Maison >interface Web >js tutoriel >Comment Angular CLI gère le routage
Comment Angular CLI gère le routage
- php中世界最好的语言original
- 2018-06-14 10:32:481187parcourir
Cette fois, je vais vous montrer comment Angular CLI opère le routage et quelles sont les précautions à prendre pour le fonctionnement du routage Angular CLI. Ce qui suit est un cas pratique, jetons un coup d'œil.
Générez des itinéraires pour l'application.
Créez d'abord un projet :
ng new my-routing --routing

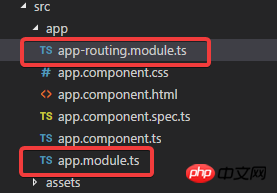
Vous pouvez voir les deux modules générés.
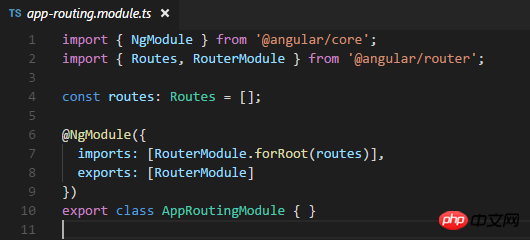
Regardez le module de routage :

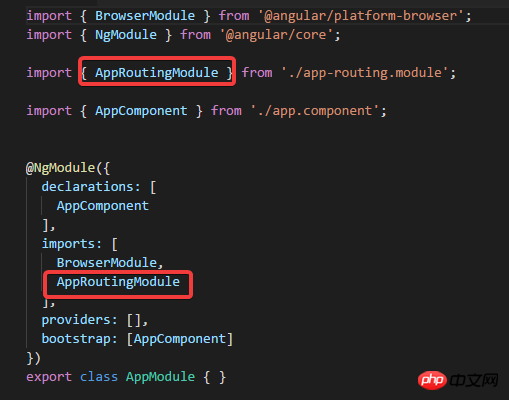
Regardez le module d'application :

AppRoutingModule a été importé
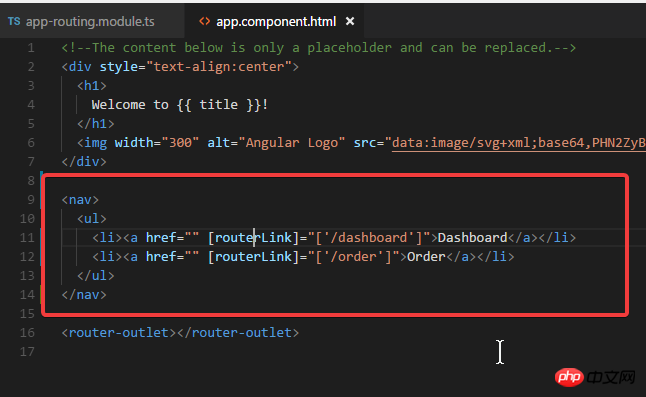
Regardez à nouveau app.component.html :

router-outlet a été écrit
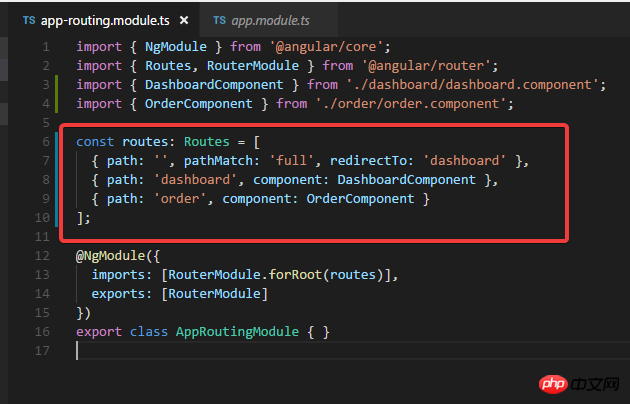
Générez deux autres composants ci-dessous :ng g c dashboard ng g c order





Pour la situation où il y a plusieurs modules dans une application.
Générez un autre module et apportez-le avec le routage module (vous pouvez d'abord utiliser le paramètre -d pour visualiser les fichiers à générer) :ng g m admin --routing

ng g c admin ng g c admin/email -m admin ng g c admin/user -m adminEn fait, le paramètre -m des deux dernières commandes peut être supprimé, car le chemin admin/ a été spécifié, donc par défaut il sera déclaré dans le module admin au lieu du module app.





Générer Gurad.
ng g guard xxxJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Style de commutation jQuery+Cookie
Explication détaillée de la fonction de communication mutuelle des contrôleurs Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

