Maison >interface Web >tutoriel CSS >À propos de l'analyse des symboles !important, * et _ dans les styles CSS
À propos de l'analyse des symboles !important, * et _ dans les styles CSS
- 不言original
- 2018-06-14 10:22:222202parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée des symboles !important, * et _ dans les styles CSS. J'espère que cet article pourra aider tout le monde. Les amis dans le besoin pourront se référer à
Détaillé. explication du CSS Les symboles !important, *, _ dans le style
!important, *, _ sont en fait inutiles. Ils servent tous à définir la priorité du style, mais vous pouvez arranger les. priorité du style vous-même. Définissez-le dans l'ordre, mais vous devez encore le comprendre.
Nous savons que les CSS écrits à différents endroits ont des priorités différentes. La définition dans l'attribut < du fichier .css dans le style de l'élément, mais si vous utilisez !important, les choses deviendront différentes.
Tout d'abord, regardez le morceau de code suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html>Le mot "haha" est défini avec deux couleurs À l'origine, après couleur : rouge et couleur :. bleu, ceci Les deux mots doivent être rouges et la couleur la plus proche de la police est choisie par défaut
Cependant, !important est ajouté après color:blue, ce qui fait que color:blue a la priorité la plus élevée. haha" devrait être bleu. L'effet spécifique est le suivant :

Cependant, IE6 ne reconnaît pas le symbole !important dans l'attribut style, donc le mot "haha" est toujours coloré en rouge selon la priorité du style original.
Les symboles !important, * et _ dans les styles CSS sont tous utilisés pour définir les priorités, mais ces symboles ne sont applicables que dans des navigateurs spécifiques, comme suit :
IE peut reconnaître * ; les navigateurs standard (tels que FF) ne peuvent pas reconnaître * ;
IE6 peut reconnaître *, mais pas !important
IE7 peut reconnaître *, et il peut également reconnaître !important;
FF ne peut pas reconnaître *, mais il peut reconnaître !important;
underscore "_", IE6 prend en charge le soulignement, ni IE7. ni Firefox ne prend en charge les traits de soulignement.
Par conséquent, vous pouvez définir les attributs suivants dans l'attribut style pour distinguer IE6, IE7 et Firefox :
background:orange;*background:green;_background:blue;
Vous pouvez également distinguer IE6, IE7 et Firefox dans de cette façon :
background:orange;*background:green !important;*background:blue;
Le code suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
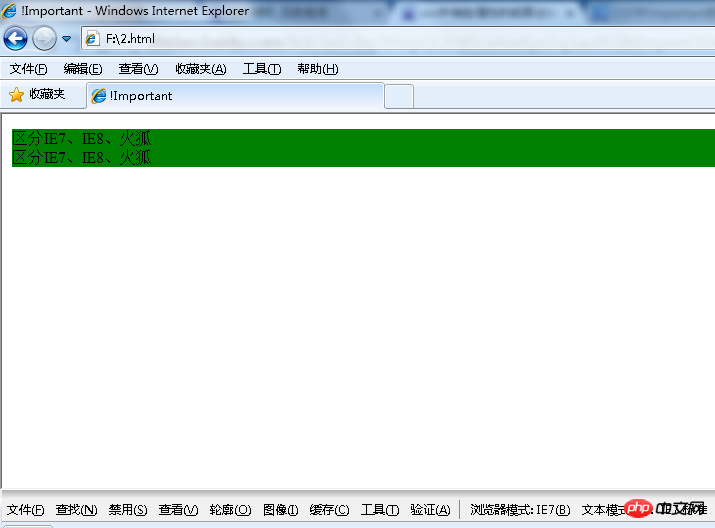
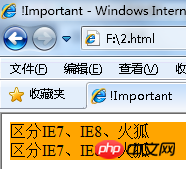
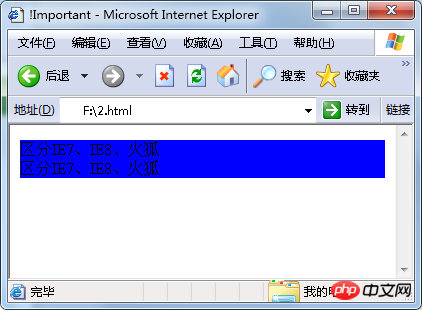
</html>L'effet d'exécution est le suivant :
(1) IE7

(2) Navigateurs IE8 et supérieurs, y compris Firefox, etc.

(3) IE6

Cependant, une telle différence ne peut être utilisée que pour le débogage, le véritable front- end La programmation doit toujours utiliser JavaScript pour identifier les navigateurs afin de déterminer les types de ces navigateurs.
Enfin, je voudrais ajouter qu'en fait, IE6 ne peut tout simplement pas reconnaître !important dans le style Si le code est le suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>Qu'il soit dans ie6. -10 ou Firefox et Chrome se comportent de la même manière et s'affichent en bleu.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser CSS Implémenter un effet de menu de navigation noir avec effet d'ombre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

