
Implémenter l'événement bindSelectAll et modifier l'état entièrement sélectionné
Définissez d'abord une valeur de données, Pour enregistrer l'état sélectionné
selectedAllStatus : false
implémentation de l'événement :
bindSelectAll: function() {
// 环境中目前已选状态
var selectedAllStatus = this.data.selectedAllStatus;
// 取反操作
selectedAllStatus = !selectedAllStatus;
// 购物车数据,关键是处理selected值
var carts = this.data.carts;
// 遍历
for (var i = 0; i < carts.length; i++) {
carts[i].selected = selectedAllStatus;
}
this.setData({
selectedAllStatus: selectedAllStatus,
carts: carts
});
}
1.4.3 Affichage du règlement immédiat Le cid actuellement sélectionné est destiné à être soumis au réseau. La quantité du produit doit être incluse dans le cid. La conception back-end ne doit se concentrer que sur le cid. et uid
Le fichier de mise en page devrait également enterrer le toast. JS n'a qu'à modifier l'affichage du toast. Peu importe que ce soit le cas.
<toast hidden="{{toastHidden}}" bindchange="bindToastChange">
{{toastStr}}
</toast>bindCheckout pour un règlement immédiat et une fenêtre contextuelle pop-up cid
bindCheckout: function() {
// 初始化toastStr字符串
var toastStr = 'cid:';
// 遍历取出已勾选的cid
for (var i = 0; i < this.data.carts.length; i++) {
if (this.data.carts[i].selected) {
toastStr += this.data.carts[i].cid;
toastStr += ' ';
}
}
//存回data
this.setData({
toastHidden: false,
toastStr: toastStr
});
},
bindToastChange: function() {
this.setData({
toastHidden: true
});
}1.5 Flottant inférieur fixe
1.5.1 Liste de produits.carts-list ajoutée margin-bottom : 80rpx ; et modifiez la marge supérieure à zéro afin que les composants et les partitions inférieurs n'apparaissent pas à plusieurs reprises, padding : 0 40rpx;
1.5.2 Bouton inférieur.carts-footer Ajouter un arrière-plan : blanc ;
1.5.3 .carts-footer ajouté
position: fixed; bottom: 0; border-top: 1px solid #eee;

1.6 Résumé
1.6.1 Définissez d'abord une source de données et ajoutez dans le fichier de mise en page Zhong Burian Pit
total : ''
28f128881ce1cdc57a572953e91f7d0f{{total}}273e21371c5d5e701d3c98517a0bfa41
1.6.2 Fonction de résumé général
sum: function() {
var carts = this.data.carts;
// 计算总金额
var total = 0;
for (var i = 0; i < carts.length; i++) {
if (carts[i].selected) {
total += carts[i].num * carts[i].price;
}
}
// 写回经点击修改后的数组
this.setData({
carts: carts,
total: '¥' + total
});
}Appelez ensuite this.sum() dans bindMinus bindPlus bindCheckbox bindSelectAll onLoad respectivement
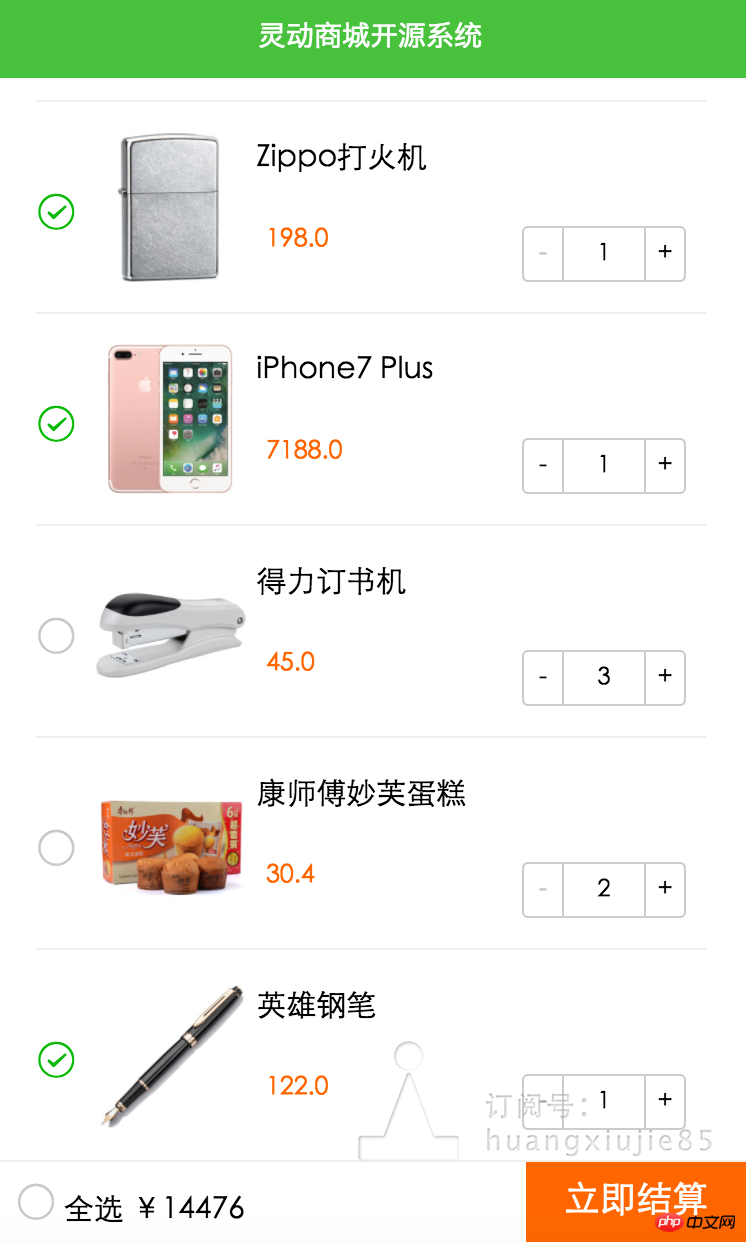
Comme le montre la figure :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Applet WeChat pour créer une fonction de commande de menus à emporter
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

