Maison >interface Web >js tutoriel >Comment implémenter la fonctionnalité de base du panier d'achat à l'aide d'Angular
Comment implémenter la fonctionnalité de base du panier d'achat à l'aide d'Angular
- 亚连original
- 2018-06-15 14:44:301846parcourir
Cet article présente principalement Angular pour implémenter la fonction de panier d'achat qui peut supprimer et calculer le montant total, impliquant la réponse aux événements AngularJS, le parcours d'éléments et les opérations numériques et d'autres compétences opérationnelles connexes. Les amis dans le besoin peuvent se référer à
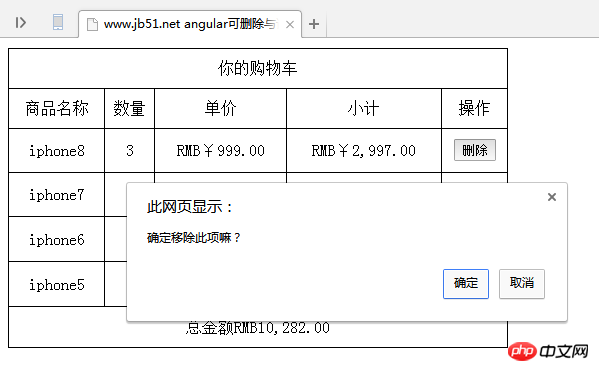
Cet article L'exemple décrit comment Angular implémente la fonction de panier qui permet de supprimer et de calculer le montant total. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : Premier aperçu de l'effet de course :


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular可删除与计算总额的购物车</title>
<script src="angular.min.js"></script>
<style>
table{
width: 500px;
height: 300px;
border-collapse: collapse;
text-align: center;
}
td{
border: 1px solid black;
}
</style>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.goods=[{
gname:"iphone8",
num:"3",
price:"999"
},{
gname: "iphone7",
num: "4",
price: "599"
},{
gname: "iphone6",
num: "5",
price: "499"
},{
gname: "iphone5",
num: "6",
price: "399"
}
];
$scope.allSum=function () {
var allPrice=0;
for(var i=0;i<$scope.goods.length;i++){
allPrice+=$scope.goods[i].price*$scope.goods[i].num;
}
return allPrice;
};
$scope.remove=function (index) {
if(confirm('确定移除此项嘛?')){
$scope.goods.splice(index,1);
}
if($scope.goods.length==0){
alter('你的购物车为空');
}
};
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<table>
<tr>
<td colspan="5">你的购物车</td>
<tr>
<td>商品名称</td>
<td>数量</td>
<td>单价</td>
<td>小计</td>
<td>操作</td>
</tr>
<tr ng-repeat="arr in goods">
<td>{{arr.gname}}</td>
<td>{{arr.num}}</td>
<td>{{arr.price|currency:"RMB¥"}}</td>
<td>{{arr.num*arr.price|currency:"RMB¥"}}</td>
<td><button ng-click="remove($index)">删除</button></td>
</tr>
<tr>
<td colspan="5">总金额<span ng-bind="allSum()|currency:'RMB'"></span></td>
</tr>
</table>
</body>
</html>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir. Articles associés :
À propos de l'animation suspendue du navigateur lors de l'opération de synchronisation ajax (tutoriel détaillé)
Comment utiliser jquery pour modifier un lien en cliquant dessus Style d'arrière-plan
Comment installer et désinstaller Node.js sous Linux (tutoriel détaillé)
Comment vue génère-t-il le HTML original ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

