Maison >interface Web >js tutoriel >Comment fermer la page Web et afficher l'invite de congé en js (tutoriel détaillé)
Comment fermer la page Web et afficher l'invite de congé en js (tutoriel détaillé)
- 亚连original
- 2018-06-21 19:05:056313parcourir
Cet article vous apporte principalement une fonction JS pratique. C'est une petite fonction qui surveille le navigateur et vous demande si vous devez le quitter lorsqu'il est fermé. Les amis qui en ont besoin peuvent l'apprendre.

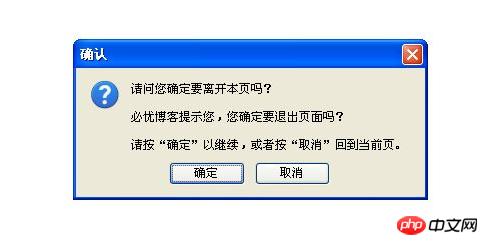
Voyez-vous souvent une boîte de dialogue vous demandant de confirmer s'il faut quitter la page actuelle lors de la fermeture d'une page Web ? Pensez à certains systèmes de test en ligne, systèmes de saisie d'informations, etc., qui comportent souvent ces invites pour empêcher les utilisateurs de fermer intentionnellement ou non la page, entraînant une perte de données. Le processus d'implémentation ici est très simple, utilisant les méthodes onunload et onbeforeunload dans l'événement HTML DOM.
attribut d'événement de déchargement
Définition : Exécuter un morceau de JavaScript lorsque l'utilisateur décharge le document, par exemple :
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Utilisation : Lorsque l'utilisateur quitte la page, l'événement de déchargement se produira. Remarque : Si vous rechargez la page, l'événement unload (ainsi que l'événement onload) sera également déclenché.
Déclenché par :
Lorsque vous fermez la fenêtre du navigateur et accédez à d'autres pages via la barre d'adresse ou les favoris, cliquez sur Retour, Suivant, Actualiser. Lorsque vous cliquez sur l'une des pages d'accueil, cliquez sur. un lien URL pour accéder à d'autres pages. Lorsque l'un des événements suivants est appelé : clic, écriture de document, ouverture de document, fermeture de document, fermeture de fenêtre, navigation dans la fenêtre, navigation dans la fenêtre, remplacement d'emplacement, rechargement d'emplacement, soumission de formulaire lors de l'utilisation de la fenêtre. open pour ouvrir une page, et mettez ceci Lorsque le nom de la fenêtre de la page est transmis à la page à ouvrir. Lors de la réaffectation de la valeur de location.href. Lors de la soumission d'un formulaire avec une action spécifiée via le bouton input type="submit". Attribut d'événement onbeforeunload
définition : exécutez JavaScript lorsque vous êtes sur le point de quitter la page en cours (actualiser ou fermer), par exemple :
//body
<body onbeforeunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}Utilisation : l'événement onbeforeunload est sur le point de quitter la page actuelle page (actualisation ou fermeture) déclenchée quand. Cet événement peut être utilisé pour faire apparaître une boîte de dialogue pour demander à l'utilisateur s'il doit continuer à parcourir la page ou quitter la page en cours. Le message d'invite par défaut de la boîte de dialogue varie selon les différents navigateurs. Le message standard est similaire à « Êtes-vous sûr de vouloir quitter cette page ? ». Ces informations ne peuvent pas être supprimées. Mais vous pouvez personnaliser certaines invites de message à afficher dans la boîte de dialogue avec les informations standard. Remarque : Dans le navigateur Firefox, seules les informations de rappel par défaut sont affichées (les informations personnalisées ne sont pas affichées).
Déclenché par :
Fermer la fenêtre du navigateur Lorsque vous accédez à d'autres pages via la barre d'adresse ou les favoris En cliquant sur Retour, Suivant, Actualiser ou sur la page d'accueil Lorsque vous cliquez sur un lien URL vers d'autres pages Lorsque appeler l'un des événements suivants : clic, écriture de document, ouverture de document, fermeture de document, fermeture de fenêtre, navigation dans la fenêtre, fenêtre NavigateAndFind, remplacement d'emplacement, rechargement d'emplacement, soumission de formulaire lors de l'utilisation de l'ouverture de fenêtre pour ouvrir une page, et mettre ceci lorsque le. le nom de la fenêtre de la page est transmis à la page à ouvrir. Lors de la réaffectation de la valeur de location.href. Lors de la soumission d'un formulaire avec une action spécifiée via le bouton input type="submit".
Prise en charge du navigateur
Actuellement, les navigateurs grand public prennent en charge ces deux attributs d'événement

Aperçu
onunload , onbeforeunload est appelé lorsque l'actualisation ou la fermeture. Il peut être spécifié via window.onunload dans le script 3f1c4e4b6b16bbbd69b2ee476dc4f83a ou spécifié dans 6c04bd5ca3fcae76e30b72ad730ca86d. La différence est que onbeforeunload est exécuté avant onunload et peut également empêcher l'exécution de onunload. onbeforeunload est également appelé lorsque la page est actualisée ou fermée. onbeforeunload est appelé lors du passage au serveur pour lire une nouvelle page. La lecture n'a pas encore commencé alors que onunload a lu la nouvelle page qui doit être chargée depuis le serveur et est appelée. sur le point de le remplacer. Appelé lorsque la page actuelle est supprimée. onunload ne peut pas empêcher la mise à jour et la fermeture de la page, mais onbeforeunload peut le faire.
Pièce jointe :
Onload n'est exécuté que lorsque la page est chargée
Onbeforeunload est exécuté en premier lorsque la page est fermée, et onunload est finalement exécuté
Onbeforeunload est exécuté en premier, et onunload est exécuté lorsque la page est actualisée, et enfin onload
Ci-joint quelques rendus :
Code pour lier la balise body :
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
function checkLeave(){
event.returnValue="确定离开当前页面吗?";
}
</script>
</head>
<body onbeforeunload="checkLeave()">
测试
</body>
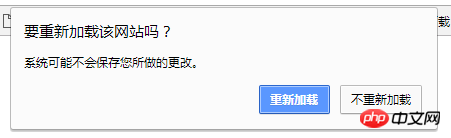
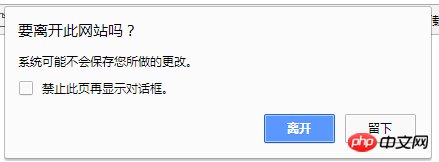
</html>Effet sous Google Chrome :
Cliquez sur le bouton Actualiser :

Cliquez sur le bouton Retour :

Aller vers d'autres interfaces via la barre des tâches ou les favoris :

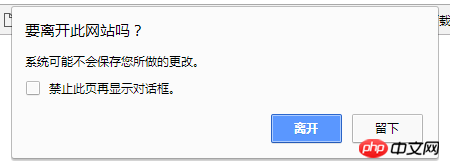
Fermer la page :

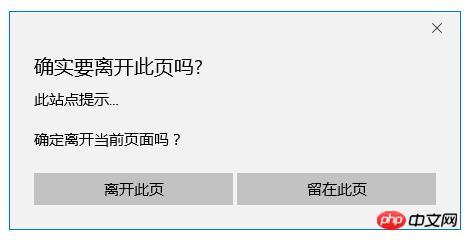
Le effet sous bordure :
Cliquez pour actualiser le bouton :

点击返回按钮:

关闭页面:

注:在新版的火狐浏览器(我是用的版本: 57.0 )里面,上面这种写法不生效?!
绑定window对象的代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>
</head>
<body>
测试
</body>
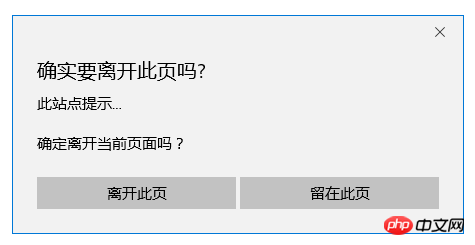
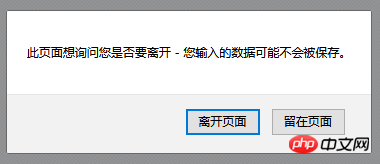
</html>火狐下的效果:
点击刷新按钮:

点击返回按钮:

关闭页面:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

