Maison >interface Web >tutoriel CSS >Comment utiliser CSS3 pour obtenir des effets d'ombre de texte en constante évolution
Comment utiliser CSS3 pour obtenir des effets d'ombre de texte en constante évolution
- 不言original
- 2018-06-20 18:03:202253parcourir
Cet article présente principalement les informations pertinentes sur la conception de l'effet d'ombre de texte en constante évolution dans CSS3. Les amis intéressés peuvent s'y référer
L'exemple de cet article partage avec vous le toujours-. changer l'ombre du texte dans CSS3. Exemple d'effet d'ombre de texte pour votre référence, le contenu spécifique est le suivant
Syntaxe :
aucun|47c70fed49d64863dd1237ac5d66c7ba |aucun|[2682287aecd16e99c4f70c025ad645ed ,]*2682287aecd16e99c4f70c025ad645ed
ou
aucun|b10fb37415d019cfffa8c4d7366c607f|[,b10fb37415d019cfffa8c4d7366c607f]*
La valeur est simple Description :
représente la couleur ;
représente la valeur de longueur composée d'un nombre à virgule flottante et d'un identifiant d'unité, qui peut être négatif. value, spécifiant la distance d'extension horizontale de l'ombre ;
Représente une valeur de longueur composée d'un nombre à virgule flottante et d'un identifiant d'unité. Elle ne peut pas être une valeur négative et spécifie la distance de l'effet de flou. Si vous n'avez besoin que d'un effet de flou, définissez les deux premières longueurs sur 0.
Exemple :
<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style>
**Résumé simple :**La première valeur de l'attribut text-shadow représente le déplacement horizontal ; Les deux valeurs représentent le déplacement vertical, les valeurs positives sont vers la droite ou vers le bas ; les valeurs négatives sont vers le haut ou la gauche ; la troisième valeur représente le rayon de flou, qui est facultatif, la quatrième valeur représente la couleur ; de l'ombre, ce qui est facultatif.
Exemple : Augmentez le contraste entre les couleurs du premier plan et de l'arrière-plan grâce aux ombres
p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}
Résumé :
Le décalage de l'ombre est spécifié par deux valeurs d82af2074b26fcfe177e947839b5d381 La première valeur de longueur spécifie la distance horizontale à droite du texte ; les valeurs négatives placeront l'ombre à gauche du texte. La deuxième valeur de longueur spécifie la distance verticale à partir du bord inférieur du texte. Les valeurs négatives placeront l'ombre au-dessus du texte.
Une fois l'ombre décalée, un rayon de flou peut être spécifié. Le rayon de flou est une valeur de longueur qui spécifie la plage de l'effet de flou.
Vous pouvez également spécifier une valeur de couleur avant ou après la valeur de longueur de l'effet d'ombre. La valeur de couleur sera utilisée comme base pour l’effet d’ombre. Si aucune couleur n'est spécifiée, la valeur de l'attribut color sera utilisée à la place.
Exemple : Simulation d'effets de texte complexes
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
}
Remarque : Chaque effet d'ombre doit spécifier une valeur de décalage d'ombre, le flou le rayon et la couleur de l'ombre sont des paramètres facultatifs, séparés par des virgules entre chaque ombre.
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
text-shadow:-1px -1px white,
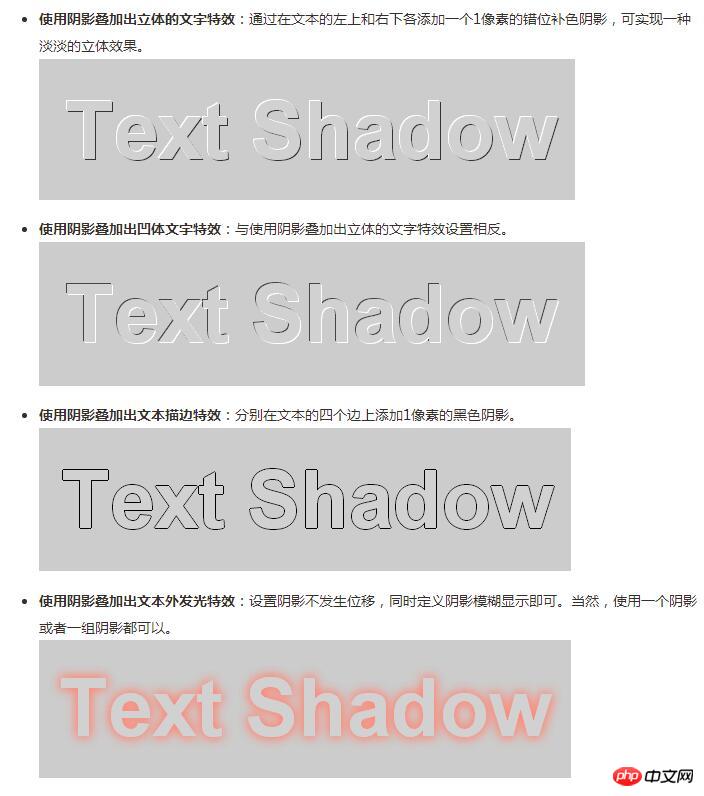
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
}
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois !
Recommandations associées :
Animation CSS3 pour implémenter des effets de carrousel de diaporama simples
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

