Maison >interface Web >js tutoriel >Structure du projet Vue (tutoriel détaillé)
Structure du projet Vue (tutoriel détaillé)
- 亚连original
- 2018-06-08 17:44:562363parcourir
Cet article présente principalement la première tentative de Vue - les connaissances pertinentes sur la structure du projet. Les amis qui en ont besoin peuvent s'y référer
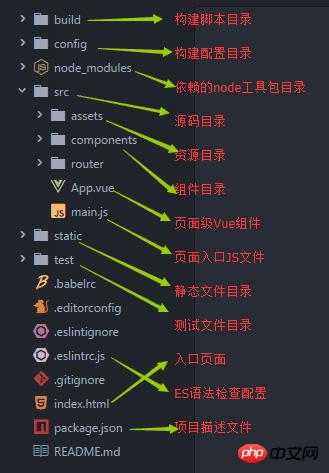
Après avoir créé un nouveau projet, jetons un coup d'œil à la structure des répertoires de le projet

Contenu de plusieurs fichiers principaux
fichier index.html (fichier d'entrée, entrez d'abord index.html après être entré dans le système)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>blog</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
fichier main.js (importer le module correspondant)
improt Vue from 'vue' //可以将脚手架中下载的模块拿出来,可以直接使用new来实例化vue对象
improt App from './App'
Vue.config.productionTip = false
new Vue({
el:'#app', //当前的vue要控制的容器是谁,要获取的这个容器元素是谁,#app是index.thml里的id=“app”
template:'<App/>', //模板,可以写对应的p,也可以写组件调用的标签,只要有一个根标签即可
components:{ App } //想要调用组件,必须在component里注册这个组件,这里的APP来源于引入的./App文件,即:App.vue文件
})fichier App.vue (composant racine)
<!--1模板:html结构 -->
<template>
<p id="app">
<img src="./assets/logo.png">
<!--路由入口,对应进入router下面的index.js文件-->
<router-view/>
</p>
</template>
<!--2行为:处理逻辑 -->
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>fichier index.js sous le dossier du routeur ( routage frontal)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld' //导入模板文件
Vue.use(Router)
export default new Router({
routes: [ //定义对应模板的路径,url对应进入的模板
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})Modèle :
Le modèle peut être utilisé pour inclure du contenu. Il ne s'affiche pas réellement dans le dom lui-même. utilisez la balise de modèle pour l'inclure. Remarque : Il n'y a et ne peut y avoir qu'une seule balise racine dans le modèle.
Comportement :
Utilisez l'importation pour vous associer à d'autres composants, puis enregistrez-le via
export default {
name: 'App',
components: {
HelloWorld
}pour l'appeler.
Style :
Identique au style CSS normal. Vous pouvez utiliser la syntaxe sass, mais vous devez installer sass dans le projet. Après une installation réussie, vous pouvez voir les informations correspondantes dans package.json
Processus de chargement du projet
Début du projet : index.html ----> main.js ----> App.vue À partir du fichier d'entrée index.html, il exécutera le fichier main.js et main.js instanciez notre objet Vue, le composant App.vue sera ensuite exécuté. Après avoir atteint App.vue, si le modèle a du contenu, il insérera le contenu du modèle dans le conteneur index.html et vous pourrez également définir les attributs correspondants. dans les attributs de comportement.
Comment implémenter l'optimisation du packaging webpack dans vue
Utilisation d'axios + requête locale express sous la solution Vue 2.5.2 à 404
Utilisez vue et réagissez pour obtenir une expansion, un effondrement et d'autres effets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

