Maison >interface Web >js tutoriel >Introduction détaillée au routage et au middleware dans node.js
Introduction détaillée au routage et au middleware dans node.js
- 亚连original
- 2018-06-15 14:41:482174parcourir
Cet article vous donne un résumé de la façon d'utiliser les paramètres de routage, de middleware, de requête ge et de requête de publication dans node.js. Il est très détaillé. Les amis dans le besoin peuvent s'y référer
1. . Routage
1. Qu'est-ce que le routage
Le serveur doit effectuer différentes opérations en fonction de différentes URL ou requêtes Nous pouvons implémenter cette étape via le routage
2. . Méthodes pour implémenter le routage
2.1. Que faire lorsque vous recevez des demandes d'accès à l'URL
app.get("网址",function(req,res){
});2.2. Que faire lors de la publication de demandes d'accès à l'URL
app.post("网址",function(req,res){
});. 2.3. Toute demande d'accès à cette URL
app.all("网址",function(){
});Remarque : 1. L'URL ici n'est pas sensible à la casse, comme
app.get("/AAb",function(req,res){ //我们访问 /aab也是可以的
res.send("你好");
});2. Vous êtes redirigé vers / a , actual/a?id=2&sex=nan peuvent également être traités.
3. Utilisation d'expressions régulières dans le routage
3.1 Dans les expressions régulières, les parties inconnues sont regroupées entre parenthèses et peuvent être obtenues en utilisant req.params[0], [1]. Objet tableau req.params.
app.get(/^\/student\/([\d]{10})$/,function(req,res){
res.send("学生信息,学号" + req.params[0]);
});3.2. Méthode d'écriture du côlon (recommandée)
var express=require('express');
var app=express();
//冒号1
app.get("/student/:id",function (req,res) {
var id=req.params["id"]; //得到id的值
var reg=/^[\d]{6}$/;
if(reg.test(id)){
res.send(id);
}else {
res.send("请检查格式");
}
});
//冒号2
app.get("/:username/:oid",function(req,res){
var username = req.params["username"]; //得到username的值
var oid = req.params["oid"]; //得到//oid的值
res.write(username);
res.end(oid);
});
app.listen(3000);Résultats d'exécution :
Côlon 1 :

Côlon 2 :

2. Middleware
1. Qu'est-ce qu'un middleware
Application Il s'agit en tant que service de connexion entre applications. Par exemple, les requêtes get et post ci-dessus sont des middleware
2. L'ordre de toutes les routes (middleware) en express (très important)
2.1, suivant ( ) méthode
var express=require("express");
var app=express();
app.get("/",function (req,res,next) {
console.log(1);
next(); //如果没有next参数,就只会conlose出来1,而不会是1,2
});
app.get("/",function (req,res) {
console.log(2);
});
app.listen(3000);2.2. Conflit de séquence : Les deux routes suivantes semblent n'avoir aucune relation, mais en fait elles sont en conflit, car admin peut être utilisé comme nom d'utilisateur login ou comme identifiant
var express=require("express");
var app=express();
app.get("/:username/:id",function(req,res){
console.log("1");
res.send("用户信息" + req.params.username);
});
app.get("/admin/login",function(req,res){
console.log("2");
res.send("管理员登录");
});
app.listen(3000)Résultats d'exécution : lorsque nous accédons à 172.0.0.1:3000/admin/login, seules les informations utilisateur admin seront affichées au lieu de la connexion administrateur
2.3 Résoudre les conflits de séquence
2.3.1. Écrivez les détails spécifiques et les résumés ci-dessousvar express=require("express");
var app=express();
//具体的
app.get("/admin/login",function(req,res){
console.log("2");
res.send("管理员登录");
});
//抽象的
app.get("/:username/:id",function(req,res){
console.log("1");
res.send("用户信息" + req.params.username);
});
app.listen(3000) Résultats d'exécution : lorsque nous accédons à 172.0.0.1:3000/admin/login, le résultat est la connexion de l'administrateur au lieu des informations utilisateur. . admin 2.3.2. Rechercher dans la base de données var express=require("express");
var app=express();
app.get("/:username/:id",function (req,res,next) {
var username=req.params.username;
//检索数据库,如果username 不存在,那么next()
if(检索数据库){
console.log("1");
res.send("用户信息")
}else{
next();
}
});
app.get("/admin/login",function (req,res) {
console.log("2");
res.send("管理员登录");
});
app.listen(3000) 3. middleware app.use() : contrairement à get et post, son URL ne correspond pas exactement. Mais il peut être étendu avec de petits dossiers. 3.1. Correspondance floue de get.use() var express=require("express");
var app=express();
//匹配所有网址
//法一
//当你不写路径的时候,实际上就相当于“/”,就是所有网址
// app.use(function (req,res,next) {
// console.log(new Date());
// next(); //执行下面的
// });
//法二
app.use("/",function (req,res,next) {
console.log(new Date());
next(); //执行下面的
});
//匹配/admin所有地址,例如/admin/ss/aa这个都行
app.use("/admin",function (req,res) {
res.write(req.originalUrl+"\n"); // /admin/ss/aa
res.write(req.path+"\n"); // /ss/aa
res.write(req.baseUrl+"\n"); // /admin
res.end("你好");
});
app.listen(3000); 3.2 Get.use() pour lire les fichiers var express=require("express");
var fs=require("fs");
var app=express();
//当你不写路径的时候,实际上就相当于“/”,就是所有网址
app.use(haha); //haha是一个函数
app.listen(3000);
// function haha(req,res) {
// res.send("哈哈");
// }
app.use('/admin',function (req,res) {
res.send('管理员登录');
})
//根据当前的网址,读取punlic文件夹的文件
//如果有这个文件,就渲染这个文件
//如果没有这个文件,那么next()
function haha(req,res,next) {
var filePath=req.originalUrl;
//根据当前的网址,读取public文件夹的文件
//如果有这个文件,那么渲染这个文件
//如果没哟偶这个文件,那么next();
fs.readFile("./public/"+filePath,function (err,data) {
if(err){
//文件不存在
next(); //一定要写,不然处于挂起状态
return;
}
res.send(data.toString());
})
} 4. rendre et envoyer 4.1. La méthode res.send() teste rapidement la page var express=require("express");
var app=express();
//静态服务
app.use('/jingtai',express.static("./public"));
//新的路由
app.get('/images',function (req,res) {
res.send("哈哈")
});
//会自动识别err参数,如果有,那么就这个函数能捕获err
app.use(function (req,res) {
res.status(404).send("没有这个页面!");
})
app.listen(3000); 4.2 Le contenu rendu par res.render() sera rendu selon le fichier modèle dans les vues. Si vous ne souhaitez pas utiliser le dossier Views et souhaitez définir vous-même le nom du dossier, alors app.set("views","aaaa");var express=require("express");
var app=express();
// //设置ejs文件夹名字 //在day3文件夹下新建文件夹a,然后在里面放ejs文件
// app.set("views","a")
app.set("view engine","ejs");
app.get("/",function(req,res) {
res.render("haha",{news:[]});
});
app.get("/check",function (req,res) {
res.send({
"user":"ok"
})
})
app.listen(3000); 5. req.query : When en saisissant http://127.0 .0.1:3000/?id=0&ag=9var express=require("express");
var app=express();
app.get("/",function (req,res) {
console.log(req.query);
res.send();
});
app.listen(3000);Résultats d'exploitation :

3. obtenir paramètres de la requête paramètres de la requête post :
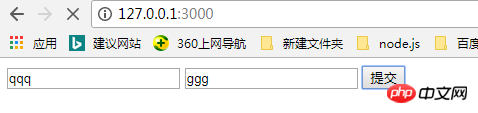
Paramètres de la requête GET : Dans l'URL, en Express, il n'est pas nécessaire d'utiliser le module url. Vous pouvez utiliser l'objet req.query directement. Paramètres de la requête POST : ne peuvent pas être obtenus directement en express, vous devez utiliser le module body-parser. Après utilisation, vous pouvez utiliser req.body pour obtenir les paramètres. Mais si le formulaire contient le téléchargement de fichiers, vous devez quand même utiliser le formidable module.//form.ejs <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="post"> <input type="text" name="name"/> <input type="text" name="age"/> <input type="submit"/> </form> </body> </html>
//.jsvar express=require("express");
var bodyParser=require('body-parser');
var app=express();
app.set('view engine','ejs')
app.get('/',function (req,res) {
res.render("form");
});
//bodyParser API
app.use(bodyParser.urlencoded({extended:false}));
app.post('/',function (req,res) {
console.log(req.body);
});
app.listen(3000);Résultats en cours :


Quelles sont les méthodes d'utilisation d'ajax dans Vue ?
Comment implémenter un slot de distribution de données dans vue.js
Comment intégrer des plug-ins à l'aide d'Angular2 (tutoriel détaillé)
Comment aplatir un tableau JavaScript ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

