Maison >interface Web >tutoriel CSS >Introduction à l'utilisation de la propriété CSS Border solide
Introduction à l'utilisation de la propriété CSS Border solide
- 不言original
- 2018-06-12 11:11:4510973parcourir
Cet article présente principalement l'utilisation de l'attribut CSS Border solide. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent se référer à Border (bordure de dessin), qui est une propriété de CSS. pour dessiner des bordures pour les balises HTML qui peuvent déterminer la plage (telles que TD, p, etc.), vous pouvez ajouter des bordures au texte et ajouter des séparateurs aux menus de navigation. Je partagerai un exemple avec vous ci-dessous. Les amis intéressés peuvent l'apprendre. à ce sujet
Quiconque a créé une page Web a l'expérience de se soucier du tracé des lignes. Tout d'abord, faisons connaissance avec « Bordure ». C'est une propriété du CSS. Vous pouvez l'utiliser pour spécifier la plage de. Balises HTML (telles que TD, p, etc.) pour dessiner des bordures, qui peuvent définir le type, la largeur et la couleur des lignes de bordure. Grâce à cette fonctionnalité, vous pouvez créer des effets spéciaux. Ce qui suit illustrera ses compétences d’application à travers des exemples.
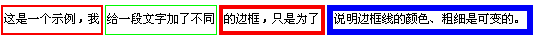
1. Ajouter une bordure au texte 
Dans l'exemple ci-dessus, différentes bordures sont ajoutées à un morceau de texte juste pour illustrer la couleur et l'épaisseur. de la frontière est variable.
Le code CSS de la première bordure est : style="max-width:90%"
La signification des trois paramètres après "border" est : la largeur de la ligne de bordure est : fine (ligne fine) ; ; bordure Type de ligne : plein (ligne continue) Couleur de la bordure : rouge (rouge).
La largeur de la ligne de bordure a trois valeurs standards : fine (ligne fine), moyenne (ligne moyennement épaisse) et épaisse (ligne épaisse).
De plus, la largeur peut également être personnalisée, par exemple : 1 pt). , 5px, 2cm, etc.
Le type de ligne de bordure a neuf valeurs définies : aucune (pas de ligne de bordure), pointillé (ligne pointillée composée de points), pointillé (ligne pointillée composée de lignes courtes), solide (ligne continue), double (ligne double, double La largeur de la ligne plus la largeur de la partie vierge entre elles est égale à la largeur définie par la largeur de la bordure), la rainure (bordure en forme de rainure 3D), la crête (bordure en forme de crête 3D), l'encart (bordure en ligne 3D, couleur est plus petit Foncé), contour (bordure en ligne 3D, couleur plus claire),
Remarque : Si le système ne prend pas en charge les valeurs d'attribut de ces bordures, alors "pointillé", "tiret", "double", "groove", "ridge", "inset" et "outset" seront remplacés par "solid".
Couleur de la bordure : vous pouvez utiliser des codes de couleur hexadécimaux, tels que #00ffcc.
Comme vous pouvez le voir ci-dessus, il est en effet très simple d'ajouter des bordures au texte. Dans l'exemple ci-dessus, vous pouvez comprendre les paramètres des bordures suivantes sans même les expliquer ! Voici une petite astuce pour vous. Pour ajouter une bordure à un morceau de texte, vous pouvez ajouter du CSS à la balise
. Pour ajouter une bordure à plusieurs morceaux de texte, entourez d'abord ces morceaux de texte avec des balises p, et puis ajoutez du CSS à la balise
p> ; si vous souhaitez ajouter plusieurs bordures différentes à une ligne de texte, vous devez placer le texte dans un tableau, puis ajouter du CSS à la balise
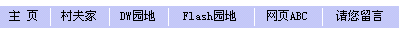
2. Ajoutez des séparateurs au menu de navigation

Bien sûr, la petite ligne blanche dans l'exemple ci-dessus peut être réalisée avec une image, mais j'utilise CSS ici. L'attribut étendu "border" dessine un côté de la bordure, donc le code est bien moindre. Le côté unique de la bordure est similaire aux quatre côtés de la bordure dans l'exemple ci-dessus. Les attributs des quatre côtés d'une bordure sont les suivants :
Nom de la ligne de bordure : border-top (ligne de bordure supérieure), border. -right (ligne de bordure droite), border -bottom (ligne de bordure inférieure) et border-left (ligne de bordure gauche) ; le type, la largeur et la couleur de chaque ligne de bordure sont les mêmes que ceux de l'attribut "boder". Par exemple, dans cet exemple, vous souhaitez définir la ligne de bordure gauche de chaque cellule comme une ligne blanche et la largeur de la ligne comme une ligne continue de "1px". Le code CSS est le suivant :
style="border-left: 1px solid #ffffff"。.
Définissez la ligne de bordure séparément, si une valeur n'est pas donnée, sa valeur initiale par défaut sera utilisée. Il est très pratique de définir du CSS dans Dreamweaver sans écrire de code ; il est très pratique de définir une seule fois les lignes de bordure couramment utilisées et de les placer dans un fichier CSS externe. Vous pouvez simplement les appeler lorsque vous en avez besoin.
3. Utilisez des lignes de bordure de différentes largeurs et couleurs dans une bordure
L'effet de cet exemple peut bien sûr être obtenu en utilisant la méthode de l'exemple ci-dessus, mais ce serait trop de code, donc une autre méthode de fusion peut être utilisée pour classer les valeurs d'attribut des quatre arêtes ensemble. Par exemple, le code dans cet exemple est le suivant :
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

