Maison >interface Web >tutoriel CSS >Instructions d'utilisation de l'effet d'animation CSS3 animé et introduction à la compatibilité du navigateur
Instructions d'utilisation de l'effet d'animation CSS3 animé et introduction à la compatibilité du navigateur
- 不言original
- 2018-06-22 13:43:402411parcourir
Cet article présente principalement les instructions d'utilisation et la compatibilité avec les navigateurs de l'effet d'animation CSS3 animate. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Hier, j'ai vu. jing.fm (ce site de musique est très bon, j'aime beaucoup d'effets. Si vous êtes intéressé, vous pouvez le vérifier. Lorsque la musique est jouée, l'effet de rotation de l'album est très bon, donc je vais écrire). je le récupère moi-même pour une utilisation ultérieure. Du coup, j'ai rencontré un problème de triche lorsque j'ai utilisé animate pour la première fois. Je me plains
Je n'ai pas mis à jour mon blog depuis longtemps. Cela fait exactement un mois que je n'ai pas posté (. 8 novembre). Durant cette période, il y avait beaucoup de choses sur le projet, j'avais l'impression que le temps était compté et je n'avais pas le temps de me mettre à jour. Cette semaine est enfin terminée, avec quelques articles plus techniques. Eh bien, le premier article concerne l'utilisation de l'animation CSS3.
Hier, j'ai soudainement vu jing.fm (ce site de musique est très bon, j'aime beaucoup d'effets, si cela vous intéresse, vous pouvez le vérifier Lorsque vous écoutez de la musique, l'effet de rotation de l'album est très bon, donc). Je suis prêt à le faire moi-même. En conséquence, j'ai rencontré un problème de triche la première fois que j'ai utilisé Animate, alors je m'en suis plaint.
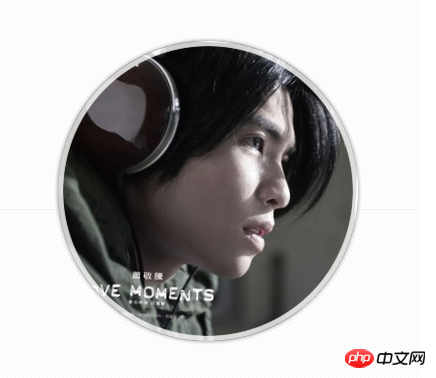
1. L'effet final 
Comme le montre l'image ci-dessus, le but ultime est de faire pivoter l'image de l'album pour simuler l'effet de la lecture d'un enregistrement (vous pouvez allez sur jing Découvrez l'effet réel sur .fm, c'est génial, maintenant de nombreux sites de musique ont ajouté cet effet).
2. Code de structure
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>音乐专辑播放模拟</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <p id="bd"> <p id="musicBox"> <p class="cover rotateCD"></p> <p class="mask"></p> </p> </p> </body> </html>
Comme vous pouvez le voir dans le code ci-dessus, ma définition de structure est très simple car elle utilise le puissant effet d'animation de CSS3 ( En partant du principe qu'il est conforme à la sémantique) et ne fait pas référence au fichier de script javascript.
musicBox est utilisé pour limiter la taille du cadre extérieur, et la couverture interne est utilisée pour afficher l'image de la couverture de l'album. Cette image est comme l'image sur le côté gauche de l'image ci-dessous. Elle est carrée et non ronde. j'ai donc fait un masque p à l'arrière, ça ne fait rien d'autre, il sert juste à tenir un masque (photo de droite en bas) pour recouvrir la partie extérieure au cercle de la photo. 

3. feuille de style css3
@charset utf-8;
/* common: rotateCD */
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
100%{
-webkit-transform : rotate(360deg);
}
}
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
100%{
-moz-transform : rotate(360deg);
}
}
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
100%{
-ms-transform : rotate(360deg);
}
}
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
100%{
-o-transform : rotate(360deg);
}
}
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
100%{
transform : rotate(360deg);
}
}
.rotateCD{
-webkit-animation: myrotate 9.5s infinite linear;
-moz-animation: myrotate 9.5s infinite linear;
-ms-animation: myrotate 9.5s infinite linear;
-o-animation: myrotate 9.5s infinite linear;
animation: myrotate 9.5s infinite linear;
-webkit-animation-play-state: running;
-moz-animation-play-state: running;
-ms-animation-play-state: running;
-o-animation-play-state: running;
animation-play-state: running;
}
/* module: bd */
#bd{width: 960px;margin: 200px auto 0;}
/* module: musicBox */
#musicBox{position: relative;width: 430px;height: 430px;margin: 0 auto;overflow: hidden;}
#musicBox .cover{width: 300px;height: 300px;margin: 65px;background: url(../img/music1.jpg) 0 0 no-repeat;}
#musicBox .mask{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(../img/playerMask.png) 0 0 no-repeat;}rotateCD Cette partie du code est compatible avec une variété de navigateurs avancés ( bien sûr, prend en charge CSS3), définit le temps d'exécution de l'animation et d'autres paramètres. Vous pouvez interroger plus de connaissances sur l'animation pour en savoir plus.
Concernant la manière ci-dessus d'écrire les images clés d'animation, j'ai rencontré de nombreux pièges. Au début, j'ai regardé les exemples dans "Le Guide définitif de HTML5 et CSS3", qui n'écrivait que la manière de les écrire en chrome (. ce qui est assez déroutant, je suppose que l'auteur pense que les autres navigateurs sont écrits de la même manière, afin que les lecteurs puissent explorer par eux-mêmes). Je l'ai pris pour acquis et j'ai écrit les paramètres de rotation de compatibilité des autres navigateurs, comme indiqué dans ce qui suit. code :
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
-moz-transform : rotate(0deg);
-ms-transform : rotate(0deg);
-o-transform : rotate(0deg);
transform : rotate(0deg);
}
....Le résultat est que l'animation est normale sous chrome et safari, mais il n'y a pas d'animation sous FF, opera et IE. En fait, cette partie est facile à comprendre. Les images clés de myrotate ne fournissent que des instructions spéciales pour webkit. Les autres navigateurs l'ignorent simplement, il n'y a donc aucun effet d'animation.
Par conséquent, lorsque nous écrivons le style d'adaptation des images clés, nous devons l'écrire sous la forme suivante :
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
...
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
...
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
...
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
...
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
...Il y a une autre chose étrange à propos du navigateur Opera, il préfère @keyframes myrotate{ ...}, mais pas intéressé par @-o-keyframes myrotate{...}, vous constatez donc que lorsqu'un seul des deux existe, le premier peut réaliser une animation, mais le second ne peut pas réaliser d'effets d'animation. Cela m'a toujours intrigué, puis j'ai trouvé une introduction à l'opéra, disant qu'il implémentait strictement les normes Web du W3C. En y réfléchissant de cette façon, vous pouvez comprendre pourquoi il préfère tellement @keyframes myrotate{...}.
4. Résumé
CSS3 est très beau, mais il existe encore de nombreuses incertitudes dans son utilisation réelle. Si vous ne voyez pas le modèle de code implémenté, il est difficile d'être sûr que le format de votre code est correct. Vous pouvez donc accéder à de bons sites Web pour observer divers effets d'animation, choisir l'animation que vous aimez et générer du code, la télécharger puis écrire le code d'animation selon vos propres besoins. Cela rendra vos effets d’animation plus efficaces (ne vous inquiétez pas si cela ne répond pas à vos exigences, il existe de nombreux effets ci-dessus, vous pouvez les combiner vous-même, à condition que votre imagination soit suffisamment riche).
D’accord, c’est la fin de cet article.
PS : Les navigateurs utilisés dans cet article sont chrome (21.0.1180.15), safari5.1.7 (7534.57.2), opera (12.11), FF (17.0.1) et IE10 (10.0. 9200.16438).
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utiliser Flexbox en CSS pour obtenir l'effet de centrage
Comment utiliser CSS3 pour obtenir l'effet de dégradé de couleurs de la zone de saisie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

