Maison >interface Web >js tutoriel >Comment Angular CLI implémente Build
Comment Angular CLI implémente Build
- php中世界最好的语言original
- 2018-06-14 10:31:171837parcourir
Cette fois, je vais vous montrer comment implémenter Build avec Angular CLI, et quelles sont les précautions à prendre pour implémenter Build avec Angular CLI. Ce qui suit est un cas pratique, jetons un coup d'œil.
Build.
Build effectue principalement les actions suivantes :
Compile le fichier projet et sortez-le Allez dans un répertoire
Les cibles de construction déterminent le résultat de sortie
empaquetage de regroupement
production La construction de l'environnement effectuera également des uglify et des tree-shaking (supprimer le code inutile)
ng build.
Vous pouvez lire le aidez d'abord :
ng build --help
Pour l'environnement de développement, utilisez la commande ng build.
Par défaut, son répertoire de sortie est configuré dans l'attribut ourDir du fichier .angular-cli.json . La valeur par défaut est le répertoire /dist.
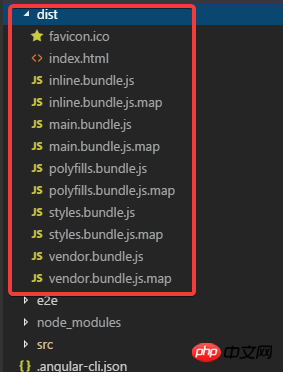
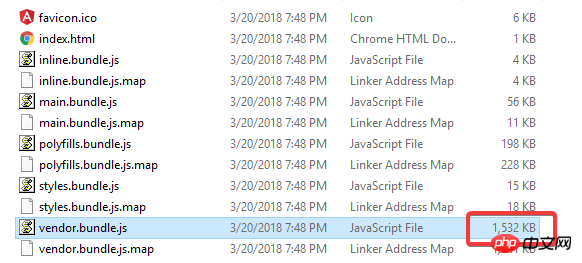
Après la construction, vous verrez ces fichiers dans dist :
inline.bundle.js Il s'agit du moteur d'exécution de webpack.
main.bundle.js est le code du programme.
pollyfills.bundle.js est le Pollyfills du navigateur.
styles.bundle.js styles
vendor.bundle.js est une bibliothèque angulaire et tierce
qui peut être analysé à l'aide des dépendances source-map-explorer et vérifier quels modules et classes sont dans le bundle.
Modifiez d'abord le code dans l'exemple précédent :

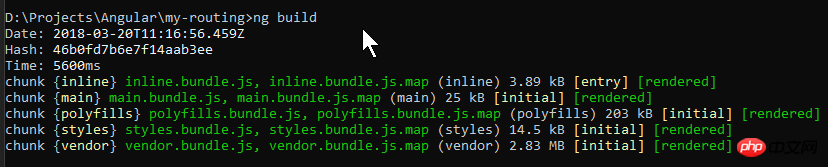
Exécuter ng build :


Vous pouvez voir que ces fichiers ont été générés.
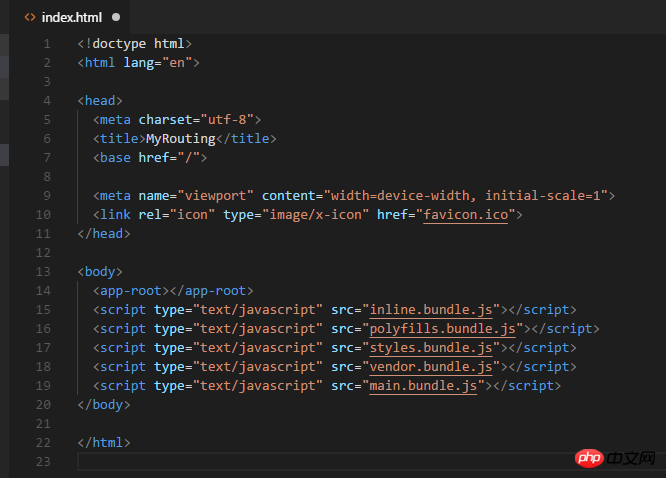
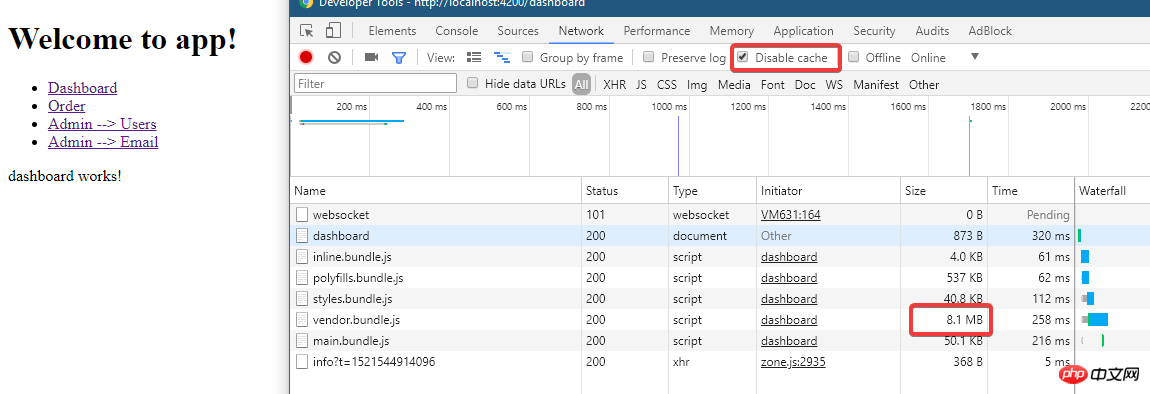
Formater l'index.html dans dist et jetez un œil :

Vous pouvez voir qu'il fait référence aux 5 fichiers js générés.
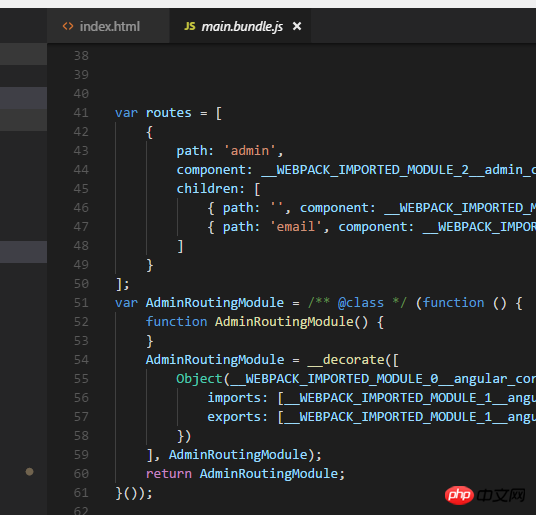
Ouvrez main.bundle.js et vous pouvez voir le code que j'ai écrit :

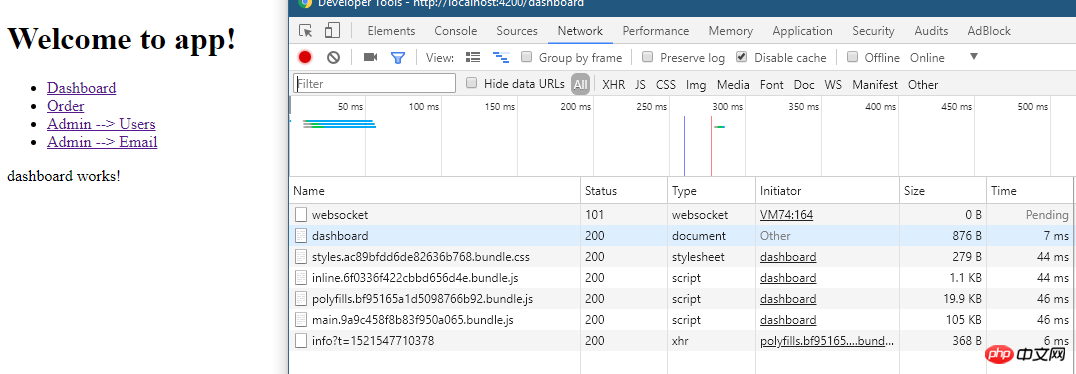
Exécutez le programme ci-dessous : ng serve -o:

Vous pouvez voir que le Le fichier ci-dessus est chargé pendant le service ng.
Parce que ng build est une version de développement, aucune optimisation n'a été effectuée et le fichier est assez volumineux.
Regardez maintenant le répertoire du fichier, il y en a. pas de répertoire dist :

Alors, comment ces fichiers sont-ils servis ?
C'est parce que le webpack est servi en mémoire en ce moment.
Utilisez source-map ci-dessous -explorer pour l'analyse, installez-le d'abord :
npm install --save-dev source-map-explorer
puis exécutez ng build, puis exécutez :
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
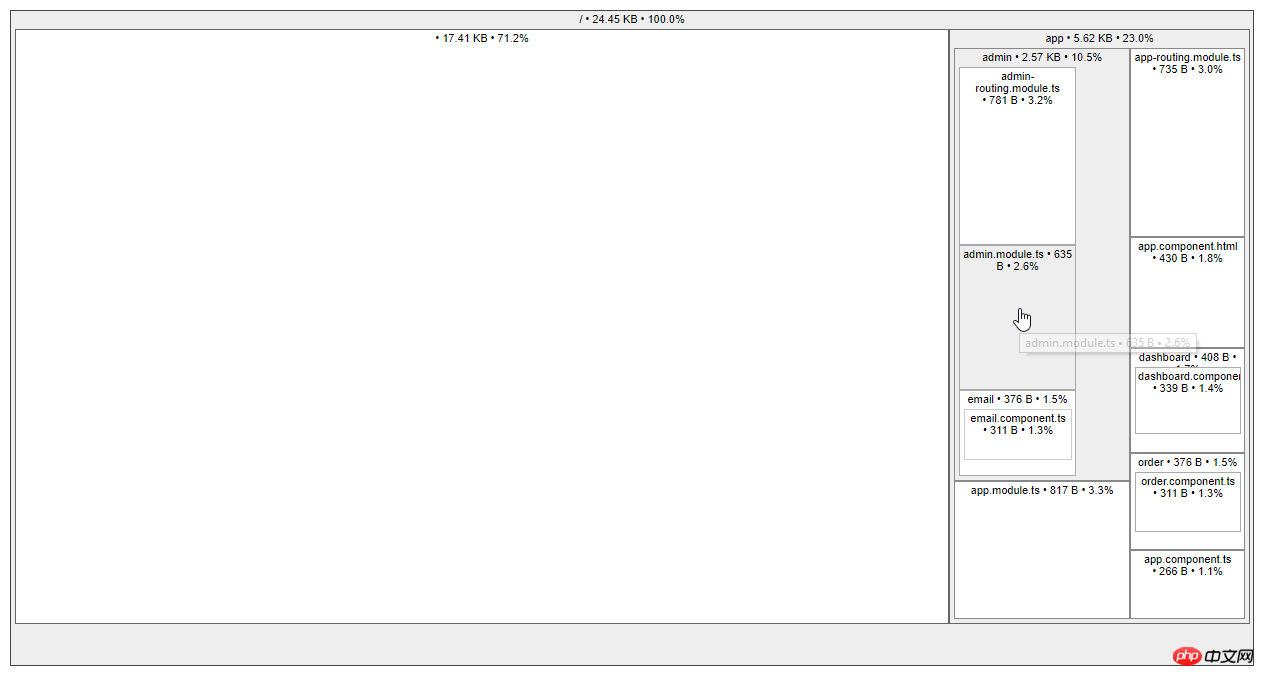
Le résultat générera ce graphique :

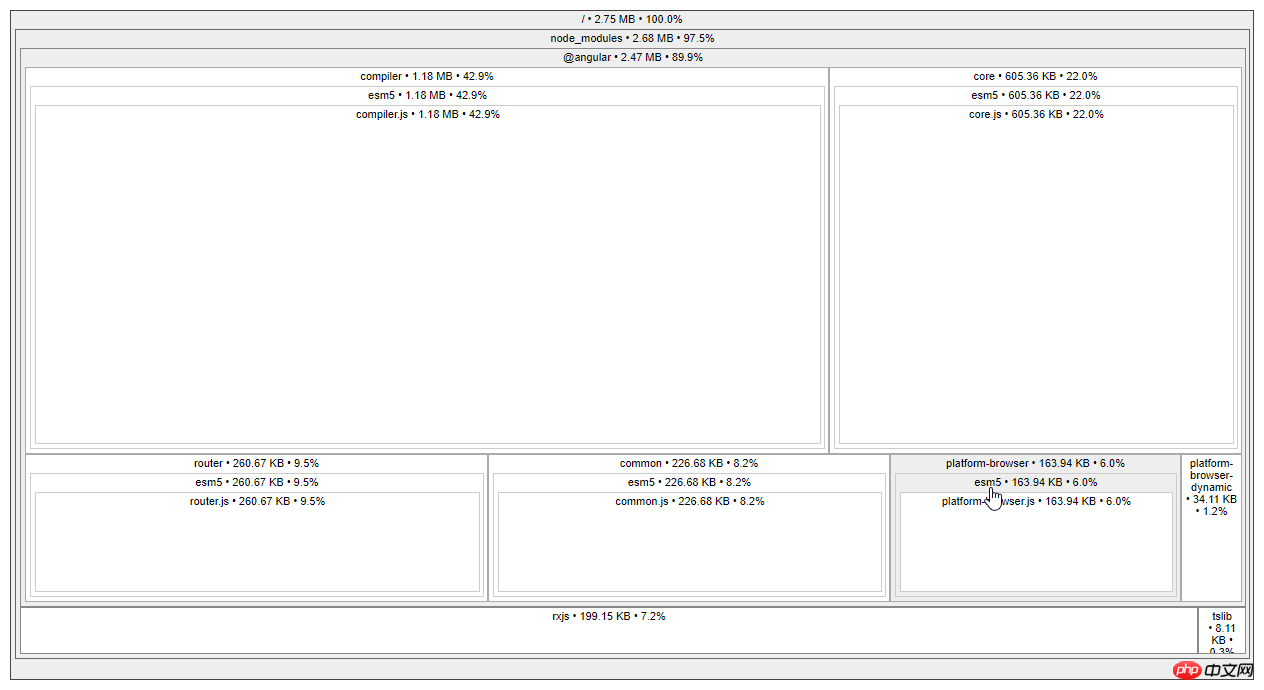
Regardez la situation du supplier.bundle :
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Il y a plus de choses dedans.
Construire les cibles et l'environnement.
L'environnement fait référence au fichier d'environnement utilisé :

tandis que les cibles sont utilisées pour déterminer. comment le fichier de projet est utilisé.
Regardez la comparaison entre les versions de développement et de production.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
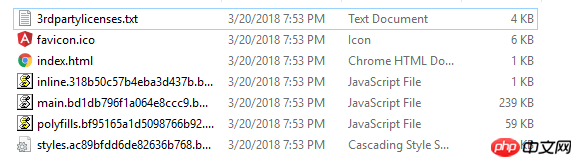
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
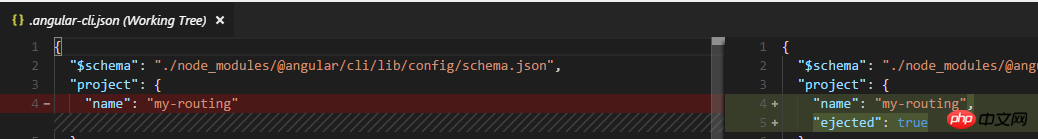
.angular-cli.json:

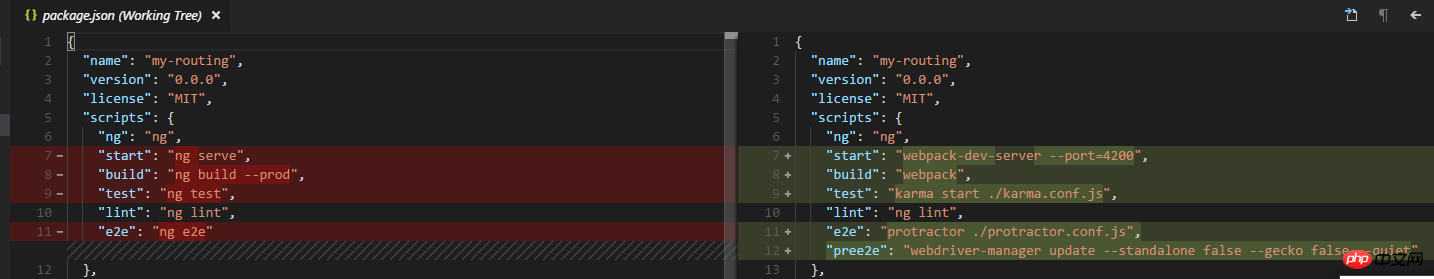
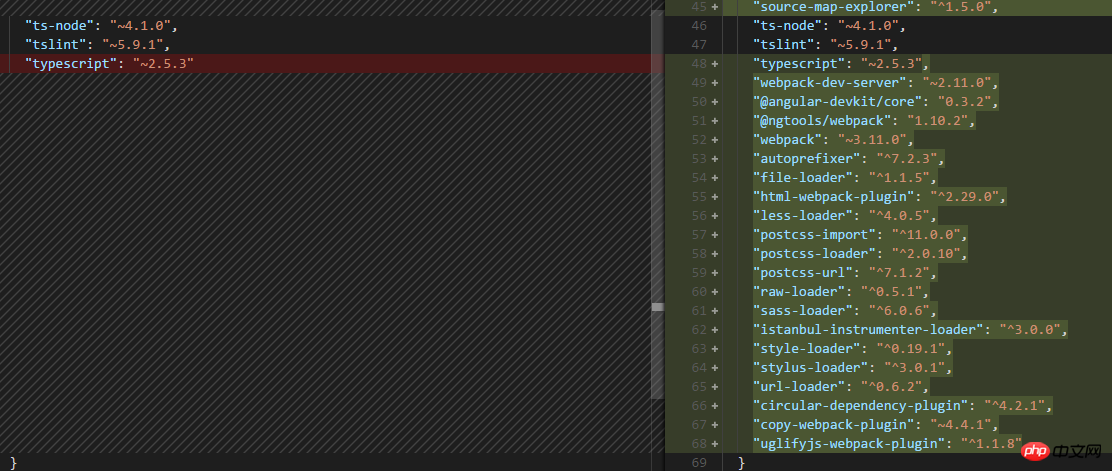
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

