Maison >développement back-end >tutoriel php >Redirection et redirection de pages Web
Redirection et redirection de pages Web
- jackloveoriginal
- 2018-06-11 23:42:102371parcourir
Dans le développement Web, il y a une grande différence entre la redirection et la redirection.
Intuitivement , le transfert ne modifiera pas l'adresse URL, mais la redirection modifiera l'URL.
Ceci n'est qu'une apparence. L'objet de requête et l'objet de réponse dans HttpServlet sont encapsulés et générés par le serveur en fonction des paramètres transmis par le navigateur lorsque l'utilisateur demande une page Web. Une fois la requête faite depuis le navigateur et le serveur répondant, la requête et la réponse ont atteint la fin de leur vie .
Lors de l'utilisation du transfert, le navigateur ne demande qu'une seule fois mais le serveur peut subir plusieurs sauts. Si le transfert se produit pendant l'exécution côté serveur, le serveur arrêtera la tâche en cours d'exécution et spécifiera la tâche pour transférer l'adresse donnée.
Si la redirection est utilisée, le navigateur fera plusieurs requêtes au serveur. Lorsque le code est exécuté côté serveur, si une redirection se produit, il informera le navigateur d'accéder à une autre URL. Le navigateur demandera la ressource à partir de l'URL envoyée.
Regardez un morceau de code :
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>login</title></head><body>
<form action="myServlet" method="post">
name :<input type="text" name="username"/><br/>
<input type="submit" value="submit"/>
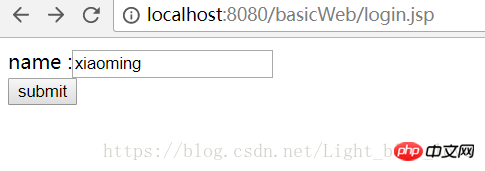
</form></body></html>Ceci est un morceau de code jsp Lorsque vous cliquez sur Soumettre, le formulaire sera soumis à myServlet.
L'interface ressemble à ceci :

public class MyServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = (String)request.getParameter("username");
request.setAttribute("welcome", "welcome!!!");
RequestDispatcher rd = request.getRequestDispatcher("welcome.jsp");
rd.forward(request,response);
}
}C'est MySerlet. Lorsque l'utilisateur clique pour soumettre le formulaire, le serveur appelle. la méthode doPost de MyServlet. Ce qui est fait dans cette méthode est le transfert de page.
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>welcome</title></head><body>
<%=request.getParameter("username")%>
<br/>
<%=request.getAttribute("welcome") %></body></html>Voici le code de bienvenue.jsp.
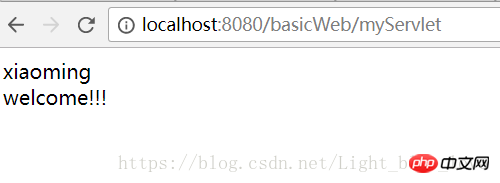
Le résultat de la soumission est : 
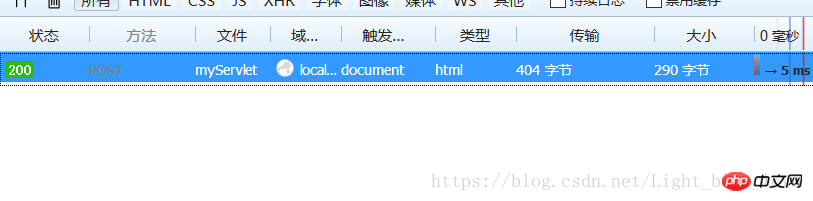
Après avoir cliqué sur le bouton Soumettre, nous pouvons jeter un œil au processus de demande de réseau. 
On constate que le navigateur n'a envoyé qu'une seule requête au serveur.
Examinons ensuite les redirections.
Si vous changez le code de MyServlet.
public class MyServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = (String)request.getParameter("username");
request.setAttribute("welcome", "welcome!!!");// RequestDispatcher rd = request.getRequestDispatcher("welcome.jsp");// rd.forward(request,response);
response.sendRedirect("welcome.jsp");
}
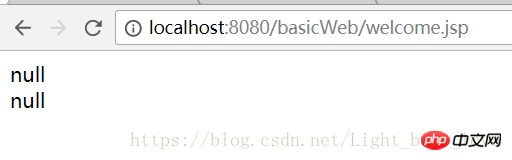
}Vous pouvez voir que le résultat est : 
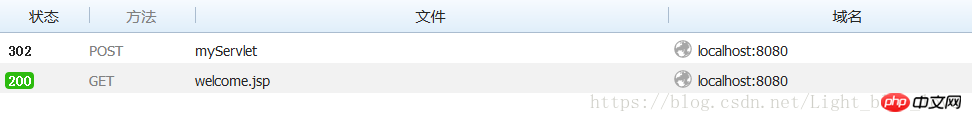
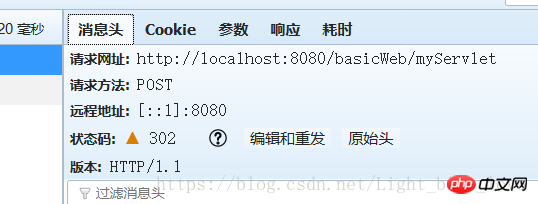
Et le serveur d'éléments du navigateur a envoyé deux requêtes : 
De D'après les résultats ci-dessus, nous pouvons voir qu'après la redirection, parce qu'une autre requête est initiée, le contenu de la page de bienvenue est tous nul. Étant donné que le transfert est le même objet de requête et objet de réponse, il peut non seulement obtenir les paramètres demandés par le navigateur, mais également obtenir les valeurs d'attribut mises dans la requête.
En fait, il ressort du code que la méthode sendRedirect() est la méthode de réponse de l'objet HttpServletResponse. Puisque la méthode de l'objet de réponse est appelée, elle indique que toute la requête est terminée, et le client d'élément côté serveur renvoie le résultat de l'exécution. La méthode getRequestDispatcher est une méthode de l'objet requête, qui indique que la requête est toujours en cours d'exécution, de sorte que le résultat ne sera pas renvoyé immédiatement au navigateur, mais continuera à effectuer ses tâches de transfert.
Il y a une chose qui doit être expliquée. Qu'il s'agisse de l'URL transmise dans la méthode forward ou dans la méthode sendRedirect, vous devez y faire attention. Si elle commence par "", elle. signifie que cette URL est une requête pour la racine du conteneur de servlet, c'est-à-dire localhost:8080, si elle ne commence pas par "", cela indique que l'adresse de la requête est adressée par rapport à l'URL de la requête actuelle .
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>login</title></head><body>
<!--这里改成了绝对地址 -->
<form action="/myServlet" method="post">
name :<input type="text" name="username"/><br/>
<input type="submit" value="submit"/>
</form></body></html>Lorsque je clique à nouveau sur Soumettre : 
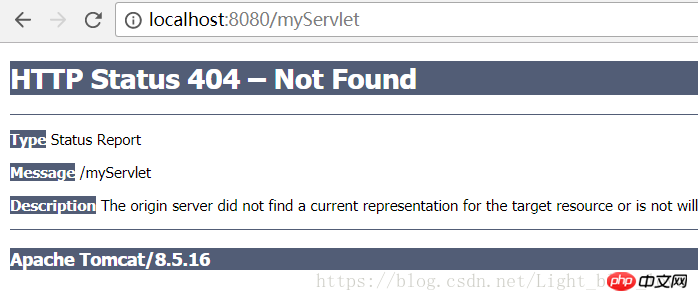
L'adresse de la demande qui ne commence pas par "" est : 
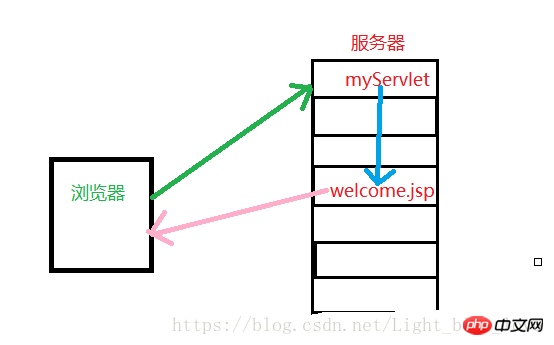
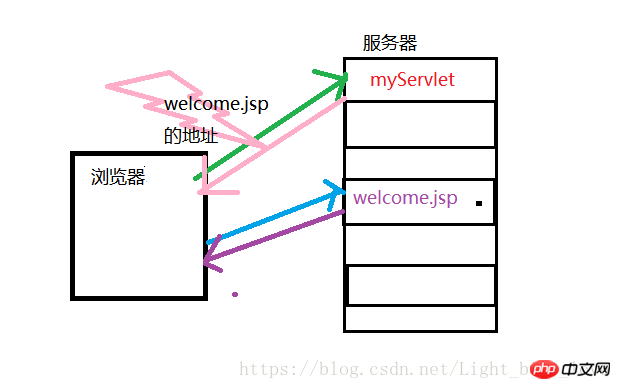
Le modèle de transfert est : 
Le modèle de redirection est :

Cet article explique le transfert et la redirection des pages Web, plus Veuillez prêter attention au site Web chinois php pour le contenu.
Recommandations associées :
Classe de pagination PHP+MySQL simple
Deux constructeurs de tableaux arborescents sans récursion
Convertissez le HTML en Excel et réalisez des fonctions d'impression et de téléchargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

