Maison >interface Web >js tutoriel >Introduction détaillée au mode proxy (Proxy) dans ES6
Introduction détaillée au mode proxy (Proxy) dans ES6
- 亚连original
- 2018-06-13 10:51:122066parcourir
Cet article présente et explique principalement le mode proxy dans ES6 - Proxy. Maintenant, je le partage avec vous et le donne comme référence.
Qu'est-ce que le modèle de proxy ?
Le modèle de proxy (anglais : Proxy Pattern) est un modèle de conception en programmation.
Le soi-disant proxy fait référence à une classe qui peut servir d'interface pour d'autres choses. Les courtiers peuvent s'interfacer avec n'importe quoi : connexions réseau, objets volumineux en mémoire, fichiers ou autres ressources coûteuses ou irréproductibles.
Un exemple bien connu de modèle de proxy est celui des objets pointeurs de comptage de références.
Lorsque plusieurs copies d'un objet complexe doivent exister, le mode proxy peut être combiné avec le mode poids mouche pour réduire l'utilisation de la mémoire. L'approche typique consiste à créer un objet complexe et plusieurs proxys, chaque proxy fera référence à l'objet complexe d'origine. Les opérations effectuées sur l'agent sont transmises à l'objet d'origine. Une fois que tous les délégués n’existent plus, l’objet complexe est supprimé.
Ce qui précède est une définition globale du modèle de proxy dans Wikipédia. La manifestation spécifique du modèle de proxy en JavaScript est le nouvel objet dans ES6 ---Proxy
Qu'est-ce qu'un. Objet proxy ?
L'explication du proxy sur MDN est :
Les objets proxy sont utilisés pour définir des comportements personnalisés pour les opérations de base (telles que la recherche d'attributs, l'affectation, l'énumération, les appels de fonction, etc.).
Pour faire simple : l'objet Proxy vous permet de personnaliser les opérations de base de tous les objets légaux en JavaScript. Utilisez ensuite vos opérations personnalisées pour remplacer les opérations de base de ses objets. effectue une opération de base, le processus d'exécution et les résultats sont personnalisés par vous, pas par l'objet
:sweat : Eh bien, c'est peut-être trop compliqué à exprimer avec des mots. Passons directement au code.
Tout d'abord, la syntaxe du proxy est :
let p = new Proxy(target, handler);
où :
la cible est l'objet que vous souhaitez proxy. Cela peut être. en JavaScript Tout objet légal. Par exemple : (tableau, objet, fonction, etc.)
-
le gestionnaire est un ensemble de méthodes de fonctionnement que vous souhaitez personnaliser. 🎜>
p est un nouvel objet après avoir été proxy. Il a toutes les propriétés et méthodes de la cible mais son comportement et ses résultats sont personnalisés dans le gestionnaire - Alors laissez. us Jetons un coup d'œil à ce code :
À partir du code ci-dessus, je peux clairement voir le rôle de l'objet Proxy. C'est le comportement personnalisé utilisé pour définir les mêmes opérations de base. opérations. Le résultat d'un objet sans proxy est obtenu par le mécanisme d'exécution de JavaScript lui-même. Le résultat d'un objet proxy est personnalisé par nos soins
let obj = {
a: 1,
b: 2,
}
const p = new Proxy(obj, {
get(target, key, value) {
if (key === 'c') {
return '我是自定义的一个结果';
} else {
return target[key];
}
},
set(target, key, value) {
if (value === 4) {
target[key] = '我是自定义的一个结果';
} else {
target[key] = value;
}
}
})
console.log(obj.a) // 1
console.log(obj.c) // undefined
console.log(p.a) // 1
console.log(p.c) // 我是自定义的一个结果
obj.name = '李白';
console.log(obj.name); // 李白
obj.age = 4;
console.log(obj.age); // 4
p.name = '李白';
console.log(p.name); // 李白
p.age = 4;
console.log(p.age); // 我是自定义的一个结果 La plage que le proxy peut proxy - gestionnaireDans le code ci-dessus, nous voyons le deuxième gestionnaire de paramètres passé lors de la construction d'un objet proxy. Cet objet gestionnaire est composé de deux méthodes de fonction, get et set . Ces deux méthodes seront appelées et exécutées lorsqu'un objet est get et set. pour remplacer les opérations sur l'objet natif. Alors pourquoi proxy-nous get et set sur l'objet après avoir défini les deux noms de fonction get et set dans le gestionnaire
En fait, le gestionnaire ? lui-même est un objet nouvellement conçu dans ES6. Sa fonction est de personnaliser diverses opérations proxy de l'objet proxy. Il dispose d'un total de 13 méthodes, chacune pouvant proxy une opération. Ses 13 méthodes sont les suivantes :
Le rôle du proxy
handler.getPrototypeOf()
// 在读取代理对象的原型时触发该操作,比如在执行 Object.getPrototypeOf(proxy) 时。
handler.setPrototypeOf()
// 在设置代理对象的原型时触发该操作,比如在执行 Object.setPrototypeOf(proxy, null) 时。
handler.isExtensible()
// 在判断一个代理对象是否是可扩展时触发该操作,比如在执行 Object.isExtensible(proxy) 时。
handler.preventExtensions()
// 在让一个代理对象不可扩展时触发该操作,比如在执行 Object.preventExtensions(proxy) 时。
handler.getOwnPropertyDescriptor()
// 在获取代理对象某个属性的属性描述时触发该操作,比如在执行 Object.getOwnPropertyDescriptor(proxy, "foo") 时。
handler.defineProperty()
// 在定义代理对象某个属性时的属性描述时触发该操作,比如在执行 Object.defineProperty(proxy, "foo", {}) 时。
handler.has()
// 在判断代理对象是否拥有某个属性时触发该操作,比如在执行 "foo" in proxy 时。
handler.get()
// 在读取代理对象的某个属性时触发该操作,比如在执行 proxy.foo 时。
handler.set()
// 在给代理对象的某个属性赋值时触发该操作,比如在执行 proxy.foo = 1 时。
handler.deleteProperty()
// 在删除代理对象的某个属性时触发该操作,比如在执行 delete proxy.foo 时。
handler.ownKeys()
// 在获取代理对象的所有属性键时触发该操作,比如在执行 Object.getOwnPropertyNames(proxy) 时。
handler.apply()
// 在调用一个目标对象为函数的代理对象时触发该操作,比如在执行 proxy() 时。
handler.construct()
// 在给一个目标对象为构造函数的代理对象构造实例时触发该操作,比如在执行new proxy() 时。Pour le proxy. Le rôle du mode Proxy se reflète principalement sous trois aspects : 1 Interception et surveillance des accès externes aux objets
2 Réduire la complexité des fonctions ou des classes
2. . Vérifier les opérations ou gérer les ressources requises avant les opérations complexes
Pour des performances spécifiques de ces trois aspects d'utilisation, vous pouvez vous référer à cet article--Exemple d'analyse de scénarios d'utilisation du proxy ES6
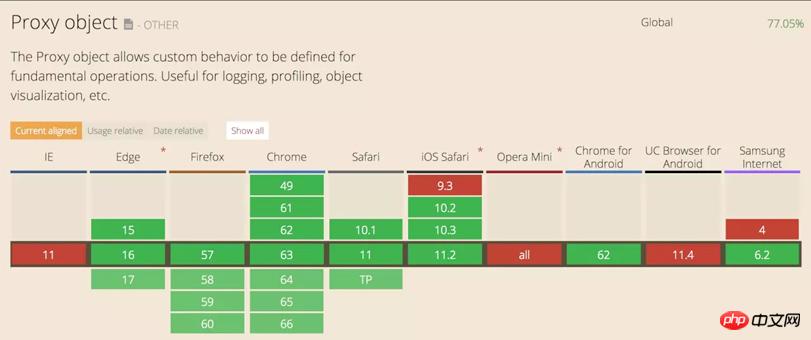
Compatibilité du proxy<.>
Référence :
Analyse d'instance ES6 Scénarios d'utilisation du proxy
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles associés :Comment surveiller window.resize dans VueJs et comment l'implémenter spécifiquement ?
Problèmes d'écoute du rendu ng-repeat dans AngularJS
Problèmes d'échec des requêtes inter-domaines dans VUE Mobile Music WEBAPP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

