Maison >développement back-end >tutoriel php >Explication détaillée de la méthode de liaison de données vue
Explication détaillée de la méthode de liaison de données vue
- jackloveoriginal
- 2018-06-11 23:42:102199parcourir
Comme nous le savons tous, vue est un flux de données unidirectionnel et les composants enfants ne peuvent pas modifier directement les variables des composants parents, comme suit :
parent.vue
<template>
<p>
<p>parent:{{ msg }}</p>
<children :msg="msg"></children>
</p>
</template>
<script>
import children from '@/components/children'
export default {
name: 'parent',
data() {
return {
msg: 'from parent'
}
},
components: {
children
}
}
</script>enfants.vue
<template>
<p>
<p>children:{{ msg }}</p>
<p>
<button @click='changeChild'>点击改变children的msg</button>
</p>
</p>
</template>
<script>
export default {
name: 'children',
data () {
return {
}
},
props: ['msg'],
methods: {
changeChild() {
this.msg = 'from children'
}
}
}
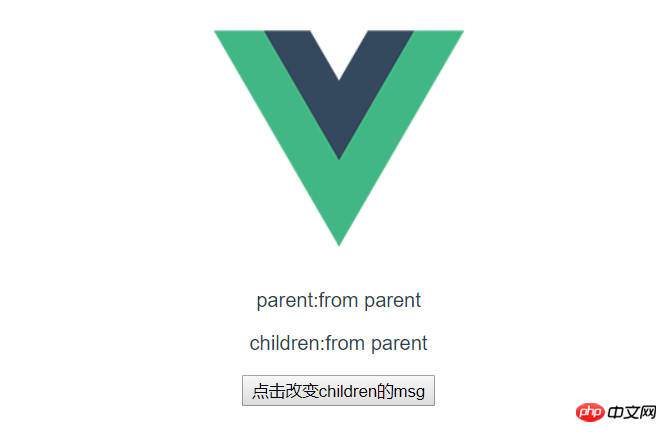
</script>La page est la suivante :

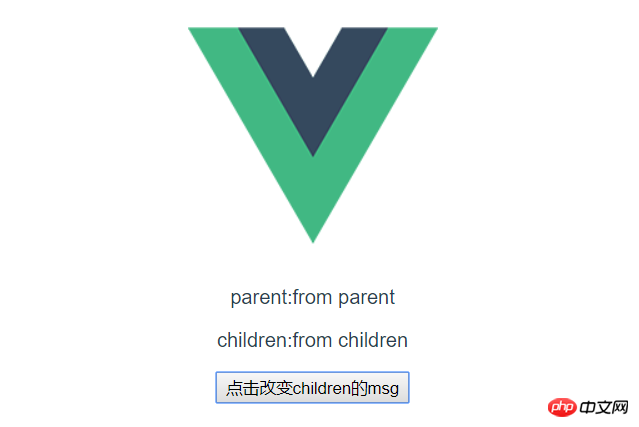
Après avoir cliqué :

Ce qui précède est le moyen le plus basique pour le parent pour transmettre les données au composant enfant. Le composant enfant ne modifie pas les variables. Affecte le composant parent, et si les composants parent et enfant veulent être synchronisés ? À ce stade, vous devez utiliser la fonction this.$emit().
Premier type : transfert de modèle en V
Modification du composant parent :
<template>
<p>
<p>parent:{{ msg }}</p>
<children v-model="msg"></children>
</p>
</template>Modification du sous-composant :
<script>
export default {
name: 'children',
data () {
return {
}
},
model: {
prop: "msg"
},
props: ['msg'],
methods: {
changeChild() {
this.$emit('input', "child")
}
}
}
</script>Remarque : la partie du modèle ne peut pas être omise, l'événement déclenché par this.$emit() est entré (lorsque l'événement de retour n'est pas explicitement lié sur le composant parent, l'entrée est la valeur par défaut), la valeur passée est enfant
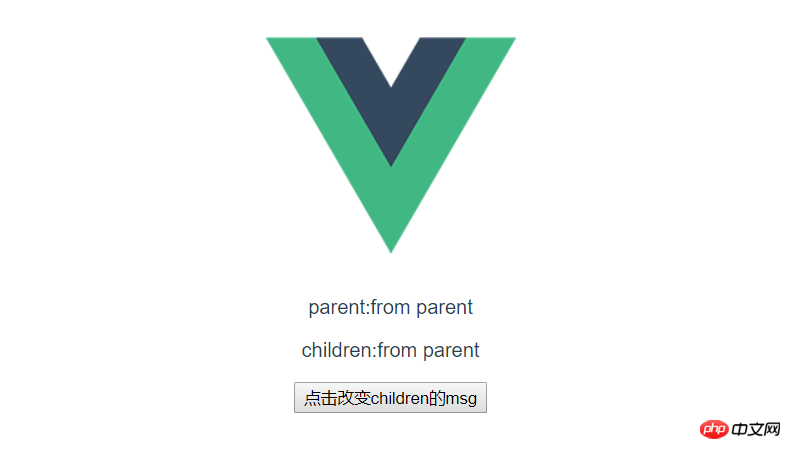
La page est la suivante :

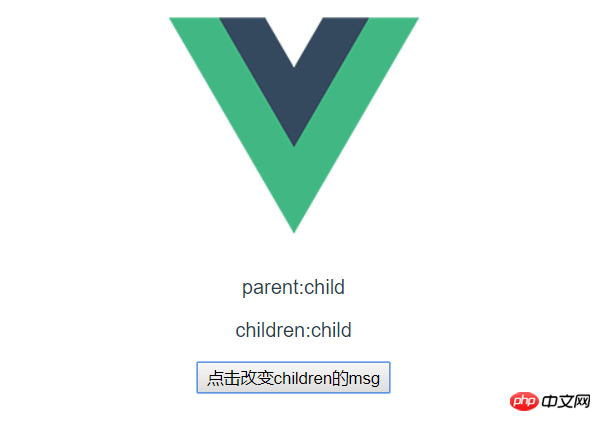
Après avoir cliqué :

On constate que le les valeursdes composants parent et enfant sont synchronisées
Deuxième type : Spécifier explicitement l'événement de réponse (@)
Modification du composant parent :
<template>
<p>
<p>parent:{{ msg }}</p>
<children @upChange="changeMsg" :msg="msg"></children>
</p>
</template>
<script>
import children from '@/components/children'
export default {
name: 'parent',
data() {
return {
msg: 'from parent'
}
},
components: {
children
},
methods: {
changeMsg() {
this.msg = "收到子组件信号,嘤嘤嘤"
}
}
}
</script>Modification du sous-composant :
<script>
export default {
name: 'children',
data () {
return {
}
},
model: {
prop: "msg"
},
props: ['msg'],
methods: {
changeChild() {
this.$emit('upChange', "给你一个value")
this.msg = 'from children'
}
}
}
</script>Ici, j'ai délibérément modifié la valeur de msg après l'émission. ce n'est pas possible, j'ai donc deviné qu'émettre est une fonction asynchrone et sera à la fin de la file d'attente d'exécution, c'est-à-dire que l'affectation « des enfants » ici est finalement écrasée.
Il convient de mentionner que le deuxième paramètre de this.$emit() peut transmettre la valeur au composant parent. C'est très utile ici. Vous pouvez en faire l'expérience par vous-même
La page est la suivante :

Après avoir cliqué :


. Après avoir parlé de la communication entre père et fils, il est naturel de communiquer entre les composants enfant et enfant. Oui, en fait, vous êtes intelligent et auriez dû comprendre comment le faire. C'est vrai, il utilise le composant parent comme tremplin pour permettre aux composants enfants d'obtenir des effets de communication.
Voici un petit exemple :
Composant parent :
<template>
<p>
<children @upChange="changeMsg" :msg="msg"></children>
<children2 :msg2="msg2"></children2>
</p>
</template>
<script>
import children from '@/components/children'
import children2 from '@/components/children2'
export default {
name: 'parent',
data() {
return {
msg: 'from parent',
msg2: 'from parent'
}
},
components: {
children,
children2
},
methods: {
changeMsg(value) {
this.msg = value
this.changeChild2()
},
changeChild2() {
this.msg2 = "children2收到 children2收到 over over!"
}
}
}
</script>Sous-composant un :
<template>
<p>
<p>children:{{ msg }}</p>
<p>
<button @click='changeChild'>点击呼叫children2</button>
</p>
</p>
</template>
<script>
export default {
name: 'children',
data () {
return {
}
},
model: {
prop: "msg"
},
props: ['msg'],
methods: {
changeChild() {
this.$emit('upChange', "children2,children2,收到请回答,收到请回答")
}
}
}
</script>Sous-composant deux :
<template>
<p>
<p>children2: {{ msg2 }}</p>
</p>
</template>
<script>
export default {
name: 'children2',
data () {
return {
}
},
props: ['msg2']
}
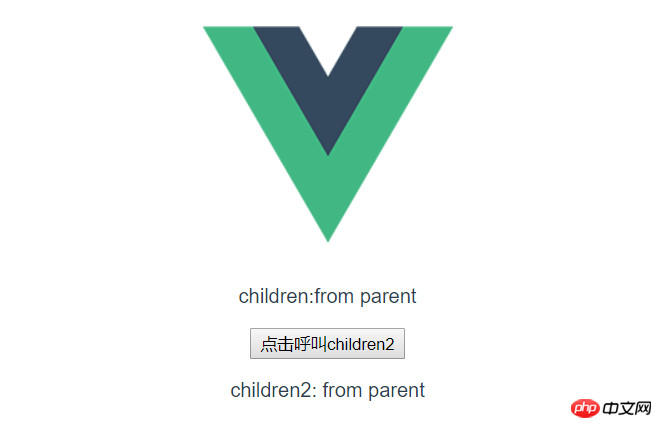
</script>La page est comme suit : Cliquez sur Après :


Classe de pagination PHP+MySQL simple
Deux constructeurs de tableaux arborescents sans récursion
HTML vers Excel, et réaliser des fonctions d'impression et de téléchargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

