Maison >interface Web >js tutoriel >Utilisation de ui-route pour implémenter le routage imbriqué multicouche dans AngularJS (tutoriel détaillé)
Utilisation de ui-route pour implémenter le routage imbriqué multicouche dans AngularJS (tutoriel détaillé)
- 亚连original
- 2018-06-12 17:10:071862parcourir
Cet article présente principalement l'exemple d'AngularJS utilisant ui-route pour implémenter le routage imbriqué multicouche. Maintenant, je le partage avec vous et le donne comme référence.
Cet article présente un exemple d'AngularJS utilisant ui-route pour implémenter le routage imbriqué multicouche. J'aimerais le partager avec vous. Les détails sont les suivants :
1. . Effet de mise en œuvre attendu :
https://liyuan-meng.github.io/uiRouter-app/index.html
(Adresse du projet : https://github.com /liyuan-meng/uiRouter-app)
2. Analysez les exigences de la question, donnez les dépendances et construisez le projet
1. > (1) Interrogez les données des personnes en fonction du service, si aucune condition n'est donnée, toutes seront interrogées.
(2) Obtenez des informations de routage getStateParams.service.
2. composants :
(1) bonjour module : cliquez sur le bouton pour modifier le contenu.
(2) module peopleList : affiche la liste des personnes, cliquez sur les personnes pour afficher les détails des personnes. Dépend du module checkPeople.service.
(3) module peopleDetail : affiche les détails des personnes et s'appuie sur le module checkPeople.service et le module getStateParams.service.
3. Construisez le projet :
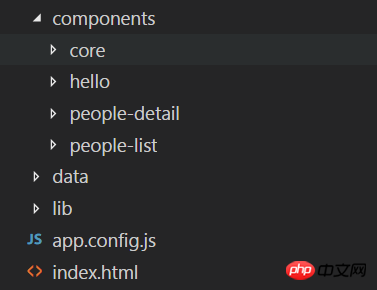
 Comme le montre la figure : le répertoire des composants est utilisé pour enregistrer tous les modules de service et modules métier, et la lib Le répertoire enregistre les références externes (I (angular.js1.5.8 et ui-route0.2.18 sont utilisés), le fichier app.config.js est utilisé pour configurer le routage et index.html est utilisé comme fichier d'entrée.
Comme le montre la figure : le répertoire des composants est utilisé pour enregistrer tous les modules de service et modules métier, et la lib Le répertoire enregistre les références externes (I (angular.js1.5.8 et ui-route0.2.18 sont utilisés), le fichier app.config.js est utilisé pour configurer le routage et index.html est utilisé comme fichier d'entrée.
1. Home index.html
(1) Importez les fichiers dans la bibliothèque et tous les services utilisés. et les fichiers de service des composants.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./lib/angular.js"></script> <script src="./lib/angular-ui-route.js"></script> <script src="./app.config.js"></script> <script src="./components/core/people/checkPeople.service.js"></script> <script src="./components/core/people/getStateParams.service.js"></script> <script src="./components/hello/hello.component.js"></script> <script src="./components/people-list/people-list.component.js"></script> <script src="./components/people-detail/people-detail.component.js"></script> </head> <body ng-app="helloSolarSystem"> <p> <a ui-sref="helloState">Hello</a> <a ui-sref="aboutState">About</a> <a ui-sref="peopleState">People</a> </p> <ui-view></ui-view> </body> </html>
(2) ng-app="helloSolarSystem" spécifie que l'analyse commence à partir du module helloSolarSystem.
(3) Définir la vue5643c5c8ec46989a1440c123e54787f3142226fc0f7a4611fbee3f36258ad78a
2. Configurer le routage app.config.js
(1 ) Nom du module : helloSolarSystem ;'use strict';
angular.module("helloSolarSystem", ['peopleList', 'peopleDetail', 'hello','ui.router']).
config(['$stateProvider', function ($stateProvider) {
$stateProvider.state('helloState', {
url: '/helloState',
template:'<hello></hello>'
}).state('aboutState', {
url: '/about',
template: '<h4>Its the UI-Router Hello Solar System app!</h4>'
}).state('peopleState', {
url: '/peopleList',
template:'<people-list></people-list>'
}).state('peopleState.details', {
url:'/detail/:id',
template: '<people-detail></people-detail>'
})
}
]);(2) Injectez les modules 'peopleList', 'peopleDetail', 'hello', 'ui.router'.
(3) Configurez le contrôle de vue du service stateProvider, par exemple, le premier contrôleur de vue nommé helloState : lorsque ui-sref == "helloState", la route est mise à jour à la valeur de l'url #/helloState , Et le contenu affiché dans 5643c5c8ec46989a1440c123e54787f3142226fc0f7a4611fbee3f36258ad78a est le contenu analysé par le composant 5d31ad12eb7f2467fa10436b397d69f6ce2196d7bcfa28427152ee3efb4b3e34
(4) Implémentation du routage imbriqué : Le contrôleur de vue nommé peopleState est la route parent. Le contrôleur de vue nommé peopleState.details est une route enfant. Il s'agit d'une méthode de routage relatif. La route parent correspondra à.../index.html#/peopleState/, et la route enfant correspondra à.../index.html#/peopleState/detail/x (x est /detail/. :id la valeur de id dans ). Si vous le changez en routage absolu, il vous suffit d'écrire url:'^/detail/:id', alors la sous-route correspondra à.../index.html#/detail/x (x est dans /detail/ :id) valeur d'identifiant).
4. Implémentez checkPeople.service (trouver des personnes en fonction des conditions)
checkPeople.sercice.js
(1) Dans la fonction getData, nous voulons des retours un tableau qui enregistre les informations sur les personnes, mais comme lors de l'utilisation du service $http().then(), il s'agit d'une requête asynchrone et nous ne savons pas quand la requête se terminera, il y a donc un problème avec le monde qui renvoie le tableau de personnes. Nous avons remarqué que $http().then() est un objet Promise, nous pouvons donc penser à renvoyer cet objet directement, afin de pouvoir utiliser "result of function.then(function(data))" pour obtenir la requête asynchrone. données à venir.'use strict';
//根据条件(参数)查找信息。
angular.module('people.checkPeople', ['ui.router']).
factory('CheckPeople', ['$http', function ($http) {
return {
getData: getData
};
function getData(filed) {
var people;
var promise = $http({
method: 'GET',
url: './data/people.json'
}).then(function (response) {
if (filed) {
people = response.data.filter(function (value) {
if (Number(value.id) === Number(filed)) {
return value;
}
})
} else {
people = response.data;
}
return people;
});
return promise;
}
}]);3. Implémentez getStateParams.service (obtenir les informations de routage)
getStatePatams.service.js
(1) La fonction getParams renvoie ici les informations de routage Les dernières données est l'identification du peuple. Ce service est un peu spécial et pas assez universel. Il faudra peut-être l'optimiser pour le rendre plus raisonnable. Mais cela n’affecte pas nos besoins."use strict";
angular.module("getStateParams", ['ui.router']).
factory("GetStateParams", ["$location", function ($location) {
return {
getParams: getParams
};
function getParams() {
var partUrlArr = $location.url().split("/");
return partUrlArr[partUrlArr.length-1];
}
}]);4. Implémentez le module hello
hello.template.html
hello.component.js<p> <p ng-hide="hideFirstContent">hello solar sytem!</p> <p ng-hide="!hideFirstContent">whats up solar sytem!</p> <button ng-click="ctlButton()">click</button> </p>5. :
'use strict';
angular.module("hello", [])
.component('hello', {
templateUrl: './components/hello/hello.template.html',
controller: ["$scope",
function HelloController($scope) {
$scope.hideFirstContent = false;
$scope.ctlButton = function () {
this.hideFirstContent = !this.hideFirstContent;
};
}
]
});peopleList.template.html
(1) Le 5643c5c8ec46989a1440c123e54787f3142226fc0f7a4611fbee3f36258ad78a > de peopleList<p>
<ul>
<a ng-repeat="item in people" ui-sref="peopleState.details({id:item.id})">
<li>{{item.name}}</li>
</a>
</ul>
<ui-view></ui-view>
</p>peopleList.component.js
6. Implémenter le module peopleDetail
'use strict';
angular.module("peopleList", ['people.checkPeople'])
.component('peopleList', {
templateUrl: './components/people-list/people-list.template.html',
controller: ['CheckPeople','$scope',
function PeopleListController(CheckPeople, $scope) {
$scope.people = [];
CheckPeople.getData().then(function(data){
$scope.people = data;
});
}
]
});peopleDetail.template.html
peopleDetail.component.js
<ul ng-repeat="item in peopleDetails track by $index">
<li>名字: {{item.name}}</li>
<li>介绍: {{item.intro}}</li>
</ul>J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
'use strict';
angular.module("peopleDetail", ['people.checkPeople', 'getStateParams'])
.component('peopleDetail', {
templateUrl: './components/people-detail/people-detail.template.html',
controller: ['CheckPeople', 'GetStateParams', '$scope',
function peopleDetailController(CheckPeople, GetStateParams, $scope) {
$scope.peopleDetails = [];
CheckPeople.getData(GetStateParams.getParams()).then(function(data){
$scope.peopleDetails = data;
});
}
]
});Articles connexes :
Comment implémenter la fonction de rappel correspondante après le chargement à l'aide du script JS
Comment utiliser vue+webpack pour résoudre le problème de page blanche du fichier empaqueté 404
Comment implémenter le débogage et les fichiers de configuration d'empaquetage indépendants via le projet webpack (tutoriel détaillé)
À travers le projet vue-cli+webpack Comment modifier le nom du projet
Comment implémenter l'enregistrement global et l'enregistrement local
dans le composant vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

