Maison >interface Web >js tutoriel >Instructions pour l'utilisation des composants de boutons dans les mini-programmes WeChat
Instructions pour l'utilisation des composants de boutons dans les mini-programmes WeChat
- 亚连original
- 2018-06-08 16:42:292932parcourir
Cet article présente principalement en détail l'utilisation du composant du mini-programme WeChat, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article partage le mini-bouton du programme WeChat avec tout le monde. utiliser le composant est pour votre référence. Le contenu spécifique est le suivant
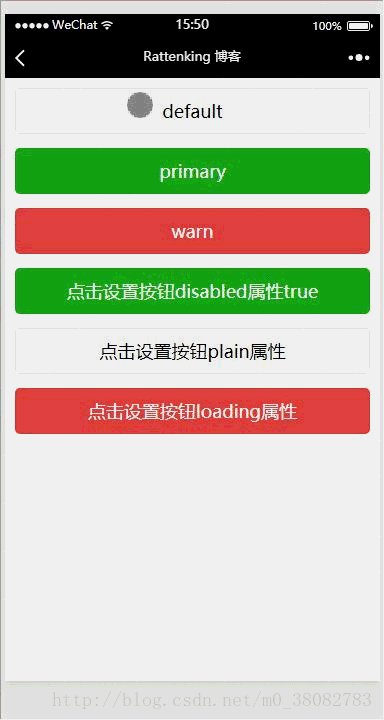
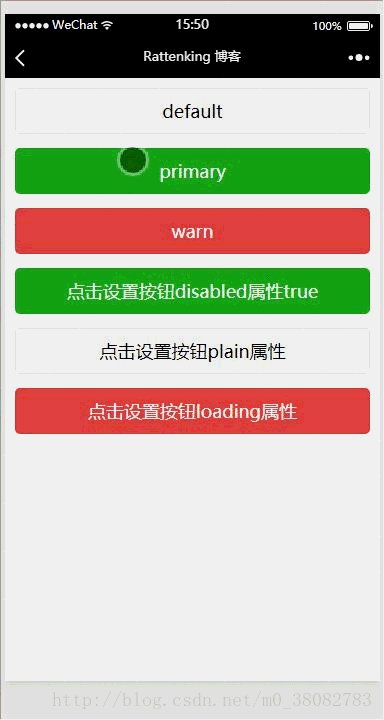
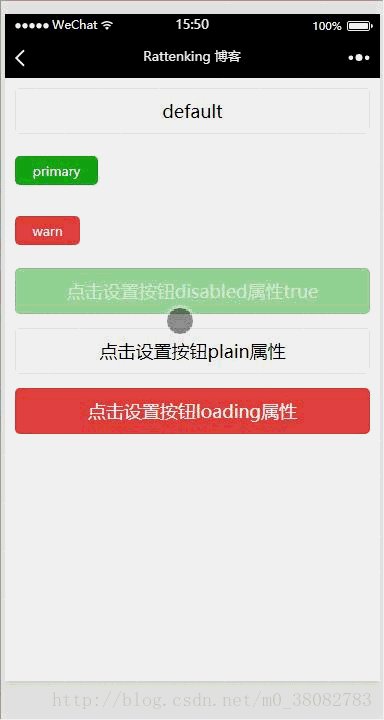
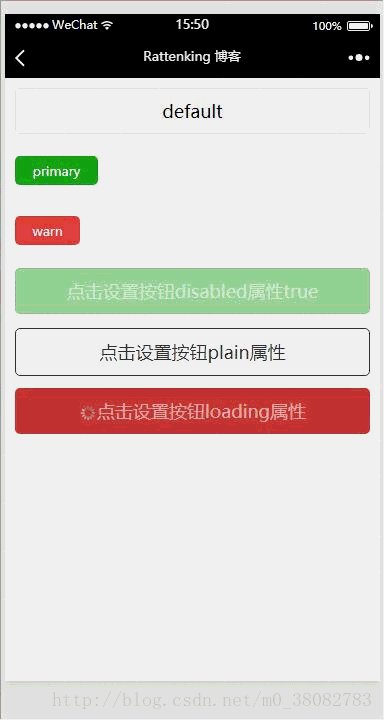
Rendu d'affichage

Attributs communs du composant de bouton
-
taille : par défaut, mini – la valeur par défaut est un bouton au niveau du bloc, mini est un petit bouton
type : primaire, par défaut, warn – le principal est soumis avec succès, la valeur par défaut est gris, avertir Couleur d'avertissement
plain: true, false—si le bouton est creux et la couleur d'arrière-plan est transparente
désactivé: true, false—s'il est désactivé
loading : true, false—s'il y a une icône de chargement avant le nom
WXML
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}JS
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
//循环给'default', 'primary', 'warn'按钮创建函数
for (var i = 0; i < types.length; ++i) {
(function (type) {
pageObject[type] = function (e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject);Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Quelles sont les différences entre les variables définies let et var dans js ?
Exploration du rendu côté serveur Nuxt.js Vue
Résumé personnel VUE (problèmes rencontrés)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

