Maison >interface Web >js tutoriel >Composants et structures de framework couramment utilisés dans Vue (tutoriel détaillé)
Composants et structures de framework couramment utilisés dans Vue (tutoriel détaillé)
- 亚连original
- 2018-06-15 17:53:483341parcourir
Cet article vous présente le squelette et les composants communs du projet Vue sous forme d'images et de textes.
infrastructure du projet vue
Pour un projet vue, je pense que le plus petit sous-ensemble est en fait {vue, vue-router, composant} , vue , en tant que bibliothèque de base, nous fournit une liaison bidirectionnelle et d'autres fonctions. vue-router connecte différentes "pages" et le composant est affiché sous forme de style ou de comportement. Vous pouvez utiliser ces trois éléments pour implémenter le site Web SPA statique le plus basique. Bien entendu, je ne parlerai pas ici du concept large de vue family bucket, je listerai un par un les principaux points techniques.
1.vue-cli : Construire le squelette de base du projet Vue, l'outil d'échafaudage
2.sass-loader&node-sass : J'utilise sass comme outil de pré-compilation de style, et les deux sont manquant Vous pouvez choisir l'un ou l'autre, soit moins, soit avec stylet
3. postcss : La clé pour obtenir une mise en page réactive, px=>rem. Dado a proposé un plan d'aménagement basé sur vw et vh, mais je suis pour l'instant attentiste.
4.vuex : Gestion de flux de données complexes, machines-outils à états, Flux spécialisés
5.vuex-persistedstate : Outil de persistance d'état dans vuex
6.vue- router : Implémenter des sauts entre les "pages" entre SPA
7.vue-lazyload : Implémenter le chargement paresseux des images et optimiser les performances de transmission http
8.vue-awesome -swiper : Implémentation de la fonction carrousel et réalisation de certains effets de commutation spéciaux
9.better-scroll : Implémentation de problèmes de défilement de liste et de défilement entre les composants parents et enfants
10.axios : outil http, Implémentation de la demande de données à l'API et implémentation de l'intercepteur
11.fastclick : bibliothèque pour résoudre le délai de 300 ms
Tous les éléments ci-dessus sont ce que je pense qu'un projet vue de taille moyenne à grande doit utiliser. Il y a aussi certaines choses, telles que. comme la syntaxe de jsx que j'ai utilisée pour implémenter le téléchargement d'images, qui nécessite quelque chose comme babel-jsx. Ce n'est pas universel, donc je ne donnerai pas d'exemple.
Ce qui suit est une brève description des éléments mentionnés ci-dessus. Certaines choses seront discutées en détail séparément :
1.vue-cli :
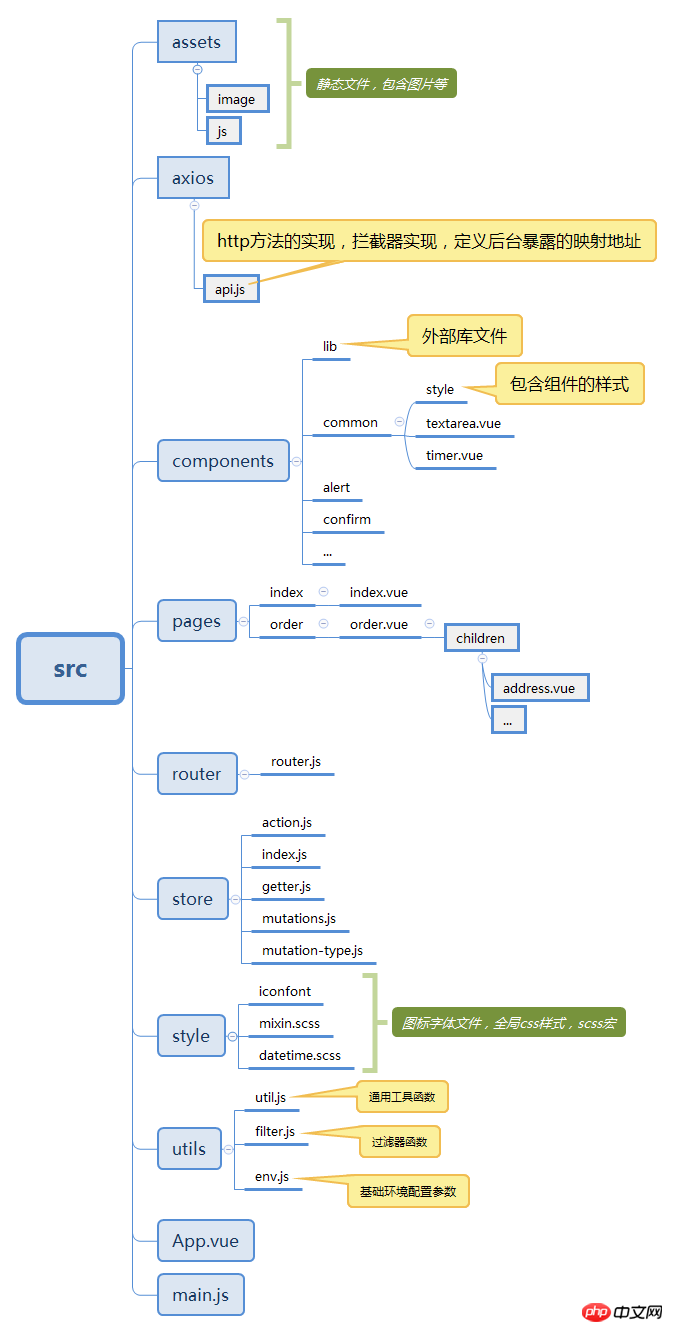
https://github.com/vuejs/vue-cliOutil d'échafaudage, lorsque nous choisissons vue comme pile technologique de développement, nous devons commencer à créer un répertoire et un environnement de développement pour notre projet. Après avoir installé le nœud, installez-le via les commandes suivantes npm install -g vue-cli Installez vue-cli dans l'environnement global vue init webpack my-vue-demo Créer un webpack basé sur template Il existe 6 modèles dans le projet vue nommés my-vue-demo file name , mais celui que nous utilisons couramment est webpack. Pendant cette période, vous verrez certains outils de tests unitaires tels que les outils de test de qualité de code e2e et ESLint. Je pense qu'il n'est pas nécessaire de les installer. Donc, en fait, ce qui nous préoccupe le plus, c'est le contenu du dossier src. Vous pouvez voir l'image ci-dessous
2&3 : sass, postcss
L'ère de l'écriture directe de CSS est révolue. Les processeurs de style précompilés nous aident à libérer la productivité et à améliorer l'efficacité. Sass, Less et Stylus ont chacun leurs propres avantages et inconvénients, et chacun a ses adeptes. Pour utiliser sass, vous devez installer sass-loader et node-sass. Cependant, node-sass n'est pas facile à installer et est bloqué. Il est recommandé d'utiliser le miroir de taobao. Si l'erreur ne peut toujours pas être analysée une fois l'installation terminée, vous devrez peut-être accéder à webpack.base.conf.js pour voir si le chargeur correspondant a été configuré. Fonctions communes de postcsspx2rem => peuvent nous aider à convertir les px en unités rem. Il vous suffit de définir les normes de conversion correspondantes. autoprefixer => Postcss peut également gérer la compatibilité pour nous.//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}4,5:vuex,vuex-persistedstate
https://github.com/robinvdvleuten/vuex-persistedstatea Les projets Vue de taille moyenne et grande doivent avoir des états complexes qui doivent être gérés. Le simple bus événementiel ne convient plus. Architecture Flux spécialisée, vuex est au top. En bref : c'est notre outil de gestion d'état pour gérer plusieurs opérations telles que les opérations des utilisateurs, les retours d'API, les changements d'URL, etc. Je parlerai de vuex en détail à l'avenir. Les personnes qui ont utilisé vuex trouveront un endroit très pénible, c'est-à-dire l'état dans vuex. Tant que nous le rafraîchissons, il sera publié. Certains statuts conviennent, mais si rien ne se passe, nous pouvons demander à l'utilisateur de recommencer. Mais pour des opérations telles que la connexion, vous ne pouvez pas permettre aux utilisateurs de se connecter simplement en glissant. Bien entendu, me direz-vous, on peut l’enregistrer localement ou dans un cookie. Oui! Mais dans ce cas, l'état forme une relation lâche avec les données locales, et l'état est très fragile, car vous ne pouvez pas prédire quand vous écrirez une méthode setStore de moins. vuex-persistedstate nous aide à résoudre ce problème. Cela nous aide à mapper directement l'état à l'environnement de cache local. Nous pouvons utiliser la fonction auxiliaire mapState fournie par vuex pour mettre à jour dynamiquement les données locales. Il n'est pas nécessaire d'avoir un état persistant, nous pouvons toujours le rafraîchir pour le publier.6.vue-routeur
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper :options="swiperOption" ref="swiper" v-if="list&& list.length !== 0">
<swiper-slide v-for="(item,index) in list" :key="index" class="hot-item">
<router-link :to="{name:'quickCar',params:{carID:item.CarID}}" class="description_car">
<img v-lazy="item.Attachments.length !==0 && item.Attachments[0].FilePath"/>
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p class="noData" v-else></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

