Maison >interface Web >js tutoriel >Comment utiliser Vue+jquery pour réduire le texte dans les colonnes spécifiées d'un tableau
Comment utiliser Vue+jquery pour réduire le texte dans les colonnes spécifiées d'un tableau
- 亚连original
- 2018-06-12 17:24:431681parcourir
Cet article présente principalement l'exemple de code de Vue+jquery pour réaliser la réduction du texte dans des colonnes spécifiées de tableaux. Maintenant, je le partage avec vous et le donne comme référence.
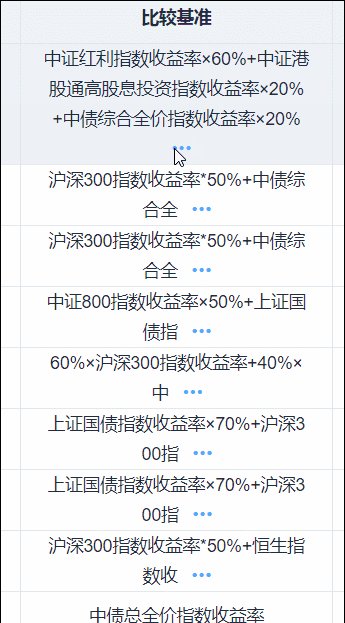
Cet article présente l'exemple de code de Vue+jquery pour réaliser une réduction de texte dans des colonnes spécifiées de tableaux. J'aimerais le partager avec vous :
 .
.
L'effet est très simple, mais ce n'est vraiment pas facile à écrire, car Vue n'est pas convivial pour les personnes qui n'ont pas d'expérience avec les frameworks front-end comme React
(Se plaindre moins, travailler plus, gagnez du temps et sortez salut)
Laissez-moi parler d'abord Détour : je voulais utiliser la commande v-if pour faire fonctionner cette colonne
Le code est le suivant :
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>méthode changeTxt pour modifier le booléen isAllTxt afin de contrôler la longueur du texte affiché
, puis chaque fois que vous cliquez sur une ligne, tout le texte de cette colonne changera. Euh-huh, ce genre de produit ne sera jamais d'accord. Pensez-vous que tout le monde se lèvera en classe ? ? ?
D'accord, nous utilisons l'expérience de développement originale de l'ère jquery, passons $(this) dans l'événement click et modifions manuellement le dom
(à condition que le projet soit configuré avec jquery , veuillez regarder en arrière : //www.jb51.net/article/115161.htm, montez et déplacez-le vous-même Oh non, configurez-le vous-même)
changeTxt($(this))<.>
changeTxt(ref) {
ref.text(XXX);
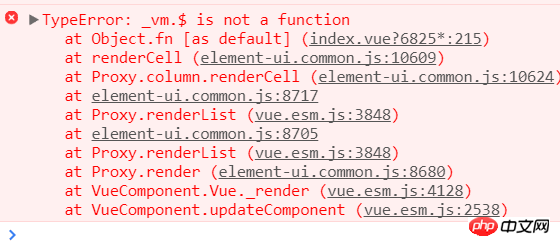
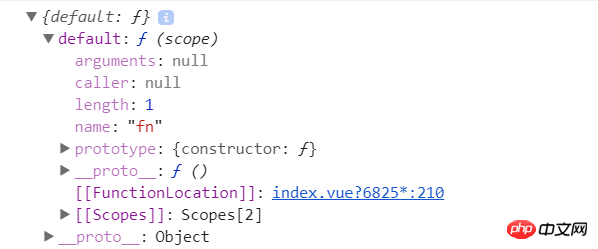
}Bien sûr, le résultat est une erreur :

changeTxt(this)

<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span> pour l'élément et changez le dom via this.$refs['txt'].text(XXX) dans la méthode, hein ?

<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
} Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
Comment implémenter la fonction de rappel correspondante après le chargement à l'aide du script JS
Comment utiliser vue+webpack pour résoudre le problème de page blanche du fichier packé 404
Comment implémenter le débogage et les fichiers de configuration d'empaquetage indépendants via le projet webpack (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

