Maison >interface Web >tutoriel CSS >Utilisez CSS3 pour obtenir l'effet de lanterne tournante
Utilisez CSS3 pour obtenir l'effet de lanterne tournante
- 不言original
- 2018-06-22 13:05:482779parcourir
Cet article présente principalement du CSS3 pur pour obtenir l'effet de porte tournante. Les principales technologies CSS3 utilisées sont : les images clés, la perspective, l'origine de la perspective, la transformation (traduire, faire pivoter), l'animation, l'origine de la transformation. Ensuite
Pure CSS3 réalise un effet de porte tournante hexagonale régulier. Enregistrez la situation d'apprentissage de l'animation CSS3.

Principalement. Les technologies CSS3 utilisées incluent : les images clés, la perspective, l'origine de la perspective, la transformation (traduction, rotation), l'animation, l'origine de la transformation, ainsi qu'un peu de connaissance de la géométrie plane (calcul de l'espacement, des angles, etc.), le processus détaillé est le suivant :
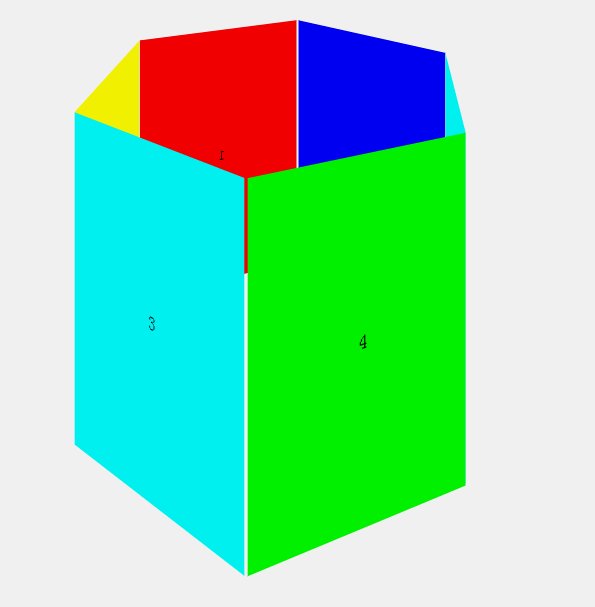
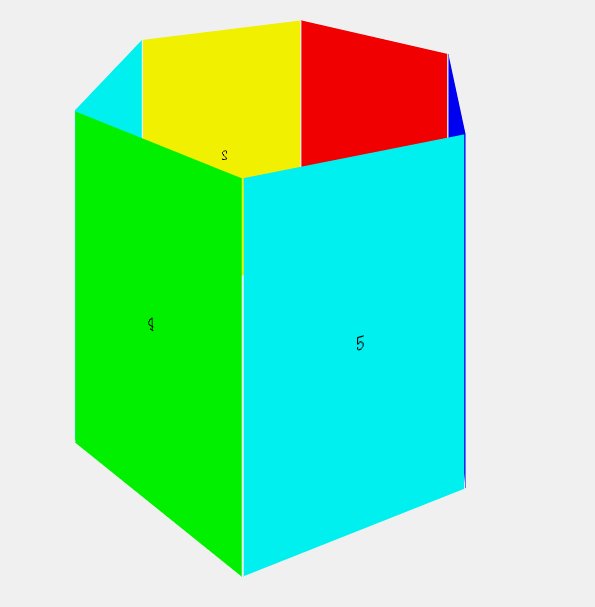
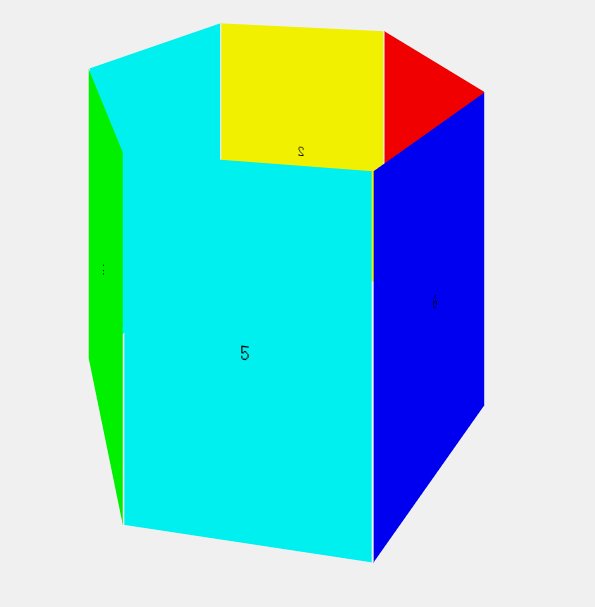
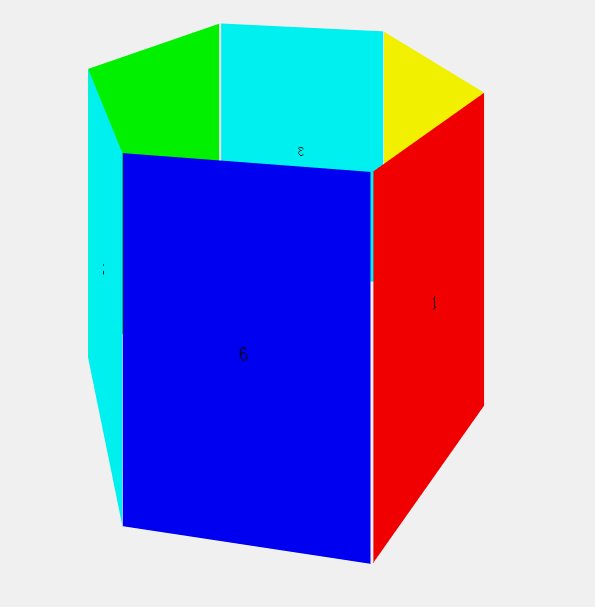
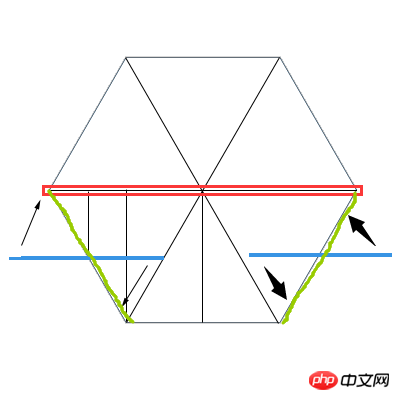
Concevez d'abord la mise en page à afficher (vue de dessus). Les lignes verticales le long du chemin sont des lignes auxiliaires. Vous devez les utiliser lors du calcul du décalage :

Le cadre rouge est la surface en rotation (c'est-à-dire la lanterne tournante). La structure de l'effet est finalement tournée avec le point médian de la surface comme axe de rotation), et les six surfaces sont également disposées en fonction de cette surface en premier. regardez les trois surfaces sous la boîte rouge. La surface de gauche était à l'origine sur la ligne bleue, atteignez la ligne verte par rotation. La même chose est vraie pour le côté droit. direction par une distance de trois longueurs de côté d'une demi-racine. Toutes les surfaces sont atteintes comme indiqué dans la figure ci-dessus par décalage et rotation, il convient de noter que la surface avec le motif (le texte est utilisé dans cet exemple, le). l'idée est la même) doit être vers l'extérieur. Par exemple, la surface au milieu ci-dessus doit être décalée vers l'extérieur sur l'axe Z de la moitié de la racine de trois côtés. Après la distance, elle doit être pivotée de 180° avec le milieu comme point central. le centre du cercle. Toutes les surfaces sont facilement accessibles de la même manière. Une technique à garder à l'esprit au cours de ce processus est la suivante : dans le système de coordonnées tridimensionnelles, en partant de l'origine des coordonnées et en regardant dans la direction positive de l'axe des coordonnées, la valeur de rotation (X/Y/Z) est un nombre positif lors d'une rotation dans le sens inverse des aiguilles d'une montre. Lors de la rotation, la valeur de rotation (X/Y/Z) est négative.
Définir la structure : une scène 3D, une surface tournante de la lanterne tournante et six côtés de la lanterne tournante :
<p class="wapper"> <!--场景-->
<p class="rotate"> <!--容器-->
<p class="item itemOne">1</p> <!--六个面-->
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>Définir la scène 3D :
.wapper{
-webkit-perspective:800; /*观察距离800*/
-webkit-perspective-origin:50% -100%; /*从正前方上方斜向下观察*/
width:400px;
height:300px;
margin:100px auto;
}Définissez la surface de rotation :
@-webkit-keyframes rotation{ /*动画过程*/
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.rotate{
-webkit-transform-style:preserve-3d; /*3D变换*/
-webkit-animation: rotation 6s infinite; /*动画名称、时间、循环动画*/
-webkit-animation-timing-function: linear; /*匀速动画*/
-webkit-transform-origin:center; /*沿中间旋转*/
width:100%;
height:100%;
position:relative; /*相对定位布局*/
}Définissez les styles communs des six faces sauf la position :
.item{
-webkit-transform-origin:center; /*均沿中心旋转*/
width:198px;
height:300px;
position:absolute; /*绝对定位在旋转面上*/
background:none;
text-align:center;
line-height:300px;
}Définissez respectivement les positions des six faces, en prenant le n°1 à titre d'exemple (schéma de structure ci-dessus) La surface marquée par la ligne verte à gauche sous le cadre rouge du milieu), toutes les valeursdoivent être calculées par la géométrie :
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg); /*z轴向外移动87px,沿Y轴方向旋转-60°*/
background:#f00;
}L'animation s'arrête lorsque la souris survole la structure :
.rotate:hover{
-webkit-animation-play-state:paused; /*设置动画状态*/
}Cet exemple ne peut être visualisé que dans un navigateur basé sur un webkit. S'il doit être compatible avec d'autres navigateurs modernes, vous devez ajouter des préfixes tels que -moz. -. Le code complet est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animation Test</title>
<style>
*{margin:0;padding:0;}
@-webkit-keyframes rotation{
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.wapper{
-webkit-perspective:800;
-webkit-perspective-origin:50% -100%;
width:400px;
height:300px;
margin:100px auto;
}
.rotate{
-webkit-transform-style:preserve-3d;
-webkit-animation: rotation 6s infinite;
-webkit-animation-timing-function: linear;
-webkit-transform-origin:center;
width:100%;
height:100%;
position:relative;
}
.item{
-webkit-transform-origin:center;
width:198px;
height:300px;
position:absolute;
background:none;
text-align:center;
line-height:300px;
}
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg);
background:#f00;
}
.itemTwo{
left:100px;
-webkit-transform:translateZ(173px);
background:#ff0;
}
.itemThree{
left:250px;
-webkit-transform:translateZ(87px) rotateY(60deg);
background:#0ff;
}
.itemFour{
left:250px;
-webkit-transform:translateZ(-87px) rotateY(120deg);
background:#0f0;
}
.itemFive{
left:100px;
-webkit-transform:translateZ(-173px) rotateY(180deg);
background:#0ff;
}
.itemSix{
left:-50px;
-webkit-transform:translateZ(-87px) rotateY(-120deg);
background:#00f;
}
.rotate:hover{
-webkit-animation-play-state:paused;
}
</style>
</head>
<body>
<p class="wapper">
<p class="rotate">
<p class="item itemOne">1</p>
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>
</body>
</html>C'est pas cool ? Quant à l'effet, les amis, CSS3 est vraiment une bonne chose, vous le méritez.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

