Maison >interface Web >tutoriel CSS >Code pour créer un papillon battant des ailes en utilisant CSS3
Code pour créer un papillon battant des ailes en utilisant CSS3
- 不言original
- 2018-06-20 15:19:534450parcourir
Cet article présente principalement les informations pertinentes sur l'exemple de création d'un papillon battant des ailes en utilisant du CSS3 pur. J'aimerais le partager avec vous maintenant et le donner comme référence.
Css3 pur pour faire battre des ailes à un papillon, voyons d'abord l'effet

, l'effet est plutôt bon, n'est-ce pas ?
Téléchargez le code :
html
<p id="butterfly">
<p class="leftSide"></p>
<p class="body"></p>
<p class="rightSide"></p>
</p>
css
body{
background: url("./images/bg.jpg") no-repeat;
}
#butterfly{
width: 600px;
height: 500px;
position: relative;
transform: scale(0.35);
transform-style: preserve-3d;
}
.leftSide{
width: 267px;
height: 421px;
background: url("./images/leftSide.png") no-repeat;
position: absolute;
left: 26px;
top: 40px;
animation: left 2s infinite;
z-index: 9999;
}
@keyframes left {
0%{
transform: rotateY(0deg);
transform-origin: right center;
perspective: 201px;
}
50%{
transform: rotateY(70deg);
transform-origin: right center;
perspective: 201px;
}
100%{
transform: rotateY(0deg);
transform-origin: right center;
perspective: 201px;
}
}
@keyframes right {
0%{
transform: rotateY(0);
transform-origin: left center;
perspective: 201px;
}
50%{
transform: rotateY(-70deg);
transform-origin: left center;
perspective: 201px;
}
100%{
transform: rotateY(0);
transform-origin: left center;
perspective: 201px;
}
}
.body{
width: 152px;
height: 328px;
background: url("./images/body.png") no-repeat;
position: absolute;
margin: auto;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: 9999;
}
.rightSide{
width: 284px;
height: 460px;
background: url("./images/rightSide.png") no-repeat;
position: absolute;
right: 26px;
top: 58px;
animation: right 2s infinite;
z-index: 9999;
}
ici Plusieurs propriétés CSS ont été introduites auparavant ;
@keyframes
Grâce aux règles @keyframes, nous pouvons créer animations
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre ensemble de styles
Spécifiez l'heure à laquelle le changement se présente sous forme de pourcentage, ou via les mots-clés « de » et « à », équivalents à 0 % et 100 %.
0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation
transform: rotateY( )
- transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
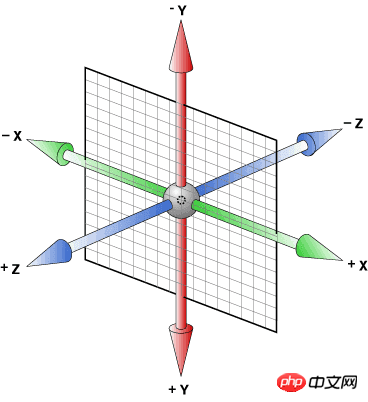
- rotateY() définit une rotation 3D le long de l'axe Y.

Utilisez CSS3 pour obtenir un effet de style ballon
Utilisez CSS3 pour implémenter des bulles de discussion WeChat
Comment utiliser HTML et CSS3 pour simuler le rythme cardiaque
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

