Maison >interface Web >js tutoriel >Comment générer un tableau aléatoire en JS
Comment générer un tableau aléatoire en JS
- 亚连original
- 2018-06-15 17:57:412470parcourir
Cet article présente principalement la méthode JS pour générer des tableaux brouillés aléatoirement, impliquant des compétences opérationnelles liées au tri aléatoire des tableaux javascript. Les amis dans le besoin peuvent s'y référer
Cet article décrit l'exemple de la génération aléatoire de JS. méthode des tableaux brouillés. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Une méthode de tri désordonnée
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
for (var i = 0; i < num; i++) {
var iRand = parseInt(num * Math.random());
var temp = aLuanXu[i];
aLuanXu[i] = aLuanXu[iRand];
aLuanXu[iRand] = temp;
//console.log('i='+i+';temp='+temp+';rand='+iRand+';array['+i+']='+aLuanXu[i]+';array['+iRand+']='+aLuanXu[iRand]+';array=['+aLuanXu+'];');
}
return aLuanXu;
}
//测试:
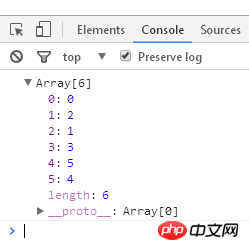
console.log(fnLuanXu(6));Résultats en cours :

2. Une méthode de tri moins compliquée, fonction intégrée à js.
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
aLuanXu.sort(function(){return Math.random()>0.5?-1:1;})
return aLuanXu;
}
//测试:
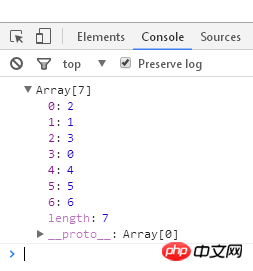
console.log(fnLuanXu(7));Résultats de l'exécution :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. .
Articles associés :
Comment créer et télécharger des photos dans les instructions AngularJS (tutoriel détaillé)
Comment ajouter dynamiquement une instance de l'élément Li en javaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

