Maison >interface Web >tutoriel CSS >Plusieurs modes de dégradé de couleurs couramment utilisés en CSS3
Plusieurs modes de dégradé de couleurs couramment utilisés en CSS3
- 不言original
- 2018-06-12 14:03:212600parcourir
Maintenant que HTML5 CSS3 est devenu de plus en plus populaire, il n'est pas difficile d'utiliser CSS3 pour implémenter le dégradé p. Cet article a trié trois modes de dégradé de couleurs couramment utilisés, notamment le dégradé linéaire, le dégradé radial et le dégradé linéaire répété. en détail grâce à un exemple de code dans cet article. Les amis dans le besoin peuvent s'y référer.
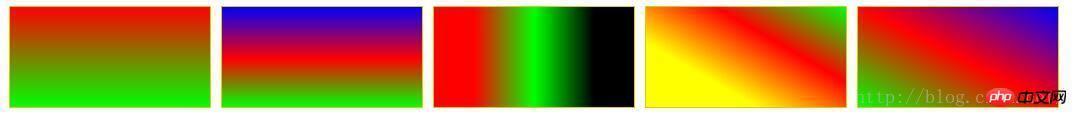
1. Dégradé linéaire : dégradé linéaire
Syntaxe :
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner] ,]? <color-start>[, <color-end>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-start|end> = <color>[ <length>|<percentage>]?Les valeurs suivantes sont utilisées pour représenter la direction du dégradé, qui peut être définie à l'aide d'angles ou de mots-clés :
0c0cb308ee3d2ee3281772bfc9b806c2 : Utiliser les valeurs d'angle pour spécifier la direction du dégradé (ou de l'angle).
à gauche : définissez le dégradé de droite à gauche. Équivalent à : 270deg
à droite : Définissez le dégradé de gauche à droite. Équivalent à : 90deg
vers le haut : Définissez le dégradé de bas en haut. Équivalent à : 0deg
vers le bas : Définissez le dégradé de haut en bas. Équivalent à : 180°. Il s'agit de la valeur par défaut, ce qui équivaut à la laisser vide.
6ab8bd9e73d022f4d8c73f46b76d6b4e Utilisé pour spécifier les couleurs de début et de fin du dégradé :
b10fb37415d019cfffa8c4d7366c607f : Spécifiez la couleur.
d82af2074b26fcfe177e947839b5d381 : utilisez la valeur de longueur pour spécifier les positions de couleur de début et de fin. Les valeurs négatives ne sont pas autorisées
Exemple :

p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
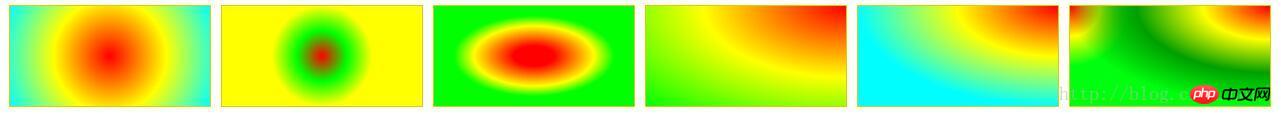
2. Dégradé radial : radial-gradient
Syntaxe :
<position> = [ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape> = circle | ellipse
<size> = <extent-keyword>|[<circle-size>||<ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length>| <percentage> ]{2}
<shape-size> = <length>| <percentage>
<radial-gradient> = radial-gradient([ [ <shape>|| <size> ] [ at <position> ]? , | at <position> , ]?<color-start>[[ , <color-end>]]+) ; du centre du cercle. Si deux paramètres sont fournis, le premier représente l'abscisse et le second représente l'ordonnée ; si un seul est fourni, la deuxième valeur par défaut est 50 %, c'est-à-dire centre
d82af2074b26fcfe177e947839b5d381① : utilisez la valeur de longueur pour spécifier la valeur d'abscisse du centre du cercle de dégradé radial. Peut être négatif.
& lt; Pourcentage & gt; ② : Spécifiez la valeur de la coordonnée longitudinale du dégradé radial et du cœur rond avec le pourcentage. Peut être négatif.
center① : Définissez la valeur de l'abscisse du centre du cercle de dégradé radial au milieu.
center② : Définissez la valeur ordonnée du centre du cercle de dégradé radial au milieu.
Gauche : définissez le côté gauche comme étant la valeur de l'abscisse du centre du cercle de dégradé radial.
Droite : définissez le côté droit comme étant la valeur de l'abscisse du centre du cercle de dégradé radial.
top : définissez le haut comme étant la valeur ordonnée du centre du cercle de dégradé radial.
Bas : définissez le bas sur la valeur ordonnée du centre du cercle de dégradé radial.
Dégradé radial.
& lt; extend-keyword & gt; circle | Ellipse acceptent tous cette valeur comme TAILLE.
côté le plus proche : spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus proche du centre du cercle.
coin le plus proche : Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au coin le plus proche du centre du cercle.
côté le plus éloigné : Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus éloigné du centre du cercle.
coin le plus éloigné : Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au coin le plus éloigné du centre du cercle.
4864699555de5951925219d21d827f01 circle 接受该值作为 size。
d82af2074b26fcfe177e947839b5d381:用长度值指定正圆径向渐变的半径长度。不允许负值。
27f0c97386351520c498b3508674e061 ellipse 接受该值作为 size。
d82af2074b26fcfe177e947839b5d381:用长度值指定椭圆径向渐变的横向或纵向半径长度。不允许负值。
42c97a047d75abc12b9b351eb8562711:用百分比指定椭圆径向渐变的横向或纵向半径长度。不允许负值。
示例:

#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
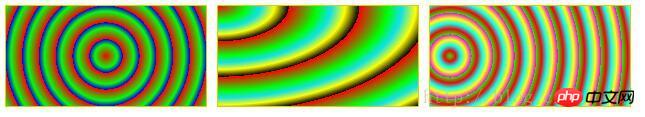
三、重复的线性渐变:repeating-linear-gradient
语法和参数类似线性渐变,这里不在赘述。详情请参考CSS手册。
示例:
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
四、重复的径向渐变:repeating-radial-gradient
语法和参数类似径向渐变,这里不在赘述。详情请参考CSS手册。
示例:

#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
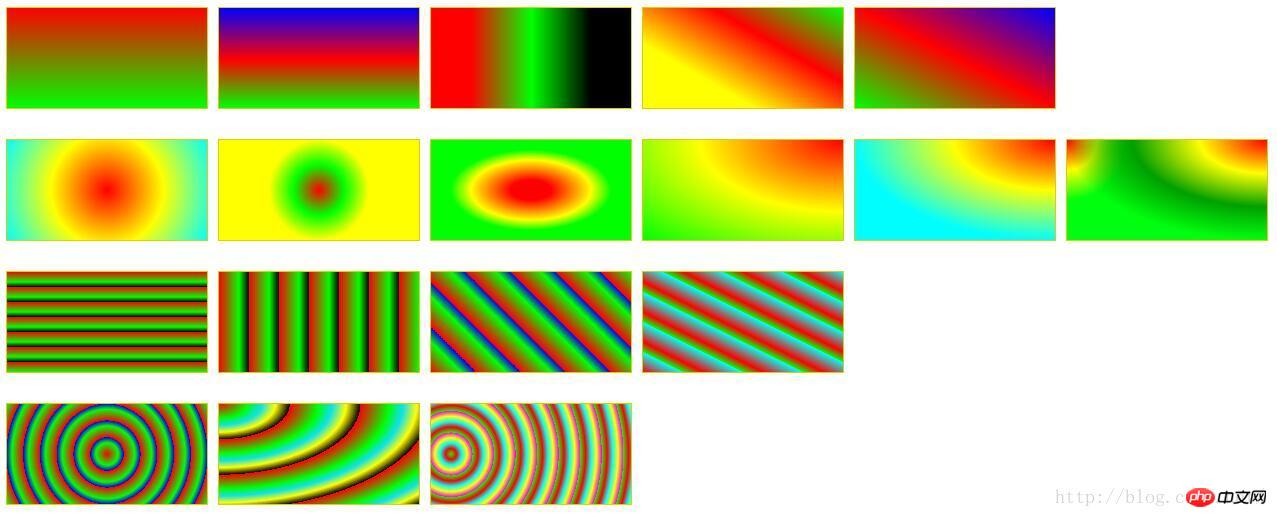
完整的例子:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ImageCSS3</title>
<style>
p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
</style>
</head>
<body>
<!-- 指定线性渐变起止色 -->
<p id="LinearStartToEnd"></p>
<!-- 指定线性渐变起止色位置 -->
<p id="LinearPercentage"></p>
<!-- 指定线性渐变颜色渐变方向和起止色位置 -->
<p id="LinearAnglePercentage"></p>
<!-- 指定线性渐变颜色渐变方向 -->
<p id="LinearAngle"></p>
<!-- 设置渐变从右上到左下 -->
<p id="LinearTopRight"></p>
<!-- 浮动p换行,此处指定p宽高和边界,是为了覆盖前面定义的p统一CSS样式,
可以尝试去掉指定的p宽高和边界,看看效果 -->
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 以中心点为圆心的圆形径向渐变 -->
<p id="RadialCenterCircle"></p>
<!-- 径向渐变半径长度:圆心到离圆心最近边的长度 -->
<p id="RadialClosestSide"></p>
<!-- 径向渐变半径长度:圆心到离圆心最远边的长度 -->
<p id="RadialFarthestSide"></p>
<!-- 左边为径向渐变圆心的横坐标值,顶边为径向渐变圆心的纵坐标值 -->
<p id="RadialRightTop"></p>
<!-- 同时指定径向渐变的圆心和半径 -->
<p id="RadialRadiusCenter"></p>
<!-- 径向渐变组合 -->
<p id="RadialGroup"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 指定颜色起止色位置的重复线性渐变 -->
<p id="RepeatingLinearPercentage"></p>
<!-- 从左到右渐变的重复线性渐变 -->
<p id="RepeatingLinearRight"></p>
<!-- 渐变角度为45度的重复线性渐变 -->
<p id="RepeatingLinearAngle"></p>
<!-- 从左下到右上的重复线性渐变 -->
<p id="RepeatingLinearBottomLeft"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 圆形重复径向渐变 -->
<p id="RepeatingRadialCircle"></p>
<!-- 渐变方向为左上到右下的重复径向渐变 -->
<p id="RepeatingRadialTopLeft"></p>
<!-- 重复径向渐变:渐变半径长度为从圆心到离圆心最近的角的距离 -->
<p id="RepeatingRadialClosestCorner"></p>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

