Maison >interface Web >js tutoriel >Comment implémenter la fonction de complétion des invites de courrier électronique dans JS
Comment implémenter la fonction de complétion des invites de courrier électronique dans JS
- 亚连original
- 2018-06-08 17:46:342606parcourir
Cet article présente principalement l'effet de complétion des invites de courrier électronique implémenté par JS, impliquant des techniques liées à la correspondance régulière javascript, à la réponse aux événements et au fonctionnement dynamique des éléments de la page. Les amis dans le besoin peuvent s'y référer
Les exemples contenus dans cet article. L'article décrit l'effet d'achèvement de l'invite de courrier électronique implémenté par JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
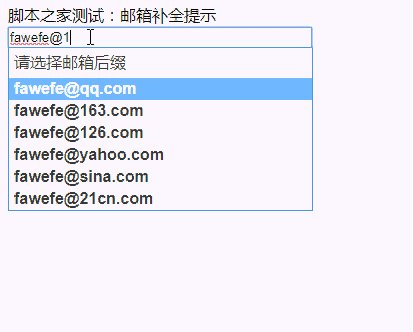
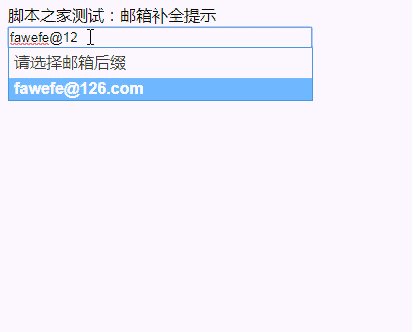
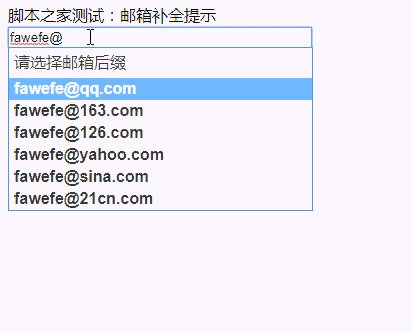
Ce que je souhaite obtenir maintenant, c'est un effet similaire à la boîte de dialogue d'invite de courrier électronique lors de la connexion à NetEase, mais je prévois de le modifier légèrement ici, c'est-à-dire que l'invite de courrier électronique apparaîtra lors de la saisie de @ Le principe de la liste
pour implémenter les invites est d'utiliser des règles régulières pour correspondre
Le rendu est le suivant :

Le code est le suivant :
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>邮箱补全提示</title>
<style>
ul{padding:0px;margin:0px;}
.login_autoComplete{width:256px;border:1px solid #4190db;position:absolute;background-color:#ffffff;z-index:99;top:109px;left:40px;display:none}
.login_auto_ul em{font-style:normal}
.login_auto_ul li.login_auto_title{font-weight:normal;line-height:30px;}
.login_auto_ul li{line-height:22px;text-indent:5px;font-family:"Arial";cursor:pointer;font-weight:bold;color:#333}
.login_auto_ul li.hover,.login_auto_ul li.curr{color:#ffffff;background-color:#6eb6fe}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
window.email_auto = function(selector){
var elt = $(selector);
var strHtml = '<p class="login_autoComplete" id="login_autoComplete">'+
' <ul class="login_auto_ul">'+
' <li class="login_auto_title">请选择邮箱后缀</li>'+
' <li class="hover" hz="@qq.com"></li>'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@21cn.com"></li>'+
' </ul>'+
' </p>';
var lc = "#login_autoComplete";
var autoComplete,autoLi;
if($(lc).length==0){
$("body").append(strHtml);
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
autoLi.mouseover(function(){
$(this).siblings().filter(".hover").removeClass("hover");
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
}).mousedown(function(){
$(lc).data("elt").val($(this).text()).change();
$(this).parent().parent().hide();
});
}else{
$(lc).data("elt",elt);
autoComplete = $("#login_autoComplete");
autoLi = autoComplete.find("li:not(.login_auto_title)");
}
$(lc).css("width",elt.outerWidth()-1);
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf("@")==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,"")+$(this).attr("hz");
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter(".hover").removeClass("hover");
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1
});
if(autoLi.filter(":visible").length==0){
autoComplete.hide();
}else{
autoLi.filter(":visible").eq(0).addClass("hover");
}
}).change(function(){
$("#login_autoComplete").hide();
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter(".hover").prev().not(".login_auto_title").addClass("hover").next().removeClass("hover");
}else if(e.keyCode==40){ //下
autoLi.filter(".hover").next().addClass("hover").prev().removeClass("hover");
}else if(e.keyCode==13){ //Enter
autoLi.filter(".hover").mousedown();
}
}).focus(function(){
$("#login_autoComplete").data("elt",$(this));
});
}
$(function(){
email_auto("#xxx");
});
</script>
</head>
<body>
脚本之家测试:邮箱补全提示<br/>
<input type="text" id="xxx" style="width:300px"/>
</body>
</html> Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Définir les images d'arrière-plan dans Vue
Comment utiliser vue + less pour implémenter une fonction de changement de skin simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

