Maison >interface Web >js tutoriel >À propos des principes réactifs dans Vue (tutoriel détaillé)
À propos des principes réactifs dans Vue (tutoriel détaillé)
- 亚连original
- 2018-06-21 14:42:051869parcourir
L'une des fonctionnalités les plus importantes de Vue est le système réactif : le modèle n'est qu'un objet ordinaire, et sa modification met à jour la vue. L'article suivant vous donne principalement une explication approfondie du principe de réactivité de Vue, ainsi que quelques précautions concernant la réactivité de Vue. Les amis qui en ont besoin peuvent suivre l'éditeur pour apprendre ensemble.
Préface
L'une des caractéristiques les plus évidentes de Vue est son système réactif, et son modèle de données est un objet JavaScript ordinaire. Et lorsque vous les lisez ou les écrivez, la vue répond. L'article explique brièvement son principe de mise en œuvre. S'il y a des erreurs, n'hésitez pas à les corriger. Pas grand chose à dire ci-dessous, venez apprendre avec l'éditeur.
Données réactives
<p id = "exp">{{ message }}</p>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式Dans le code ci-dessus, data est l'objet de données de l'instance Vue. Lorsque l'instance est initialisée, Vue parcourra toutes les propriétés des données et utilisera Object.definePropery pour convertir toutes ces propriétés en getters/setters, afin que les propriétés des données puissent répondre aux modifications des données. De plus, Object.defineProperty est une fonctionnalité d'ES5 qui ne peut pas être slimée, c'est pourquoi Vue ne prend pas en charge les navigateurs IE8 et inférieurs. L'objet doit être un objet pur (contenant zéro ou plusieurs paires clé/valeur) : un objet natif créé par l'API du navigateur. Par conséquent, le message déclaré dans data est une donnée réactive, et comme _message est une donnée ajoutée à l'aide d'une instance Vue en dehors des données, il n'est pas réactif.
À propos d'Object.definePropery
Object.defineProperty() La méthode définira directement une nouvelle propriété sur un objet, ou modifiera une propriété existante d'un propriétés de l'objet et renvoie cet objet. Cette API est la clé pour implémenter des données réactives.
Syntaxe : Object.defineProperty(obj, prop, descriptor)
obj : Objet pour définir les propriétés
prop : Le nom de la propriété à définir ou à modifier.
descripteur : Le descripteur de la propriété à définir ou à modifier.
Conseils : Vous devez savoir qu'il existe deux types d'attributs dans ECMAScript : les attributs de données et les attributs d'accesseur. Les valeurs possibles du descripteur incluent ici les attributs de données et les attributs d'accesseur.
Attribut de données : contient un emplacement de valeur de données, où les opérations de lecture et d'écriture peuvent être effectuées. Il a les caractéristiques suivantes :
[[Configurable]] : pour. attributs Actionner les commutateurs de configurabilité, tels que la suppression et la modification. La valeur par défaut est vraie.
[[Enumberble]] : S'il est énumérable (via for-in). La valeur par défaut est vraie.
[[Writable]] : La valeur de l'attribut peut-elle être modifiée. La valeur par défaut est vraie.
[[value]] : Contient la valeur des données de cet attribut. Elle est lue à partir de cette position lors de la lecture, et la nouvelle valeur est stockée dans cette position lors de l'écriture. La valeur par défaut n'est pas définie.
Propriété accesseur : Ne contient pas de valeur de données, contient une paire de fonctions (getter/setter). Les caractéristiques sont les suivantes :
[[Configurable]] : commutateur configurable pour les opérations d'attribut, telles que la suppression et la modification. La valeur par défaut est vraie.
[[Enumberble]] : S'il est énumérable (via for-in). La valeur par défaut est vraie.
[[Get]] : Fonction appelée lors de la lecture des attributs. La valeur par défaut n'est pas définie.
[[Set]] : Fonction appelée lors de l'écriture des attributs. La valeur par défaut n'est pas définie.
Conseils : Lors de la lecture de la propriété de l'accesseur, la fonction getter est appelée, qui se charge de renvoyer une valeur valide lors de l'écriture When ; une propriété d'accesseur est saisie, la fonction setter
est appelée et la nouvelle valeur est transmise. Cette fonction est chargée de décider comment traiter les données, mais ces deux fonctions ne doivent pas nécessairement exister en même temps temps. Vue est un système de réponse implémenté à l'aide de la fonctionnalité getter/setter.
Exemple de code :
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。watcher
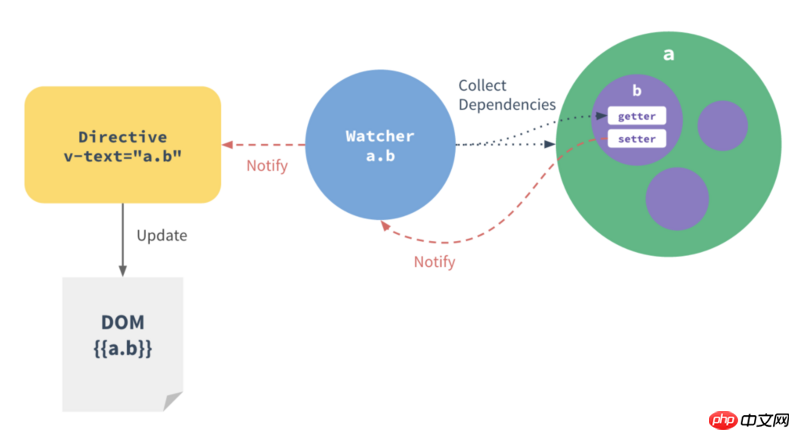
Déclaration officielle : chaque instance de composant Là est un objet d'instance d'observateur correspondant, qui enregistre les propriétés en tant que dépendances lors du rendu des composants. Plus tard, lorsque le setter de la dépendance est appelé, l'observateur sera invité à recalculer, entraînant la mise à jour de ses composants associés.
Comme indiqué ci-dessous :

Conseils : Chaque liaison d'instruction/données dans le modèle a un objet observateur correspondant. Le rôle joué par l'observateur équivaut à un lien, et la fonction de ce lien est de s'appuyer sur la collecte.
Détection de changement
1·(Object.observe obsolète), Vue ne peut pas détecter l'ajout ou la suppression d'attributs d'objet, les attributs doivent donc être dans un objet de données, mais vous pouvez utiliser Vue.set(Object,key,value) pour ajouter des attributs de réponse à l'objet (vm.$set méthode d'instance Vue.set méthode globale).
2. Utilisez la méthode (Object.assign() ou _.extend()) pour ajouter des attributs, ce qui ne déclenchera pas de mises à jour. Dans ce cas, il est recommandé d'utiliser oldobject=Object.assign({},oldobject,{key1:value1,key2:value2})
3. Vue ne le fait pas. permettre l'ajout dynamique d'attributs réactifs au niveau racine, toutes les instances initiales doivent être déclarées (des valeurs nulles sont également requises)
4. Utilisez vm.$nextTick(calllback) immédiatement après les modifications de données pour implémenter les opérations après la mise à jour du Dom
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment utiliser les éléments iframe dans les composants vue
Comment utiliser vue pour implémenter la barre de navigation
Comment faire défiler la page Web vers le haut
Comment implémenter le débogage par point d'arrêt des fichiers ts dans Angular2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

