Maison >Applet WeChat >Développement de mini-programmes >Retour à la page d'accueil après avoir développé un mini programme et partagé la page
Retour à la page d'accueil après avoir développé un mini programme et partagé la page
- php中世界最好的语言original
- 2018-06-13 09:55:514674parcourir
Cette fois, je vais vous apporter quelques éléments auxquels faire attention après être revenu sur la page d'accueil après avoir développé une petite page de partage de programme. Ce qui suit est un cas pratique, jetons-y un coup d'œil.
Lors du développement de petits programmes, j'ai constaté qu'après le partage d'une page, il est difficile pour les utilisateurs de revenir à la page d'accueil via la page partagée. (Le fonctionnement officiel de WeChat consiste à cliquer sur les trois points dans le coin supérieur droit, qui seront affichés sous le téléphone pour revenir à la page d'accueil). De nombreuses solutions privées consistent à ajouter vous-même une marque d'accueil flottante à la page.
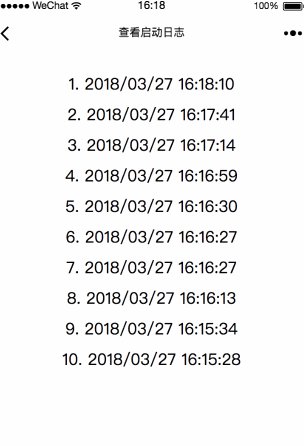
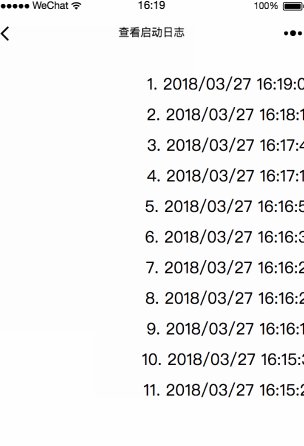
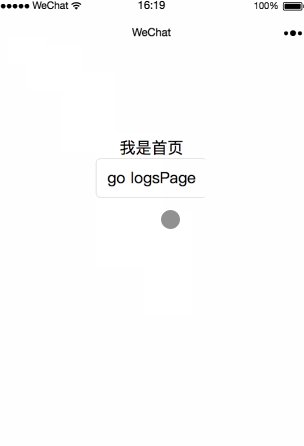
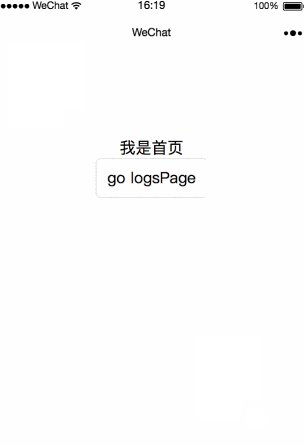
Aujourd'hui, je vais partager une autre méthode. Veuillez regarder le .gif ci-dessous ;

Avez-vous remarqué qu'il y a un bouton de retour dans le coin supérieur gauche. Le principe est simple. Sur la page que vous souhaitez partager, configurez votre page d'accueil lors du partage de la configuration, et apportez les paramètres correspondants, qui peuvent être obtenus dans la méthode onLoad de la page d'accueil. Le code est le suivant :
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Résumé de la méthode de rendu angulaire côté serveur
Quelles sont les façons de créer un observateur dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

