Maison >interface Web >js tutoriel >Une introduction détaillée à l'attribut $attrs dans Vue
Une introduction détaillée à l'attribut $attrs dans Vue
- 亚连original
- 2018-06-13 10:54:043877parcourir
Cet article vous présente principalement comment utiliser les nouveaux attributs $attrs et $listeners dans Vue v2.4. L'article le présente en détail à travers un exemple de code, qui sera une certaine référence pour l'étude ou le travail de chacun. amis qui en ont besoin, suivez-moi pour apprendre ensemble.
Avant-propos
Lorsque l'imbrication de composants à plusieurs niveaux doit transmettre des données, la méthode généralement utilisée consiste à utiliser vuex. Si vous transférez simplement des données sans traitement intermédiaire, utiliser vuex pour les traiter serait un peu excessif. Vue version 2.4 fournit une autre méthode, utilisant v-bind="$attrs", pour transmettre des attributs dans le composant parent qui ne sont pas considérés comme une liaison d'attribut props au composant enfant, généralement utilisée avec l'option interitAttrs. La raison pour laquelle ces deux attributs sont mentionnés est que leur émergence rend la communication entre les composants concise et claire sans s'appuyer sur Vuex et le bus d'événements.
Analysez d'abord les scénarios d'application suivants :

Communication entre le composant A et le composant B : (composant parent-enfant)
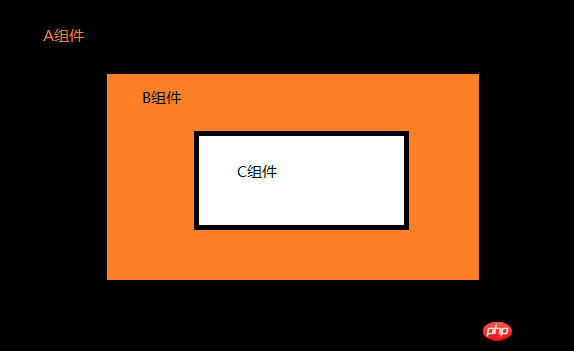
Comme le montre l'image ci-dessus, trois composants A, B et C sont imbriqués en séquence. Selon les habitudes de développement de Vue, la communication entre les composants parent-enfant peut être réalisée des manières suivantes :
- <.>
- A à B Passé aux sous-composants via des accessoires, B à A est obtenu par $emit dans le composant B et v-on dans le composant A
- Par réglage l'état partagé global de Vuex, via l'acquisition et la mise à jour calculées des données sont réalisées via des propriétés calculées et des mutations validées pour atteindre l'objectif de communication entre les composants parents et enfants.
- Vue Event Bus utilise des instances de Vue pour surveiller et publier des événements et réaliser le transfert entre les composants.
- A l'aide du transfert du composant B, les accessoires sont passés de haut en bas dans séquence, de bas en haut, $emit La transmission des événements produit l'effet de communication de composants à plusieurs niveaux
- Avec l'aide du partage d'état global de Vuex
- Vue Event Bus, utilisant les instances Vue, implémente la surveillance et la publication des événements et le transfert entre les composants.
<template>
<p id="app">
<child1
:p-child1="child1"
:p-child2="child2"
v-on:test1="onTest1" //此处监听了两个事件,可以在B组件或者C组件中直接触发
v-on:test2="onTest2">
</child1>
</p>
</template>
<script>
import Child1 from './Child1.vue';
export default {
data () {
return {};
},
components: { Child1 },
methods: {
onTest1 () {
console.log('test1 running...');
},
onTest2 () {
console.log('test2 running');
}
}
};
</script>Composant B (Child1.vue) <template>
<p class="child-1">
<p>in child1:</p>
<p>props: {{pChild1}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
<!-- C组件中能直接触发test的原因在于 B组件调用C组件时 使用 v-on 绑定了$listeners 属性 -->
<!-- 通过v-bind 绑定$attrs属性,C组件可以直接获取到A组件中传递下来的props(除了B组件中props声明的) -->
<child2 v-bind="$attrs" v-on="$listeners"></child2>
</p>
</template>
<script>
import Child2 from './Child2.vue';
export default {
props: ['pChild1'],
data () {
return {};
},
inheritAttrs: false,
components: { Child2 },
mounted () {
this.$emit('test1');
}
};
</script>Résultat : dans enfant1 :props : v_child1$attrs : { "p-child2": "v_child2">Composant C (Child2.vue)
<template>
<p class="child-2">
<p>in child2:</p>
<p>props: {{pChild2}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
</p>
</template>
<script>
export default {
props: ['pChild2'],
data () {
return {};
},
inheritAttrs: false,
mounted () {
this.$emit('test2');
}
};
</script>Résultat :dans child2 :props : v_child2$attrs : {} Résumé des points de connaissance
$attrs
Contient des liaisons d'attributs (classes) qui ne sont pas considérées (et ne sont pas censées être) des accessoires dans le portée parent sauf style). Lorsqu'un composant ne déclare aucun accessoire, toutes les liaisons de portée parent (sauf la classe et le style) seront incluses ici, et les composants internes peuvent être transmis via v-bind="$attrs" - lors de la création de composants de niveau supérieur. Très utile.$listeners
Contient des écouteurs d'événements v-on (sans modificateur .native) dans la portée parent. Cela peut être transmis aux composants internes via v-on="$listeners" - très utile lors de la création de composants de niveau supérieur.inheritAttrs
Par défaut, les liaisons d'attributs de portée parent qui ne sont pas reconnues comme des accessoires "retomberont" et seront traitées comme des attributs HTML normaux sont appliqués à l'élément racine de le composant enfant. Lors de l'écriture d'un composant qui encapsule un élément cible ou un autre composant, cela peut ne pas toujours être conforme au comportement attendu. En définissant hedgeAttrs sur false, ces comportements par défaut seront supprimés. Ces fonctionnalités peuvent être activées via l'attribut d'instance $attrs (également nouveau dans la version 2.4) et peuvent être explicitement liées à des éléments non root via v-bind. L'utilisation des fonctionnalités ci-dessus peut réduire complètement la complexité des accessoires multi-niveaux de composants et de la livraison d'événements sans utiliser Vuex et le bus d'événements. Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :Comment utiliser jquery pour modifier le style de fond en cliquant sur un lien
A propos de l'opération de synchronisation ajax, le navigateur est suspendu (tutoriel détaillé)
Comment surveiller le nombre de mots saisis dans une zone de texte en js (tutoriel détaillé)
Quels sont les algorithmes efficaces en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

