Maison >interface Web >tutoriel CSS >À propos de l'idée d'implémentation consistant à utiliser CSS pour créer un menu de navigation à l'aide d'une image d'arrière-plan
À propos de l'idée d'implémentation consistant à utiliser CSS pour créer un menu de navigation à l'aide d'une image d'arrière-plan
- 不言original
- 2018-06-21 17:24:531845parcourir
Utiliser une image d'arrière-plan pour obtenir l'état de survol du menu est impossible. Avec seulement cette image, nous pouvons implémenter un menu CSS horizontal. Et définissez leurs effets de survol. Les amis intéressés peuvent s'y référer. J'espère que cela pourra vous aider
Celui présenté aujourd'hui est très simple. Il utilise une image d'arrière-plan pour obtenir l'état de survol du menu. Regardons l'image ci-dessous :

Uniquement pour cette image, nous implémentons un menu CSS horizontal. et définissez leurs effets de survol. Comment faisons-nous cela ? Regardez l'image ci-dessous : 
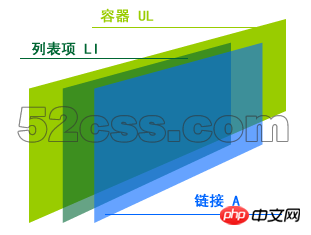
Ceci est un diagramme schématique. La couche inférieure est ul, qui est un conteneur dans lequel nous plaçons tous les éléments de la liste li. Pour faciliter l’explication, un seul li est dessiné dans le diagramme schématique. Il y a en fait six li dans cet exemple, tous flottant vers la gauche pour obtenir une disposition horizontale. Il y a aussi un lien vers une balise sur li.
Nous organisons d'abord le code XHTML :
Exemple de code source
<ul id="mini_nav"> <li class="nav1"><a href="http://www.52css.com/" title="财经">财经</a></li> <li class="nav2"><a href="http://www.52css.com/" title="商业">商业</a></li> <li class="nav3"><a href="http://www.52css.com/" title="管理">管理</a></li> <li class="nav4"><a href="http://www.52css.com/" title="领袖">领袖</a></li> <li class="nav5"><a href="http://www.52css.com/" title="协会">协会</a></li> <li class="nav6"><a href="http://www.52css.com/" title="博客">博客</a></li> </ul>
Avant de commencer à écrire du CSS, combinez d'abord ce qui précède diagramme Triez vos idées :
1. Tout d'abord, vous devez centrer l'ul, puis laisser nav devenir l'image d'arrière-plan de l'ul. Cela simplifie le codage et élimine le besoin de définir différentes images d'arrière-plan et leur positionnement pour chaque li ou a.
2. Définissez la largeur et la hauteur de l'élément de liste li et faites-le flotter vers la gauche. Réalisez la disposition horizontale des éléments de liste pour former une disposition de menu horizontale.
3. Définissez le lien d'un élément à l'intérieur de l'élément de liste en tant qu'élément de bloc. Et donnez à a:survolez une image d'arrière-plan, mais ne lui donnez aucune information de positionnement.
4. Définissez le positionnement de l'image d'arrière-plan dans l'état a:hover selon nav1~nav6.
5. Utilisez le remplissage pour supprimer le texte reliant l'élément a. Cela rend le texte invisible lorsque le CSS est valide. Si le CSS ne parvient pas à se charger ou est parcouru sur d'autres appareils, le lien sera également valide.
Nous avons commencé à écrire du CSS :
Exemple de code source
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}Définissez l'instruction de mise en page globale, et les marges et le remplissage sont tous deux nuls. , la taille du texte est de 12 px et la marque prédéfinie de l'élément de liste est aucune (supprimez le petit point noir devant l'élément de liste).
Définissez la largeur et la hauteur UL avec ID mini_nav, les marges supérieure et inférieure sur 50 px et les marges gauche et droite sur automatique pour obtenir un alignement central horizontal. L'image d'arrière-plan du design est nav.png, située à l'adresse : 0 0.
Définissez le style, la largeur et la hauteur de LI dans UL et faites-le flotter vers la gauche.
Pour définir le style de l'élément de lien A dans LI, convertissez d'abord l'élément A en élément de bloc et définissez sa largeur et sa hauteur.
Définissez le style d'arrêt du comté de l'élément du lien A, définissez l'image d'arrière-plan nav.png, le mode de répétition n'est pas répétitif et les informations de positionnement de l'image d'arrière-plan ne sont pas données.
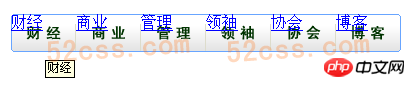
L'effet de page que nous pouvons voir à ce moment est le suivant :
Mais pour le moment, aucun effet d'interaction de survol ne peut être obtenu, et le lien le texte se situe dans notre portée de la conscience divine. Nous continuons à écrire du code CSS :
Exemple de code source
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}Cette section est très similaire. Nous définissons les coordonnées de positionnement lorsque la souris survole différents liens (c'est-à-dire nav1~nav6).
Nous ajoutons le code suivant à l'élément lien A dans le LI précédent :
Example Source Code [www.52css.com] padding-top:40px; overflow:hidden;
Le remplissage supérieur est de 40px. Le débordement est masqué. Nous augmentons le remplissage supérieur du texte du lien, le poussant ainsi en dessous et invisible. Pour que cette méthode réussisse, nous devons définir le débordement sur caché.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Implémentation CSS de la barre de navigation du fil d'Ariane
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

