Maison >interface Web >js tutoriel >À propos de la création de constantes en JavaScript (tutoriel détaillé)
À propos de la création de constantes en JavaScript (tutoriel détaillé)
- 亚连original
- 2018-06-21 19:06:431715parcourir
Cet article présente principalement les points de connaissances pertinents sur la création de constantes en JavaScript pour vous aider à en savoir plus sur JS. Veuillez vous y référer.
Cet article effectue une analyse approfondie de la définition et de l'utilisation des constantes dans JS et des erreurs courantes dans l'écriture de fonctions. J'espère qu'il sera utile à tout le monde :
Les soi-disant constantes. ne peut être lu que mais pas modifié (supprimer, modifier) les variables.
js n'a pas de constantes originales (c'est-à-dire personnalisées, originales), mais il peut être créé de différentes manières.
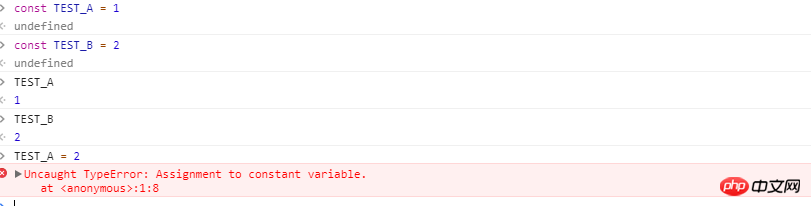
1 : mot-clé de déclaration const dans es6.

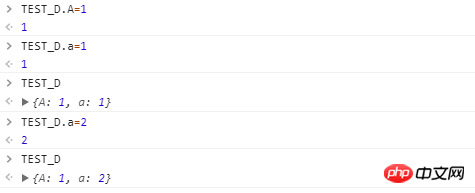
Deux variables sont déclarées ci-dessus, et une erreur sera signalée lorsque l'opération de modification sera effectuée. Dans une certaine mesure, const peut créer des variables (types de base). Mais les types de référence sont difficiles à trouver.

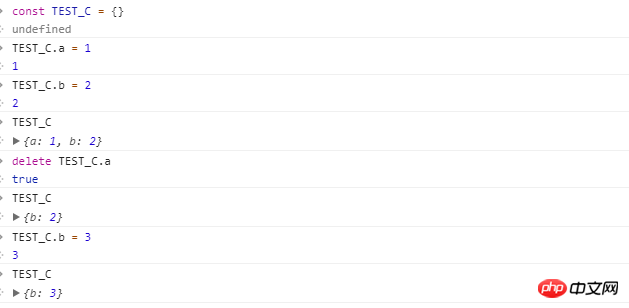
Lorsque la variable déclarée est un type référence, c'est un objet, et des opérations sur l'objet (suppression, modification, ajout) peuvent être effectuées.
2 : Implémentation de la méthode objet (defineProperty, seal, freeze)
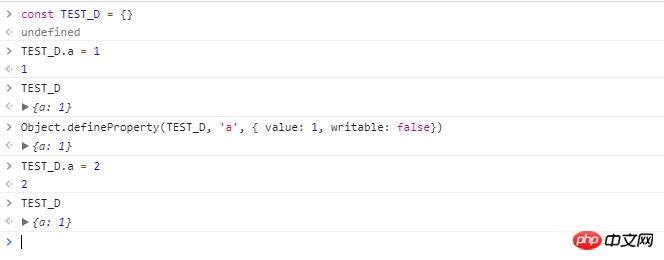
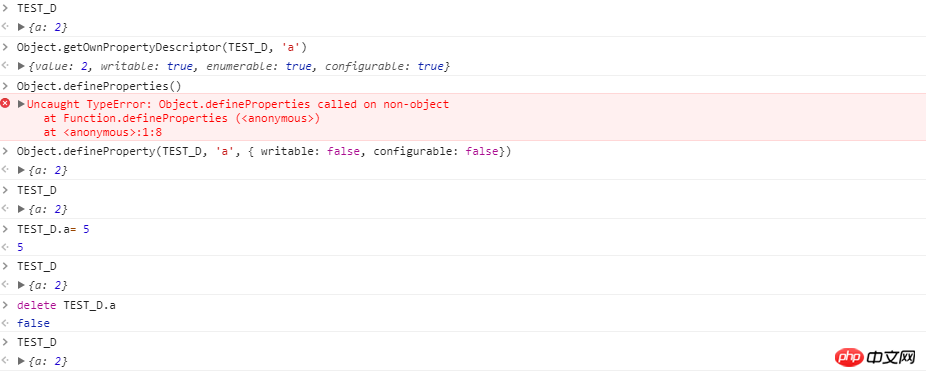
1) Object.defineProperty : Cette méthode définira directement une nouvelle propriété sur un objet, ou modifiera une propriété existante d'un objet propriétés et renvoie cet objet.

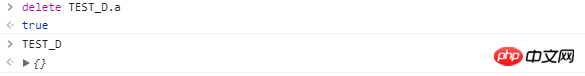
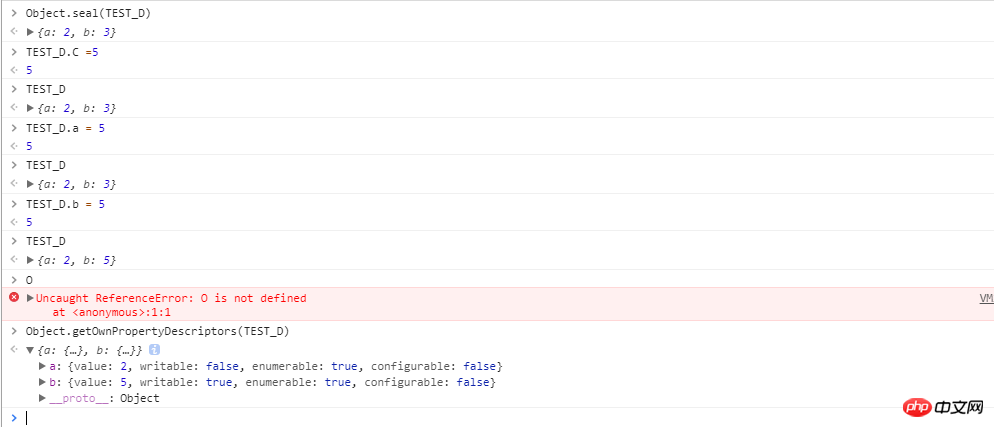
Après avoir utilisé la méthode ci-dessus, la fonction de modification ultérieure de a sera invalide. Bien que la fonction de modification ne puisse pas être exécutée normalement, la fonction de suppression peut toujours être effectuée comme d'habitude. .


Lorsque vous continuez à ajouter l'attribut a après l'avoir supprimé, a redevient modifiable. Ce qui précède modifie simplement l'attribut inscriptible de l'attribut a, et il existe également un attribut configurable qui peut être défini. L'attribut inscriptible modifie uniquement l'attribut correspondant afin qu'il ne puisse pas être modifié directement, mais cela peut être fait de manière modeste (supprimer d'abord puis ajouter).

Même si l'attribut a est finalisé, il ne peut être ni modifié ni supprimé.
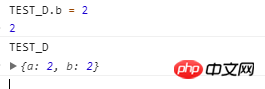
Cependant, une nouvelle tempête est apparue. . . Même si a a été décidé, ce n'est pas encore fini pour la variable TEST_D. . .

Bien que l'attribut a ne puisse pas être modifié, cela n'affecte pas le fonctionnement des autres attributs, tels que b, s, u. Bien entendu, ces attributs peuvent également être utilisés comme. ci-dessus. Les descripteurs d'autres attributs sont également utilisés, mais l'extension à TEST_D ne peut toujours pas être résolue.
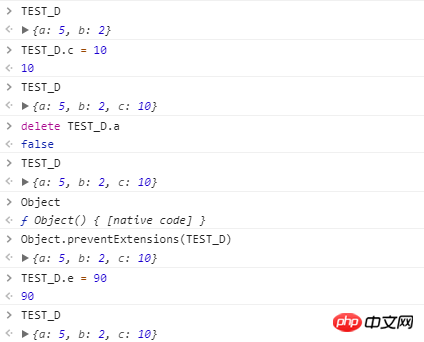
2) Object.preventExtensions : Cette méthode rend un objet non extensible, c'est-à-dire que de nouveaux attributs ne peuvent jamais être ajoutés. Voir les détails

En utilisant cette méthode, vous pouvez définir l'objet comme non extensible, c'est-à-dire que vous ne pouvez pas ajouter de nouveaux attributs, cette variable ne peut donc pas être modifiée.
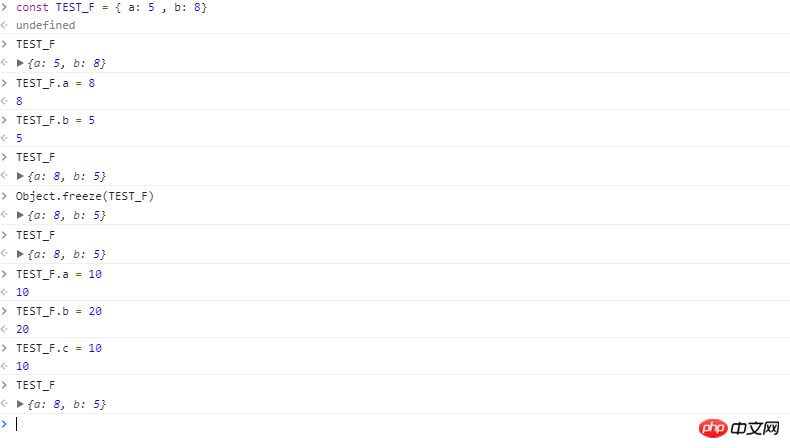
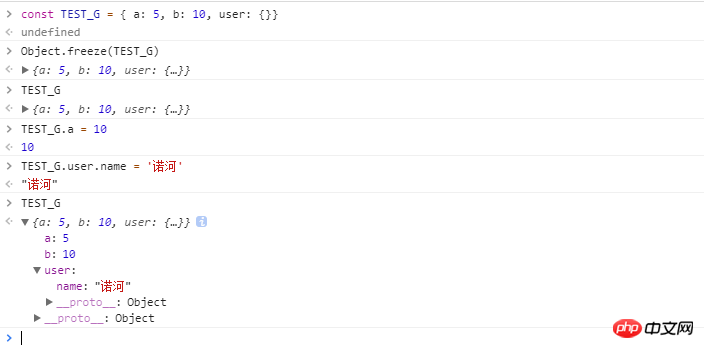
3) Object.seal : laissez un objet être scellé et renvoyez l'objet scellé. Le nouvel objet deviendra non extensible, c'est-à-dire que de nouvelles propriétés ne pourront pas être ajoutées mais que les propriétés qui étaient initialement accessibles en écriture pourront être modifiées. 🎜>




/**
*
*
* @param {any} obj
*/
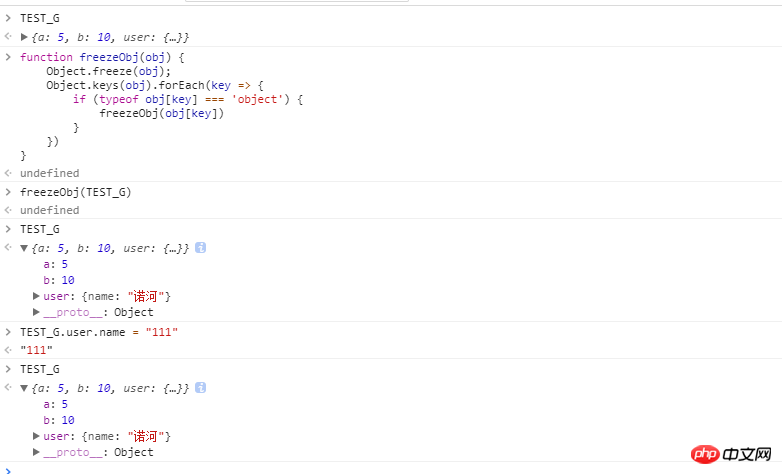
function freezeObj(obj) {
Object.freeze(obj);
Object.keys(obj).forEach(key => {
if (typeof obj[key] === 'object') {
freezeObj(obj[key])
}
})
}C'est-à-dire : lorsqu'il y a plusieurs objets, la méthode de gel doit être appelée de manière cyclique.
3 : Fermeture
const USER = (() => {
const USER = {
name: 'evening',
gender: 'M'
}
return {
get(name){
return user[name]
}
}
})()
USER.get('name')La fermeture utilise une méthode relativement secrète pour enregistrer le prototype d'objet réel en mémoire et ne sera pas recyclé, et déguise la variable USER' Protégez-la et fournissez un accès interface, mais pas une interface de modification.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment changer l'avatar dans node
Comment utiliser la méthode Generator en JavaScript
Un problème 404 se produit lors de l'actualisation de la page dans React-Router
Introduction détaillée à l'utilisation de la capture du modificateur d'événement Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

