Maison >interface Web >tutoriel CSS >Comment utiliser des sprites CSS pour mettre plusieurs petites images sur une seule image
Comment utiliser des sprites CSS pour mettre plusieurs petites images sur une seule image
- 不言original
- 2018-06-21 16:14:472666parcourir
Cet article explique principalement comment utiliser les sprites CSS pour mettre de nombreuses petites images sur une seule image. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Production de pages Web. Introduction de l'article Webjx : Si vous recherchez le nom des sprites CSS dans Google, vous découvrirez de nombreuses informations. À mesure que le référencement devient de plus en plus important, de plus en plus de sites Web utilisent cette technologie pour optimiser les images. optimiser les images. Tous les grands sites portails emboîtent le pas. Tels que Sina, NetEase, Sohu. Téléchargez les images sur leur site Web
et recherchez le nom des sprites css dans Google, vous découvrirez beaucoup d'informations, et comme le référencement attire de plus en plus d'attention, cette technologie est utilisée pour l'optimisation des images. de plus en plus de sites Web et plusieurs grands portails nationaux emboîtent le pas. Tels que Sina, NetEase, Sohu. Si vous téléchargez les images sur leur site Web, vous verrez qu'elles intègrent de nombreuses petites images dans une seule image
Recherchez le nom des sprites css dans Google, et vous découvrirez beaucoup d'informations, et comme le référencement l'est. Attirant de plus en plus d'attention, de plus en plus de sites Web utilisent cette technologie pour optimiser les images, et plusieurs grands portails nationaux emboîtent le pas. Tels que Sina, NetEase, Sohu. Si vous téléchargez les images sur leur site Web, vous verrez qu'elles intègrent de nombreuses petites images en une seule.
Les avantages sont évidents :
Accélération de l'affichage des images Utiliser des techniques CSS pour réduire les requêtes HTTP Propice à l'optimisation du référencement de sites Web
En fait, le principe est très simple, principalement réalisé en appliquant la technologie de positionnement en arrière-plan en CSS. Il utilise principalement un attribut background-position pour contrôler la position d'une image d'une taille spécifiée dans une grande image.
Technologie d'optimisation de l'arrière-plan des images de sprites CSS
Ce qui suit est un exemple plus intéressant pour créer une carte à jouer étape par étape et voir comment positionner l'image.
Tout d’abord, analysons les cartes à jouer. Une carte à jouer a deux couleurs et quatre motifs : pique, cœur, trèfle et carreau. Il y a aussi J, Q et K, ces trois cartes sont des fleurs. Seuls quatre motifs sont utilisés dans A~10, tandis que trois images sont utilisées dans les trois types de cartes de fleurs, et leurs positions sont différentes, mais en résumé, il n'y a que quelques changements, comme A-7, qui est un changement, c'est la disposition de trois lignes et trois colonnes (A et 2 sont des cas particuliers), 8-10 en fait un, c'est quatre lignes et trois colonnes. J, Q et K sont un seul type (en fait, c'est aussi une variante spéciale du premier type).
C'est facile à gérer une fois que vous connaissez le principe. Faisons d'abord leurs images, une par une, une grande image de chacun des piques, des cœurs, des trèfles et des carreaux, et une petite image de chacun, motif J, Q, One K. et une image de fond.
De plus, 13 photos numériques doivent être réalisées et 13 photos retournées à 270 degrés.
D'accord, toutes les photos sont prêtes, il y a 71 photos au total, hehe, ça fait un peu peur, il y a tellement de photos, je ne m'y attendais pas (je présenterai une méthode plus simple à l'avenir , pas de photo, il suffit de le vendre d'abord, c'est un peu)
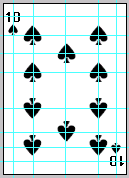
Prenons le 10 de pique comme exemple pour regarder les points de coordonnées. L'image ci-dessous est l'effet réalisé avec les lignes auxiliaires en PS :  Image 1
Image 1
Il convient de noter que chaque contenu de la partie inférieure d'une carte est retourné verticalement par rapport à la partie supérieure, c'est pourquoi les chiffres sont également transformés en images.
Nous pouvons donc organiser et combiner toutes les images ensemble dans PS, comme le montre la figure 2 :  Image 2
Image 2
Ce qu'il convient de noter lors de la combinaison de cette image, c'est que chaque image est complète et ne peut pas être superposée par d'autres images, et la position des coordonnées de chaque image doit être calculée avec précision, comme les coordonnées de son sommet du coin supérieur gauche et les coordonnées de son sommet du coin inférieur droit. Après avoir connu ces deux points de coordonnées, chaque image. Les positions des petites images peuvent toutes être calculées.
Une fois l'image prête, commençons à concevoir la structure. Parce que le 10 de pique utilise le plus d'images parmi toutes les cartes à jouer, nous le prendrons comme exemple.
Structure HTML :
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}J'ai défini une valeur de largeur et de hauteur fixe pour lui, et j'ai ajouté une ligne de bordure. Définir son positionnement absolu est un présage d'un positionnement futur. Parce que je pourrais faire plus d'une carte à jouer. À l'avenir, lors du développement, il vous suffira d'y ajouter les attributs left et top pour le positionner à différents endroits. Et après l'avoir réglé en positionnement absolu, ses sous-conteneurs peuvent être positionnés contre lui. J'utilise les balises span, b et em pour représenter respectivement trois types d'images différents. span est utilisé pour étiqueter l'image au milieu, b est utilisé pour représenter le nombre et em est utilisé pour représenter la petite icône en dessous. le numéro.
span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}
上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。
.A1{left:20px;top:20px;}这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。
.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。
最后,将所有内容综合起来,一幅完整的扑克牌就算完成了!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

