Maison >interface Web >tutoriel CSS >CSS3 et Javascript réalisent l'effet de la barre de progression
CSS3 et Javascript réalisent l'effet de la barre de progression
- 不言original
- 2018-06-20 14:19:301698parcourir
Cet article présente principalement Javascript+CSS3 pour implémenter l'effet de barre de progression, qui peut donner aux utilisateurs un processus d'attente. Si vous en avez besoin, vous pouvez en savoir plus.
Les barres de progression peuvent être utilisées dans de nombreux sites Web. Cet article présente l'effet de barre de progression. Le code spécifique est le suivant :
1 : le clip d'attribut CSS2 réalise la page Web. Barre de progression ;
Avant l'implémentation, introduisons d'abord l'attribut clip, car cet attribut est rarement utilisé dans CSS2.1, nous devons donc le comprendre
Navigateur ; support : tous les principaux navigateurs prennent en charge l'attribut clip.
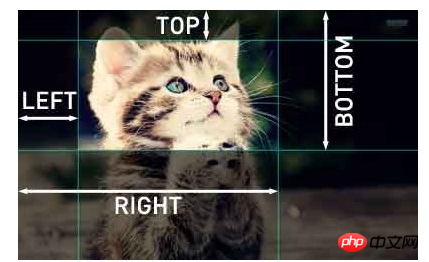
L'attribut Clip est décrit sur le site officiel du w3c comme suit : la zone visible de l'élément est contrôlée en recadrant l'élément. Par défaut, l'élément ne subit aucun recadrage.
La syntaxe du clipping est la suivante :
.xx {clip:rect(<top>, <right>, <bottom>, <left>)}L'attribut Rect nécessite quatre valeurs, haut, droite, bas, gauche ; elles doivent être séparées par des virgules. Suivez la règle de rotation dans le sens des aiguilles d'une montre, qui est la même que l'ordre d'écriture de la marge et du remplissage dans notre CSS.
En CSS2.1, les champs 9f43ca36df22477a981e12c69d554f07, 1f936ab57d903ce4e3709e40fbd37274 de rect() spécifient le décalage calculé à partir du bord supérieur de la boîte de l'élément, 2b67cd4e7cd7d40ec2240b97d7dbf47c, ed64239f284976ac56e20ff01b31b189 est calculé à partir du bord gauche de la boîte de l'élément. Comme suit :

Nous pouvons à nouveau regarder une démo simple,
comme suit css
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }L'exemple ci-dessus est à 50X55px Les rangées de la boîte rectangulaire sont découpées pour obtenir un rectangle en pointillés :
Comme indiqué ci-dessous :

On peut maintenant regarder une progression barre de démonstration ;
Le code HTML est le suivant :
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
Le code CSS est le suivant :
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;}
.progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;}
.progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}
Ici, nous devons expliquer les trois p du HTML ci-dessus. L'un est le conteneur d'éléments (progress-box), qui veut essentiellement mettre en évidence la bordure et. indiquez à l'utilisateur la durée de 100 %.
La deuxième barre de progression représente la couleur d'arrière-plan de l'élément changeant définie sur rouge,
La troisième représente le texte numérique indiquant la progression de l'affichage. .
Afin de démontrer l'effet, nous avons besoin d'un simple code setInterval en JS pour démontrer l'effet de la barre de progression
var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
}
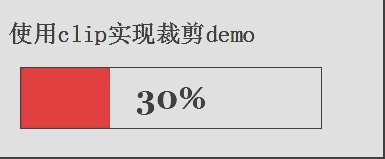
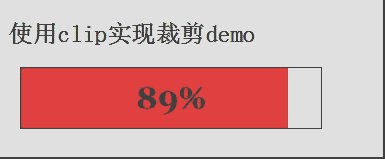
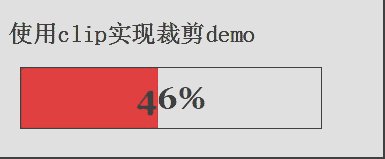
L'effet de démonstration est le suivant : utilisez le clip pour réaliser la démo de recadrage

2 : Utilisez les événements de progression (progress) pour interagir avec le serveur pour implémenter la barre de progression de la page Web ;
Événement Progress (progress) : Définit les événements liés à la communication client-serveur. Il existe les 6 événements de progression suivants.
loadstart : Déclenché lorsque le premier octet des données correspondantes est reçu.
progression : Déclenché en continu pendant la période de réception de la réponse.
erreur : Déclenché lorsqu'une erreur se produit dans la requête.
abort : déclenché lorsque le lien est terminé en raison de l'appel de la méthode abort().
chargement : déclenché lorsque les données correspondantes complètes sont reçues.
loadend : déclenché une fois la communication terminée ou une erreur, un abandon ou un événement de chargement est déclenché.
Chaque requête commence par le déclenchement de l'événement Loadstart, suivi d'un ou plusieurs événements de progression, puis déclenche l'un des événements d'erreur, d'abandon ou de chargement, et se termine enfin par le déclenchement de l'événement Loadend. .
Les navigateurs prenant en charge les 5 premiers événements sont Firefox 3.5+, Safari 4+, Chrome, Safari pour iOS et WebKit pour Android.
Cet événement sera déclenché périodiquement pendant que le navigateur reçoit de nouvelles données. Le gestionnaire d'événements onprogress recevra un objet événement dont l'attribut cible est l'objet XHR, mais contient trois attributs supplémentaires : lengthComputable, position et totalSize. Parmi eux, lengthComputable est une valeur booléenne indiquant si les informations de progression sont disponibles, la position indique le nombre d'octets reçus et totalSize indique le nombre attendu d'octets déterminé en fonction de l'en-tête Content-Length correspondant. Avec ces informations, nous pouvons créer un indicateur de progression pour l'utilisateur. La capture d'écran ci-dessous contient les trois paramètres introduits ci-dessus

Le code HTML est le suivant :
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
Le code pour interagir avec le serveur est le suivant :
var pbar = document.getElementById("progress-bar"),
pText = document.getElementById("progress-text");
var cent = 0,
max = 300;
function createXHR(){
var xhr;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{ // code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
var xhr = createXHR();
xhr.onload = function() {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText);
}else {
alert("Request was unsuccessful: " + xhr.status);
}
}
xhr.onprogress = function(event) {
var pStatus = document.getElementById("status");
if (event.lengthComputable) {
pStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes";
console.log(event.target);
var percentComplete = Math.round(event.loaded / event.total);
// 其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比,
console.log(event.loaded, event.total, 300 * percentComplete);
progressFn(300 * percentComplete, max);
}
}
xhr.open("get", "progress.php", true);
xhr.send(null);
function progressFn(cent,max) {
if (cent < max) {
pbar.style.clip = "rect(0px," + cent + "px,60px,0px)";
pText.innerHTML = Math.ceil((cent / max) * 100) + "%";
}
}
Écrivez n'importe quel code PHP pour un usage occasionnel la simulation, bien sûr en utilisation réelle. Ce n'est certainement pas le cas ! Je viens de produire un morceau de contenu ;
<?php
header("Content-Type: text/plain");
header("Content-Length: 27");
echo "Some data";
flush();
echo "Some data";
flush();
echo "Some data";
flush();
?>
Trois : démonstration de la barre de progression de l'animation CSS3 et de la mise en œuvre du dégradé linéaire ;
Le code HTML est le suivant :
<p id="loading-status"> <p id="process"></p> </p>
Le code CSS est le suivant :
#loading-status {width:300px;border:1px solid #669CB8;-webkit-box-shadow: 0px 2px 2px #D0D4D6; -moz-box-shadow:0px 2px 2px #D0D4D6;border-radius: 10px;height:20px;padding: 1px;}
#process {width: 80%;height: 100%;border-radius: 10px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));-webkit-animation: load 3s ease-out infinite;}
@-webkit-keyframes load {
0% {
width: 0%;
}
100% {
width: 80%;
}
}L'effet est le suivant :
 Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile. à l'étude de tout le monde. Pour plus de contenu connexe, veuillez prêter attention à PHP Chinese net !
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile. à l'étude de tout le monde. Pour plus de contenu connexe, veuillez prêter attention à PHP Chinese net !
Recommandations associées :
Comment utiliser CSS pour implémenter un effet de menu de navigation noir avec effet d'ombre
Code pour JS et CSS pour implémenter des effets d'arrière-plan dégradé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

