Maison >interface Web >tutoriel CSS >Méthode d'implémentation CSS pour réaliser un débordement de texte sur une seule ligne et plusieurs lignes et afficher des ellipses
Méthode d'implémentation CSS pour réaliser un débordement de texte sur une seule ligne et plusieurs lignes et afficher des ellipses
- 不言original
- 2018-06-09 16:38:522256parcourir
Cet article présente principalement la méthode d'implémentation des ellipses d'affichage de débordement de texte sur une seule et plusieurs lignes en CSS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
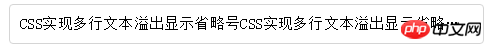
S'il est implémenté Les étudiants doivent tous savoir que le débordement d'une seule ligne de texte affiche des ellipses à l'aide de l'attribut text-overflow:ellipsis. Bien entendu, l'attribut width doit être ajouté pour être compatible avec la navigation partielle 1. Débordement d'une seule ligne1. Une seule ligne déborde, et la partie excédentaire est affichée... ou interceptée. Le local doit avoir de la largeur.
CSS : {width:xxpx;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}, intercepté en tant que clip ;Code d'implémentation :
width:300px; overflow: hidden; text-overflow:ellipsis; whitewhite-space: nowrap;
Mais cet attribut ne prend en charge que l'affichage par débordement des ellipses pour une seule ligne de texte. Et si nous voulons implémenter l'affichage par débordement des ellipses pour le texte multiligne.  Ensuite, concentrons-nous sur l'affichage des points de suspension lorsque du texte multiligne déborde, comme suit.
Ensuite, concentrons-nous sur l'affichage des points de suspension lorsque du texte multiligne déborde, comme suit.
Méthode de mise en œuvre :
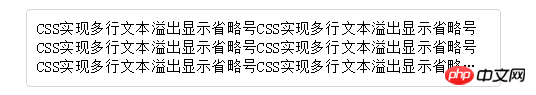
{display:-webkit-box;overflow:hidden;text-overflow:ellipsis;-webkit-line-clamp:2;-webkit-box-orient:vertical;}L'effet est tel qu'indiqué sur la figure : display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
Champ d'application : 
En raison de l'utilisation des attributs d'extension CSS de WebKit, cette méthode convient aux navigateurs WebKit et aux terminaux mobiles
1.-webkit ; -line-clamp est utilisé pour limiter le nombre de lignes de texte affichées par un élément de bloc. Pour obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit. Attributs couramment combinés :
2.display : -webkit-box ; Attributs qui doivent être combinés pour afficher l'objet sous forme de modèle de boîte flexible.
3.-webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
Méthode de mise en œuvre :
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "..."; position: absolute; bottombottom: 0; rightright: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(rightright, transparent, #fff 55%);
background: -moz-linear-gradient(rightright, transparent, #fff 55%);
background: linear-gradient(to rightright, transparent, #fff 55%);
}Portée applicable : Cette méthode a un large éventail d'applications, mais des points de suspension apparaîtront également lorsque le texte ne dépasse pas la ligne. Vous pouvez Combiner avec js pour optimiser cette méthode.
Remarque :
1. Définissez la hauteur sur un multiple entier de la hauteur de la ligne pour éviter que le texte en excès ne soit exposé.
2. Ajoutez un arrière-plan dégradé à p::after pour empêcher que seulement la moitié du texte soit affichée.3. Étant donné que ie6-7 n'affiche pas le contenu, vous devez ajouter des balises pour être compatible avec ie6-7 (telles que : 45a2772a6b6107b401db3c9b82c049c2...d1bf6d6a16954ade8a6284a8272d757c) ; ie8, vous devez remplacer ::after par :after.
Le navigateur principal d'IE doit définir la hauteur et la hauteur de la ligne, -webkit-line-clamp signifie quelques lignes, par exemple
hauteur de ligne : 20px;-webkit-line-clamphauteur maximale : 40px;
affichage : -webkit-box;
-webkit- box-orient : vertical;
-webkit-line-clamp: 2;
débordement: caché;
-webkit-line-clamp est une propriété WebKit non prise en charge qui n'apparaît pas dans le brouillon de spécification CSS.
Limiter le nombre de lignes de texte affichées dans un élément de bloc. Afin d'obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit étrangères. Propriétés couramment combinées :display : -webkit-box ; doit être combiné pour afficher l'objet sous la forme d'un modèle de boîte flexible.
-webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
text-overflow peut être utilisé pour masquer le texte hors plage avec des points de suspension "..." lors de l'utilisation de texte multiligne.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment aligner les icônes CSS avec le texteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

