Maison > Article > interface Web > Comment gérer les balises d'en-tête à l'aide de vue-meta
Comment gérer les balises d'en-tête à l'aide de vue-meta
- 亚连original
- 2018-06-11 15:33:524481parcourir
Cet article présente principalement en détail comment vue-meta vous permet de gérer les balises d'en-tête de manière plus élégante. Maintenant, je le partage avec vous et le donne comme référence.
Dans l'application Vue SPA, si vous souhaitez modifier la balise head HTML, vous pouvez le faire directement dans le code :
// 改下title document.title = 'what?' // 引入一段script let s = document.createElement('script') s.setAttribute('src', './vconsole.js') document.head.appendChild(s) // 修改meta信息,或者给html标签添加属性... // 此处省略一大坨代码...
Aujourd'hui je vais vous présenter une balise plus élégante moyen de gérer les balises d'en-tête vue-meta
vue-meta introduction
Gérer les méta-informations de la page dans les composants Vue SSR + Streaming pris en charge.
Empruntant l'introduction sur vue-meta github, le plug-in vue-meta basé sur Vue 2.0 est principalement utilisé pour gérer les balises d'en-tête HMTL et supporte également SSR.
vue-meta a les fonctionnalités suivantes :
La configuration de metaInfo dans le composant permet de gérer facilement les balises d'en-tête
Les données de metaInfo sont réactives. Si les données changent, les informations d'en-tête seront automatiquement mises à jour
Support SSR
Comment l'utiliser
Avant de vous présenter comment l'utiliser, permettez-moi de populariser un terme récemment populaire, Server Side Rendering (SSR, Server Side Render). Pour le dire simplement, c'est lors de la visite de When). une certaine page est atteinte, le serveur renverra la page rendue directement au navigateur.
Nous savons que vue-meta supporte SSR. L'introduction suivante est divisée en deux parties :
Client client
Dans le fichier d'entrée, installez plugin vue-meta
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueMeta from 'vue-meta'
Vue.use(VueRouter)
Vue.use(VueMeta)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})Ensuite, vous pouvez l'utiliser dans le composant
export default {
data () {
return {
myTitle: '标题'
}
},
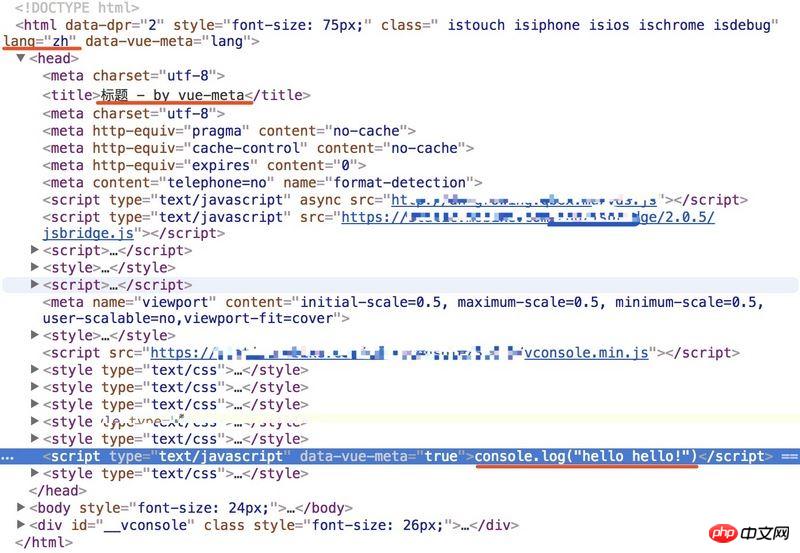
metaInfo: {
title: this.myTitle,
titleTemplate: '%s - by vue-meta',
htmlAttrs: {
lang: 'zh'
},
script: [{innerHTML: 'console.log("hello hello!")', type: 'text/javascript'}],
__dangerouslyDisableSanitizers: ['script']
},
...
}Vous pouvez voir l'affichage de la page

Les étudiants familiers avec Nuxt.js constateront que le keyName de la configuration des méta-informations est incohérent. Il peut être modifié via la méthode de configuration suivante :
// vue-meta configuration
Vue.use(Meta, {
keyName: 'head', // the component option name that vue-meta looks for meta info on.
attribute: 'data-n-head', // the attribute name vue-meta adds to the tags it observes
ssrAttribute: 'data-n-head-ssr', // the attribute name that lets vue-meta know that meta info has already been server-rendered
tagIDKeyName: 'hid' // the property name that vue-meta uses to determine whether to overwrite or append a tag
})Pour une API plus complète et détaillée, vous pouvez vous référer à vue-meta github
Serveur serveur
Étape 1. Injectez l'objet $meta dans le contexte
server-entry.js :
import app from './app'
const router = app.$router
const meta = app.$meta() // here
export default (context) => {
router.push(context.url)
context.meta = meta // and here
return app
}$meta fournit principalement l'injection et méthodes de rafraîchissement. La méthode inject, utilisée côté serveur, renvoie les métaInfos définies ; la méthode d'actualisation, utilisée côté client, est utilisée pour mettre à jour les métainformations.
Étape 2. Utilisez la méthode inject() pour générer la page
server.js :
app.get('*', (req, res) => {
const context = { url: req.url }
renderer.renderToString(context, (error, html) => {
if (error) return res.send(error.stack)
const bodyOpt = { body: true }
const {
title, htmlAttrs, bodyAttrs, link, style, script, noscript, meta
} = context.meta.inject()
return res.send(`
<!doctype html>
<html data-vue-meta-server-rendered ${htmlAttrs.text()}>
<head>
${meta.text()}
${title.text()}
${link.text()}
${style.text()}
${script.text()}
${noscript.text()}
</head>
<body ${bodyAttrs.text()}>
${html}
<script src="/assets/vendor.bundle.js"></script>
<script src="/assets/client.bundle.js"></script>
${script.text(bodyOpt)}
</body>
</html>
`)
})
})Analyse du code source
J'ai mentionné comment utiliser vue-meta plus tôt. Vous vous demanderez peut-être comment ces fonctions sont implémentées, alors laissez-moi partager le code source avec vous.
Comment faire la distinction entre le rendu client et serveur ?
vue-meta placera le métaInfo défini dans le composant dans this.$metaInfo dans la fonction hook beforeCreate(). Nous pouvons accéder aux propriétés sous this.$metaInfo dans d'autres cycles de vie.
if (typeof this.$options[options.keyName] === 'function') {
if (typeof this.$options.computed === 'undefined') {
this.$options.computed = {}
}
this.$options.computed.$metaInfo = this.$options[options.keyName]
}vue-meta surveillera les changements dans $metaInfo dans les fonctions hook du cycle de vie telles que créées. Si des changements se produisent, la méthode d'actualisation sous $meta sera appelée. C'est pourquoi metaInfo est réactif.
created () {
if (!this.$isServer && this.$metaInfo) {
this.$watch('$metaInfo', () => {
batchID = batchUpdate(batchID, () => this.$meta().refresh())
})
}
},Le côté serveur expose principalement la méthode inject sous $meta. L'appel de la méthode inject renverra les informations correspondantes.
Comment le client et le serveur modifient-ils les balises ?
Pour modifier le label côté client, vous pouvez le modifier directement via js natif comme mentionné au début de cet article >
return function updateTitle (title = document.title) {
document.title = title
}Qu'a fait __dangerouslyDisableSanitizers ?
return function titleGenerator (type, data) {
return {
text () {
return `<${type} ${attribute}="true">${data}</${type}>`
}
}
}vue-meta échappera aux chaînes spéciales par défaut. Si __dangerouslyDisableSanitizers est défini, il ne sera pas échappé.
EnfinLa première fois que je suis entré en contact avec vue-meta, c'était dans Nuxt.js. Si vous souhaitez en savoir plus sur Nuxt.js, vous êtes invités à lire Nuxt.js Practice et à partager les pièges de Nuxt.js. S'il y a une expression peu claire ou inappropriée dans l'article, vous êtes invités à la critiquer et à la corriger.const escapeHTML = (str) => typeof window === 'undefined' // server-side escape sequence ? String(str) .replace(/&/g, '&') .replace(/</g, '<') .replace(/>/g, '>') .replace(/"/g, '"') .replace(/'/g, ''') // client-side escape sequence : String(str) .replace(/&/g, '\u0026') .replace(/</g, '\u003c') .replace(/>/g, '\u003e') .replace(/"/g, '\u0022') .replace(/'/g, '\u0027')
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Utilisation des icônes via Element dans VueComment utiliser Vue.set() pour obtenir une réponse dynamique des données
Comment lier dynamiquement des images et des chemins d'image de retour de données dans vue
Comment modifier dynamiquement des images statiques et demander des images réseau dans vue
Précharger l'utilisation de la montre dans vue
Comment utiliser le plug-in de navigateur Batarang dans Angular
Comment implémenter la fonction de copie de table de montage à l'aide de JS
Type de numéro en JS (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

