Maison >interface Web >js tutoriel >Comment obtenir des données JSON du serveur dans la méthode $.ajax()
Comment obtenir des données JSON du serveur dans la méthode $.ajax()
- 亚连original
- 2018-06-08 16:45:362394parcourir
Ci-dessous, je vais partager avec vous un résumé de plusieurs façons d'obtenir des données json du serveur basées sur la méthode $.ajax(). Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
1. Qu'est-ce que json
json est une structure de données qui remplace XML. Par rapport à XML, elle est plus petite mais possède de fortes capacités descriptives. Elle utilise moins de trafic et est plus rapide pour transmettre des données sur le réseau. . rapide.
json est une chaîne de caractères, marquée par les symboles suivants.
{paire clé-valeur} : objet json
[{},{},{}] : tableau json
" : les guillemets doubles sont des attributs ou des valeurs
: : Les deux points sont précédés de la clé et suivis de la valeur (cette valeur peut être une valeur d'un type de données de base, un tableau ou un objet), donc {"age": 18} peut être compris en tant que valeur contenant l'objet age 18 json, et [{"age": 18},{"age": 20}] représente un tableau json contenant deux objets. Vous pouvez également utiliser {"age":[18,20]} pour simplifier le tableau json ci-dessus, qui est un objet avec un tableau age.
2. La valeur de l'attribut dataType dans la méthode $.ajax() est
L'attribut dataType dans la méthode $.ajax() doit être un paramètre de type String, qui est le type de données qui devrait être renvoyé par le serveur. S'il n'est pas spécifié, JQuery renverra automatiquement ResponseXML ou ResponseText [expliqué dans la partie 3] en fonction des informations MIME du package http et les transmettra en tant que paramètre de fonction de rappel. Les types disponibles sont les suivants :
xml : Renvoie un document XML pouvant être traité avec JQuery.
html : renvoie les informations HTML en texte brut ; la balise de script incluse sera exécutée une fois insérée dans le DOM.
script : renvoie le code JavaScript en texte brut. Les résultats ne sont pas automatiquement mis en cache. Sauf si les paramètres du cache sont définis. Notez que lors de requêtes à distance (pas sous le même domaine), toutes les requêtes de publication seront converties en requêtes get.
json : renvoie les données JSON.
jsonp : format JSONP. Lors de l'appel d'une fonction à l'aide du formulaire SONP, tel que myurl?callback=?, JQuery remplacera automatiquement le dernier "?" par le nom de fonction correct pour exécuter la fonction de rappel.
3. Types de données MIME et méthode de réponse setContentType()
Qu'est-ce qu'un type MIME Lors de la transmission des résultats de sortie au navigateur, le navigateur doit démarrer l'application appropriée pour gérer ce document de sortie ? . Cela peut être accompli via différents types de MIME (MultiPurpose Internet Mail Extensions). En HTTP, les types MIME sont définis dans l'en-tête Content-Type.
Par exemple, supposons que vous souhaitiez envoyer un fichier Microsoft Excel au client. Ensuite, le type MIME à ce moment est « application/vnd.ms-excel ». Dans la plupart des cas pratiques, ce fichier sera ensuite transmis à Execl pour traitement (en supposant que nous configurions Execl pour gérer l'application de type MIME spécifique). En Java, la manière de définir le type MIME consiste à utiliser la propriété ContentType de l'objet Response. Par exemple, couramment utilisé : response.setContentType("text/html;charset=UTF-8") à définir.
Dans le premier protocole HTTP, il n'y avait aucune information supplémentaire sur le type de données. Toutes les données transmises étaient interprétées par le programme client comme des documents HTML Hypertext Markup Language Afin de prendre en charge les types de données multimédia, le protocole HTTP utilisait des données MIME. saisissez les informations ajoutées au début du document pour identifier le type de données.
Chaque type MIME se compose de deux parties. La première partie est la grande catégorie de données, telles que le texte, l'image, etc., et la deuxième partie définit le type spécifique.
Types MIME courants :
Langage de balisage hypertexte text.html,.html text/html
Texte brut.txt texte/plain
RTF text.rtf application/rtf
GIF graphiques.gif image/gif
JPEG graphiques.ipeg,.jpg image/jpeg
au fichier son .au audio/basic
Fichier de musique MIDI mid, .midi audio/midi,audio/x-midi
Fichier de musique RealAudio .ra, .ram audio/x-pn-realaudio
Fichier MPEG.mpg,.mpeg vidéo/mpeg
Fichier AVI.avi vidéo/x-msvideo
Fichier GZIP.gz application/x-gzip
Fichier TAR .tar application/x-tar
Lorsque le programme client reçoit des données du serveur, il accepte uniquement le flux de données du serveur et ne connaît pas le nom du document, le serveur doit donc utiliser des informations supplémentaires pour indiquer au programme client le type MIME des données.
Avant d'envoyer les données réelles, le serveur doit d'abord envoyer les informations de type MIME qui marquent les données. Ces informations sont définies à l'aide du mot-clé Content-type. Par exemple, pour un document HTML, le serveur enverra d'abord. Dans les deux lignes suivantes d'informations d'identification MIME, cette identification ne fait pas vraiment partie du fichier de données.
Type de contenu : text/html
Notez que la deuxième ligne est une ligne vierge, ce qui est nécessaire. Le but de l'utilisation de cette ligne vierge est de séparer les informations MIME des données réelles. contenu ouvert.
Comme mentionné précédemment, en Java, la façon de définir le type MIME consiste à utiliser la propriété ContentType de l'objet Response. La méthode de configuration consiste à utiliser l'instruction réponse.setContentType(MIME). setContentType(MIME) Il permet au navigateur client de distinguer différents types de données et d'appeler différents modules de programme intégrés dans le navigateur selon différents MIME pour traiter les données correspondantes.
Un grand nombre de types MIME sont définis dans confweb.xml, le répertoire d'installation de Tomcat, pour référence. Par exemple, vous pouvez définir :
response.setContentType("text/html; charset=utf-8"); html
response.setContentType("text/plain; charset=utf-8"); >application/json json data
Cette méthode définit le type de contenu de la réponse envoyée au client. La réponse n'a pas encore été soumise. Le type de contenu indiqué peut inclure des spécifications de codage de caractères, par exemple : text/html;charset=UTF-8. Si cette méthode est appelée avant l'appel de la méthode getWriter(), alors le codage des caractères de la réponse sera uniquement défini à partir du type de contenu donné. Si cette méthode est appelée après l'appel de la méthode getWriter() ou après sa soumission, elle ne définira pas le codage des caractères de la réponse. Dans le cas de l'utilisation du protocole http, cette méthode définit l'en-tête de l'entité Content-type.
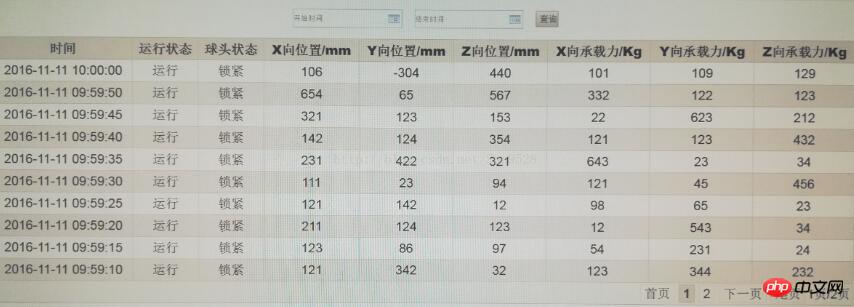
4. Trois façons d'obtenir des données json à l'aide de la méthode $.ajax() La configuration du paramètre dataType détermine comment jquery nous aide à analyser automatiquement les données renvoyées par le serveur. pour obtenir l'arrière-plan La chaîne json renvoyée est analysée dans un objet json. Ce qui suit est Java à titre d'exemple. Les résultats des trois méthodes suivantes sont présentés dans la figure 1. Le projet est exécuté sur l'intranet, les captures d'écran ne peuvent donc pas être prises. seules des photos peuvent être prises. Veuillez me pardonner.
 1. Si le dataType n'est pas défini dans le paramètre $.ajax() et que le type de retour n'est pas défini dans la réponse en arrière-plan, il sera traité comme d'habitude. text par défaut [response.setContentType("text /html;charset=utf-8"); est également utilisé comme traitement de texte]. Dans js, vous devez utiliser manuellement eval() ou $.parseJSON() et d'autres méthodes pour convertissez la chaîne renvoyée en un objet json à utiliser.
1. Si le dataType n'est pas défini dans le paramètre $.ajax() et que le type de retour n'est pas défini dans la réponse en arrière-plan, il sera traité comme d'habitude. text par défaut [response.setContentType("text /html;charset=utf-8"); est également utilisé comme traitement de texte]. Dans js, vous devez utiliser manuellement eval() ou $.parseJSON() et d'autres méthodes pour convertissez la chaîne renvoyée en un objet json à utiliser.
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}2. Définissez dataType="json" dans le paramètre $.ajax(), puis jquery convertira automatiquement la chaîne renvoyée en un objet json. L'arrière-plan peut être défini sur : [Recommandé] réponse.setContentType("text/html;charset=utf-8"); ou réponse.setContentType("application/json;charset=utf-8");
/*js代码:选择查询某一时间段的数据,点击查询之后进行显示*/
$("#search").click(function () {
var data1 = [];
var n;
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val();
var endDate = $("#endDate").val();
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": startDate,
"endDate": endDate
},
success: function (data) {
alert(data);//---->弹出[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....],后台传过来几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
alert(Object.prototype.toString.call(data)); //--->弹出[object String],说明获取的是String类型的数据
var JsonObjs = eval("(" + data + ")"); //或者:var JsonObjs = $.parseJSON(data);
alert(JsonObjs);//alert(JsonObjs);---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个[object Object]
n=JsonObjs.length;
if(n==0){
alert("您选择的时间段无数据,请重新查询");
}
for(var i = 0; i < JsonObjs.length; i++){
var name = JsonObjs[i]['time'];//针对每一条数据:JsonObjs[i],或者:JsonObjs[i].time
var state = JsonObjs[i]['state'];
var ball = JsonObjs[i]['ball'];
var xd = JsonObjs[i]['xd'];
var yd = JsonObjs[i]['yd'];
var zd = JsonObjs[i]['zd'];
var xf = JsonObjs[i]['xf'];
var yf = JsonObjs[i]['yf'];
var zf = JsonObjs[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};//个数与下面表头对应起来就可以了,至于叫什么名字并不影响控件的使用
}
if(JsonObjs.length != 10){
for(var j=0;j<(10-((JsonObjs.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+JsonObjs.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});
});
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("text/html;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}3. DataType n'est pas spécifié dans les paramètres de la méthode ajax et le type de retour est défini sur "application/json" en arrière-plan. De cette façon, jquery jugera intelligemment en fonction du type MIME et l'analysera automatiquement en un objet json. /*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
dataType:"json",
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});
//Java代码:后台获取单个数控定位器的历史表格的数据
public void getHistorySingleData() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Content-type", "text/html;charset=UTF-8");
response.setContentType("application/json;charset=utf-8");
String deviceName = request.getParameter("deviceName");
String startDate= request.getParameter("startDate");
String endDate = request.getParameter("endDate");
SingleHistoryData[] singleHistoryData = chartService.getHistorySingleData(deviceName,startDate, endDate);
System.out.println(singleHistoryData.length);
System.out.println(JSONArray.fromObject(singleHistoryData).toString());//打印:[{"time":"2016-11-11 10:00:00","state":"运行","ball":"锁紧",....},{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....},{},{}....]查到几条singleHistoryData对象就打印几个对象的信息{"time":"2016-11-11 10:00:05","state":"运行","ball":"锁紧",....}
response.getWriter().print(JSONArray.fromObject(singleHistoryData).toString());
}Remarque : tant qu'il existe un paramètre pour renvoyer un objet json au niveau du front ou du backend, il n'est pas nécessaire d'utiliser la méthode eval() ou la méthode $.parseJSON() à analyser, sinon une erreur se produira lors de l'analyse à nouveau.
/*js代码:页面首次加载时,显示规定时间段的数据*/
var data1 = [];
var deviceName=$("body").attr("id");
var startDate = $("#startDate").val("2000-01-01 00:00:00");
var endDate = $("#endDate").val("2018-01-01 00:00:00");
$.ajax({
url:"/avvii/chart/getHistorySingleData",
type:"post",
data:{
"deviceName":deviceName,
"startDate": "2000-01-01 00:00:00",
"endDate": "2018-01-01 00:00:00"
},
success: function (data) {
alert(data);//---->弹出[object Object],[object Object],[object Object][object Object],[object Object],[object Object]……后台传过来几条singleHistoryData对象就打印几个json对象:[object Object]
for(var i = 0; i < data.length; i++){
var name = data[i]['time'];
var state = data[i]['state'];
var ball = data[i]['ball'];
var xd = data[i]['xd'];
var yd = data[i]['yd'];
var zd = data[i]['zd'];
var xf = data[i]['xf'];
var yf = data[i]['yf'];
var zf = data[i]['zf'];
data1[i] = {name:name,state:state,ball:ball,xd:xd,yd:yd,zd:zd,xf:xf,yf:yf,zf:zf};
}
if(data.length != 10){
for(var j=0;j<(10-((data.length)%10));j++){ //补全最后一页的空白行,使表格的长度保持不变
data1[j+data.length] = {name:" ",state:"",ball:"",xd:"",yd:"",zd:"",xf:"",yf:"",zf:""};
}
}
var userOptions = {
"id":"kingTable", //必须 表格id
"head":["时间","运行状态","球头状态","X向位置/mm","Y向位置/mm","Z向位置/mm","X向承载力/Kg","Y向承载力/Kg","Z向承载力/Kg"], //必须 thead表头
"body":data1, //必须 tbody 后台返回的数据展示
"foot":true, // true/false 是否显示tfoot --- 默认false
"displayNum": 10, //必须 默认 10 每页显示行数
"groupDataNum":6, //可选 默认 10 组数
sort:false, // 点击表头是否排序 true/false --- 默认false
search:false, // 默认为false 没有搜索
lang:{
gopageButtonSearchText:"搜索"
}
}
var cs = new KingTable(null,userOptions);
}
});Résumé : Parmi les méthodes ci-dessus, il est recommandé d'utiliser la deuxième méthode, qui est pratique et moins sujette aux erreurs.
5. Méthode eval() var json object =eval('('+json data+')'); Le contenu entre accolades est renvoyé après avoir été exécuté par l'objet JSON eval() .
Fonctionnement de la fonction eval : La fonction eval évalue une chaîne donnée contenant du code JavaScript et tente d'exécuter l'expression ou une série d'instructions JavaScript légales contenues dans la chaîne. La fonction eval renverra la valeur ou la référence contenue dans la dernière expression ou instruction.
Pourquoi devons-nous ajouter "("("+data+")");//" à évaluer ?
La raison est :l'évaluation elle-même. Puisque json commence et se termine par "{}", il sera traité comme un bloc d'instructions dans JS, il doit donc être forcé pour être converti en expression. Le but de l'ajout de parenthèses est de forcer la fonction eval à convertir l'expression entre parenthèses en objet lors du traitement du code JavaScript, plutôt que de l'exécuter en tant qu'instruction. Par exemple, prenez l'objet littéral {}. Si aucun crochet extérieur n'est ajouté, alors eval reconnaîtra les accolades comme les marques de début et de fin du bloc de code JavaScript, et {} sera considéré comme exécutant une instruction vide. Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Parcours récursif JavaScript et parcours non récursifComment utiliser le composant de téléchargement Upload d'element-ui dans vueComment implémenter les appels entre méthodes dans vueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

