Maison >interface Web >js tutoriel >Utilisation de l'API FileReader
Utilisation de l'API FileReader
- php中世界最好的语言original
- 2018-06-11 15:34:392775parcourir
Cette fois, je vais vous présenter l'utilisation de l'API FileReader. Quelles sont les précautions à prendre pour utiliser l'API FileReader ? Ce qui suit est un cas pratique, jetons-y un œil.
Parfois, nous devons lire les données d'un fichier. Auparavant, vous deviez l'envoyer au serveur, puis renvoyer les données requises. Le fait est que nous pouvons désormais également accéder aux fichiers directement dans le navigateur à l'aide de l'API FileReader.
Si nous voulons simplement lire un fichier texte pour faire quelque chose sans conséquence au niveau de l'interface utilisateur, alors il n'est pas nécessaire d'envoyer le fichier au serveur. L'exemple suivant lit les données pertinentes d'un fichier et les remplit dans une zone de texte.
API FileReader
L'API FileReader fournit une bonne interface pour lire les données de différentes manières à l'aide de types d'objets Text ou Blob.
Les instances FileReader ont une méthode readAsText que nous pouvons utiliser pour lire un fichier sous forme de texte :
const reader = new FileReader(); reader.readAsText(file);
Étant donné que l'API FileReader est asynchrone, elle expose quelques éléments que nous pouvons utiliser pour obtenir son événement d'état. En particulier, lors de la lecture d'un fichier, nous avons besoin de l'événement onload pour accéder aux données :
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
Comme vous pouvez le voir, les données texte sont accessibles via e.target.result.
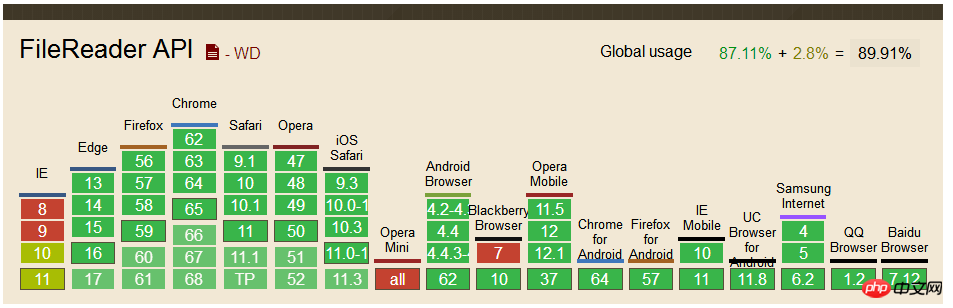
La prise en charge du navigateur jusqu'à présent est la suivante :

Composant de lecteur de fichiers
Le code précédent a lu un fichier, mais il faut quand même lui donner un objet fichier. Pour ce faire, nous devons utiliser la balise HTML <input type="file"> , qui déclenchera un événement de changement puis accédera au fichier via e.target.files.
Créons un composant FileReader et assemblons le tout :
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})
Le composant écoute l'événement de chargement afin que le composant parent puisse traiter les données.
Utilisez le composant
pour monter le composant lecteur de fichiers nouvellement créé sous l'élément p de #app pour démontrer notre composant :
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})
Nous devons ajouter un attribut de texte aux données et le lier à v-model en utilisant textarea . Enfin, nous capturerons l'événement @load et définirons l'attribut text via $event sur un événement de chargement valide.
L'effet que vous voyez en ce moment est le suivant :

En fait, la fonction est déjà disponible maintenant, utilisez-la dans votre navigateur comme indiqué ci-dessous , Vous pouvez voir l'effet :

Rappel spécial : j'ai essayé plusieurs formats de fichiers, et le chargement des formats d'image, PDF et autres formats de fichiers sera tronqué, mais le chargement Pour les fichiers tels que .md ou .doc, le contenu correspondant peut être affiché normalement dans la zone de texte.
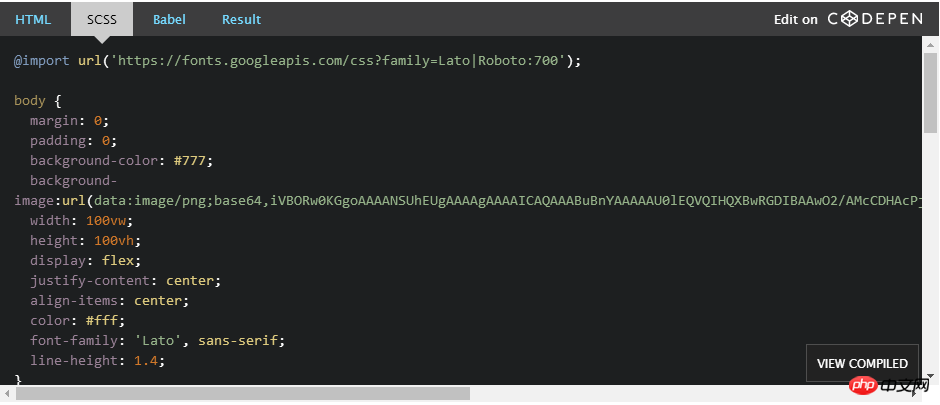
Ajouter du style
Si vous lisez jusqu'ici, vous devriez voir l'effet. Il a l'air moche (en fait, il n'a aucun effet de style). Ajoutez ensuite un peu de style pour le rendre joli.
Dans chaque navigateur, l'effet de rendu de <input type="file"> est différent. Si nous voulons le même effet de rendu, nous devons avoir un style personnalisé. Ensuite, vous pouvez masquer l'entrée et utiliser
Pour masquer une entrée, vous pouvez utiliser opacity:0 ou la rendre accessible en utilisant display:block , visible:hidden . Nous devons également utiliser les attributs position et z-index pour le placer derrière l'étiquette :
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}
Bien sûr, vous pouvez également ajouter des styles à d'autres éléments afin d'avoir une meilleure apparence. L'effet final que vous voyez est le suivant :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres. articles sur le site php chinois !
Lecture recommandée :
Résumé de JS insérant des méthodes de nœud d'objet DOM
D3.js crée une carte de stockage circulaire mémoire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

