Maison >interface Web >tutoriel CSS >Comment implémenter une mise en page multi-lignes et multi-colonnes à l'aide de CSS
Comment implémenter une mise en page multi-lignes et multi-colonnes à l'aide de CSS
- 不言original
- 2018-06-20 16:33:485112parcourir
Cet article présente principalement l'exemple de code CSS pour implémenter une mise en page multi-lignes et multi-colonnes. Les amis qui en ont besoin peuvent s'y référer
1. :

HTML :
<p class="box1">
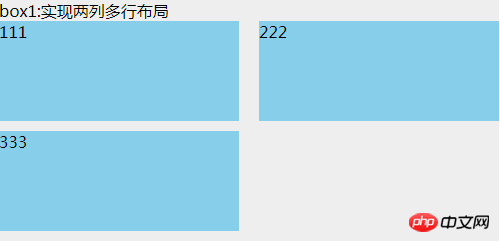
box1:实现两列多行布局
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</p>
CSS :
.box1 {
width: 500px;
background: #EEEEEE;
}
.box1 ul {
clear: both;
overflow: hidden;
}
.box1 ul li {
width: 48%;
height: 100px;
margin-bottom: 10px;
background: skyblue;
float: left;
}
.box1 ul li:nth-child(even) {
margin-left: 4%;
}
Ceci utilise nth-child(), qui est compatible avec les navigateurs ie9 et supérieurs. L'écart au milieu. est la largeur de deux p côte à côte et, la largeur restante après soustraction de 100%
Depuis que nous avons mentionné nth-child(), nous devons parler de nth-of-type(), qui n'est compatible qu'avec les navigateurs ie9 ; et au-dessus. La différence entre lui et nth-child est :
<p class="box">
<h1></h1>
<h1></h1>
<p></p>
<p></p>
<p></p>
</p>
Si vous voulez que l'arrière-plan de la deuxième balise p soit rouge, alors, p:nth -child( 4) Cela peut obtenir l'effet ; et p:nth-of-type(2) peut l'obtenir. Par conséquent, le nième de type ne reconnaît que le deuxième élément de p, quelle que soit la quantité de contenu devant la balise p. Mais le nième enfant doit trouver le premier élément de son parent. Dans ce cas, les avantages du nième de type se reflètent.
2. Plusieurs lignes et plusieurs colonnes

HTML :
<p class="box2">
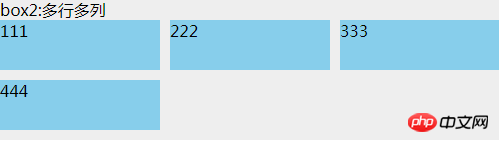
box2:多行多列
<ul>
<li>
<p class="com">
111
</p>
</li>
<li>
<p class="com">
222
</p>
</li>
<li>
<p class="com">
333
</p>
</li>
<li>
<p class="com">
444
</p>
</li>
</ul>
</p>
CSS :
.box2 {
background: #EEEEEE;
margin-top: 20px;
width: 500px;
}
.box2 ul {
overflow: hidden;
margin-left: -10px;
background: #EEEEEE;
}
.box2 ul li {
width: 33.3333%;
height: 50px;
float: left;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
}
.box2 ul li .com {
height: inherit;
background: skyblue;
}
implémenté ici Le principe est le suivant : l'enfant utilise padding-left (l'écart entre les éléments) et box-sizing:border-box, et le parent utilise une valeur de marge gauche négative. Cette valeur est la même que l'enfant padding-left. Ajouter p dans li sert simplement à rendre l'effet évident. Sinon, si vous ajoutez un arrière-plan à li, en raison de l'existence de box-sizing:border-box, les li sembleront n'avoir aucun effet et seront tous connectés entre eux.
Si vous souhaitez implémenter 2 colonnes, 4 colonnes, 5 colonnes, etc., il vous suffit de modifier la largeur de li (distribution moyenne).
Cette méthode est compatible avec les navigateurs IE8 et supérieurs. Sous IE7, la largeur de chaque li est d'environ 2 % inférieure à la normale, par exemple 3 colonnes. Si elle est affichée normalement, la largeur de chaque li est de 33,333 %. , mais il doit être réglé sur 31,333 % sous IE7 pour l'afficher normalement. . . Je n’ai pas expliqué les raisons précises de cela. Je rattraperai cela quand j’aurai le temps plus tard 🎜>
HTML :
. CSS :
CSS :
<p class="box3">
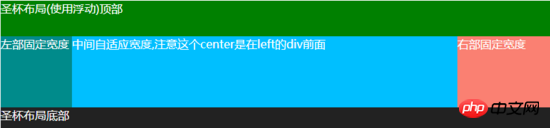
<p class="header">圣杯布局(使用浮动)顶部</p>
<p class="container">
<p class="center">
中间自适应宽度,注意这个center是在left的p前面
</p>
<p class="left">
左部固定宽度
</p>
<p class="right">
右部固定宽度
</p>
</p>
<p class="footer">圣杯布局底部</p>
</p>La chose la plus importante à propos de la mise en page du Saint Graal est les 3 Les p juxtaposés au milieu, et les deux p au-dessus et en dessous, je les ai juste utilisés pour remplir les nombres. . . Le processus d'implémentation est à peu près le suivant : 1. L'ordre de placement HTML de ces trois p est particulier. Centre, le p affiché au milieu est classé premier dans le HTML, suivi de gauche et. enfin raison. 2. Avant que le conteneur ne soit défini avec un rembourrage, le p gauche et le p droit ne sont pas définis avec une marge et un positionnement relatif, les trois ps sont float: left. A ce moment, la page affiche le centre occupant une ligne exclusive, puis le p gauche, puis le p droit 3 Puis le p gauche définit la marge-gauche : -100%. De cette façon, la gauche peut sauter de la deuxième rangée vers le côté le plus à gauche de la première rangée et couvrir le centre p. .box3 {
background: #EEEEEE;
color: white;
margin-top: 20px;
}
.box3 .header {
width: 100%;
background: #008000;
height: 50px;
}
.box3 .container {
clear: both;
overflow: hidden;
padding: 0 130px 0 100px;
}
.box3 .container .left {
width: 100px;
float: left;
background: #008B8B;
height: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.box3 .container .center {
background: #00BFFF;
height: 100px;
float: left;
width: 100%;
}
.box3 .container .right {
width: 130px;
float: left;
background: #FA8072;
height: 100px;
margin-left: -130px;
position: relative;
right: -130px;
}
.box3 .footer {
width: 100%;
background: #222222;
height: 30px;
}4.right p définit margin-left : -130px ; cette valeur est la taille de sa propre largeur. Ensuite, le p droit saute également vers le côté le plus à droite de la première rangée et couvre le p central.
5. À ce moment, le conteneur définit le rembourrage. La taille de ce rembourrage est la largeur des deux p gauche et droite. Ensuite, les deux p gauche et droite définissent respectivement le positionnement relatif et déplacent la distance de. leur propre largeur. Il s’affiche normalement.
Cette méthode de mise en page est compatible avec ie7, mais n'a pas été testée sur ie6. . .
4. Disposition imitation Saint Graal
HTML :
 CSS :
CSS :
<p class="box4">
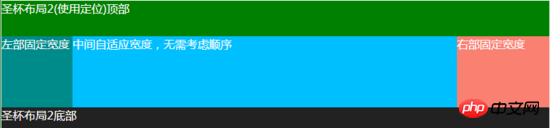
<p class="header">圣杯布局2(使用定位)顶部</p>
<p class="container">
<p class="left">
左部固定宽度
</p>
<p class="center">
中间自适应宽度,无需考虑顺序
</p>
<p class="right">
右部固定宽度
</p>
</p>
<p class="footer">圣杯布局2底部</p>
</p>De cette façon réaliser L'idée est la suivante : positionner les côtés gauche et droit de manière absolue, puis définir un remplissage sur le p au milieu pour obtenir le même effet. Ne vous inquiétez pas de l’ordre de disposition des trois p au milieu, j’utilise toujours cette méthode. Également compatible avec ie7, ie6 n'a pas été testé
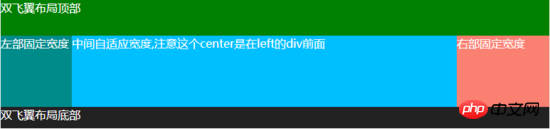
5. Disposition à double aile volante .box4 {
background: #EEEEEE;
color: white;
margin-top: 20px;
}
.box4 .header {
width: 100%;
background: #008000;
height: 50px;
}
.box4 .container {
clear: both;
overflow: hidden;
padding: 0 130px 0 100px;
position: relative;
}
.box4 .container .left {
width: 100px;
background: #008B8B;
height: 100px;
position: absolute;
top: 0px;
left: 0px;
}
.box4 .container .center {
background: #00BFFF;
height: 100px;
width: 100%;
}
.box4 .container .right {
width: 130px;
background: #FA8072;
height: 100px;
position: absolute;
top: 0px;
right: 0px;
}
.box4 .footer {
width: 100%;
background: #222222;
height: 30px;
}
HTML :
 CSS :
CSS :
La disposition des ailes à double vol et la disposition du Saint Graal se ressemblent, mais la plus grande différence est la suivante : dans la disposition des ailes à double vol, il y a un p à l'intérieur du p central au centre. la valeur de marge de ce p. Il n'est alors pas nécessaire de définir le positionnement relatif des deux p gauche et droite. Tout le reste est fondamentalement le même
Compatible avec ie7, ie6 n'a pas été testé.
Il existe également de nombreuses méthodes de mise en page multi-lignes et multi-colonnes, telles que flex, inline-block de CSS3, etc. . Tant que vous avez des idées, quelle que soit la difficulté de la mise en page, vous pouvez y parvenir.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de l'utilisation des matrices en CSS3
Comment utiliser CSS pour faire pivoter l'icône en déplaçant la souris vers le haut Effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

