Maison >interface Web >tutoriel CSS >Comment utiliser CSS3 pour dessiner une animation de cercle de chargement d'un cercle
Comment utiliser CSS3 pour dessiner une animation de cercle de chargement d'un cercle
- 不言original
- 2018-06-11 15:20:422166parcourir
Cet article présente principalement les informations pertinentes sur la façon de dessiner un cercle de chargement rond en CSS3. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Comment dessiner un cercle de chargement rond
L'applet a besoin d'un chargement comme celui ci-dessous Il n'y en a pas de natif C'est trop compliqué à introduire. d'autres bibliothèques de composants. J'ai donc décidé d'en écrire une moi-même.
1. Principe de base
Le principe de mise en œuvre dynamique est d'animer la transparence du grand au petit pour 8 petits cercles, et de définir des paramètres différents pour chaque cercle. Heure de début de l’animation. Le principe de mise en œuvre de la mise en page est de définir l'élément parent sur position : relative et de définir le style de chaque cercle sur position : left : xx ; Répartissez-les uniformément sur un cercle en définissant différentes valeurs pour gauche/droite/haut/bas. Le code html est le suivant :
<view class="q-loading-dot-warp">
<view class="dot dot1"></view>
<view class="dot dot2"></view>
<view class="dot dot3"></view>
<view class="dot dot4"></view>
<view class="dot dot5"></view>
<view class="dot dot6"></view>
<view class="dot dot7"></view>
<view class="dot dot8"></view>
</view>Cela semble simple, mais je n'ai aucune expérience dans l'attribution de valeurs. Pour la première fois, j'ai utilisé la pensée d'un étudiant en sciences pour simplement diviser les. cercle en trois parties égales pour calculer les coordonnées. Souvent, il est entouré de 8 cercles. . . Tout comme ce qui suit

2. Compétences en matière de définition de position
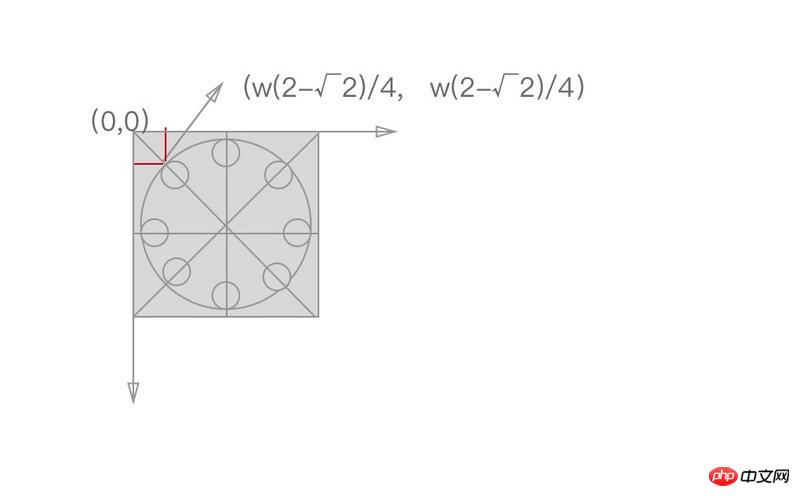
Plus tard, j'ai vu l'article posté par un camarade de classe avec CSS3 pour atteindre 10. effets de chargement D'après le code de JRd3, il est en effet possible d'obtenir des effets très beaux, mais lorsque je veux changer la taille du cercle de chargement, le style s'effondre après analyse, il y a une certaine relation mathématique entre eux. coordonnées, comme le montre la figure ci-dessous. Les coordonnées sur les lignes verticales ou horizontales peuvent être positionnées à 50 %, et les coordonnées sur la ligne diagonale sont comme indiqué dans la figure, où w est la largeur et la hauteur du rectangle ou du rayon du grand cercle entouré de 8 petits cercles.
La formule est dérivée comme suit :

Le code CSS spécifique est le suivant :
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}Le code utilise scss pour définissez le rayon des grands et petits cercles, quelle que soit sa taille, seules les variables doivent être modifiées et les styles suivants n'ont pas besoin d'être modifiés.
Cela ressemble à un cercle calculé par cette formule

3. la durée de l'animation est t, le nombre de cercles est c et la position d'un certain petit cercle est i (par exemple, i est 1 ~ 8 ci-dessus), alors le temps pour que les petits cercles commencent les uns après les autres est i * t/ c
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Comment utiliser le dégradé linéaire de CSS3 pour créer une bordure
Comment masquer la barre de défilement en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

