Maison >interface Web >js tutoriel >Résumé JS des méthodes de traversée de tableau et comparaison des performances
Résumé JS des méthodes de traversée de tableau et comparaison des performances
- php中世界最好的语言original
- 2018-06-08 14:51:141539parcourir
Cette fois, je vais vous présenter un résumé et une comparaison des performances des méthodes de parcours de tableaux utilisant JS. Quelles sont les précautions à prendre pour un résumé et une comparaison des performances des méthodes de parcours de tableaux utilisant JS ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Préface
Cet article appartient à la même série que l'article précédent sur plusieurs méthodes d'échange de variables JS et comparaison d'analyse des performances. Cet article continue. l'analyse. Plusieurs méthodes de traversée de tableaux couramment utilisées dans JS et leurs comparaisons de performances respectives
à partir de
La dernière fois, j'ai analysé plusieurs variables courantes dans JS Après avoir échangé les méthodes et leurs performances respectives, j'ai senti que cette méthode était plutôt bonne, j'ai donc extrait la logique de base, l'ai encapsulée dans un modèle et j'ai prévu de l'étendre dans une série. Cet article est le deuxième article de la série. , une analyse et une comparaison des méthodes de traversée de tableaux JS
Plusieurs façons de parcourir des tableaux JS
Traversée de tableaux JS, essentiellement pour, forin, foreach , forof, map et d'autres méthodes, Ce qui suit présente plusieurs méthodes de traversée de tableaux utilisées dans la comparaison d'analyse et d'analyse des performances de cet article
Le premier type : boucle for ordinaire
Le le code est le suivant :
for(j = 0; j <p style="text-align: left;">Brève description : Le plus simple et le plus fréquemment utilisé Bien que les performances ne soient pas faibles, il y a encore place à l'optimisation</p><p style="text-align: left;"><strong>Deuxièmement. tapez : version optimisée de la boucle for</strong></p><p style="text-align: left;">Le code est le suivant :</p><pre class="brush:php;toolbar:false">for(j = 0,len=arr.length; j <p style="text-align: left;">Brève description : utilisez des variables temporaires pour mettre en cache la longueur afin d'éviter d'obtenir à plusieurs reprises la longueur du tableau. l'effet d'optimisation sera plus évident lorsque le tableau est plus grand. </p><p style="text-align: left;">Cette méthode est fondamentalement la plus performante parmi toutes les méthodes de parcours de boucle </p><p style="text-align: left;"><strong>Le troisième type : version affaiblie de la boucle for </strong></p><p style="text-align: left;">Le code est le suivant :</p><pre class="brush:php;toolbar:false">for(j = 0; arr[j]!=null; j++) {
}Brève explication : cette méthode est en fait strictement une boucle for, mais elle n'utilise pas le jugement de longueur, mais utilise la variable elle-même pour juger
En fait, cette méthode Le les performances sont bien inférieures à celles de la boucle for ordinaire
Le quatrième type : boucle foreach
Le code est le suivant :
arr.forEach(function(e){
});Brève description : Le tableau est livré avec La boucle foreach est utilisée plus fréquemment et ses performances sont en fait plus faibles que la boucle for ordinaire
Le cinquième type : variante foreach
Le Le code est le suivant :
Array.prototype.forEach.call(arr,function(el){
}); Brève description : Puisque foreach est livré avec le type Array, certains types autres que ce type ne peuvent pas être utilisés directement (comme NodeList), donc cette variante est créée en utilisant cette variante. permettre à des tableaux similaires d'avoir la fonction foreach.
Les performances réelles sont plus faibles que celles d'un foreach ordinaire
Le sixième type : boucle forin
Le code est le suivant :
for(j in arr) {
} Brève explication : Beaucoup de gens aiment utiliser cette boucle, mais en fait, après analyse et tests, c'est la moins efficace parmi les nombreuses méthodes de parcours de boucle
Le septième méthode : map Le code pour parcourir
est le suivant :
arr.map(function(n){
});Brève description : Cette méthode est également largement utilisée Bien qu'elle soit plus élégante à utiliser, la méthode réelle. l'efficacité n'est pas aussi bonne que foreach
Le huitième type : forof traversal (nécessite le support ES6)
Le code est le suivant :
for(let value of arr) {
});Brève description : Cette méthode est utilisée dans es6. Les performances sont meilleures que celles du forin, mais toujours pas aussi bonnes que la boucle for ordinaire
Comparaison des performances de diverses méthodes de traversée
énumérées ci-dessus Plusieurs méthodes ont été comparées et analysées une par une. En gros, la conclusion que l'on peut tirer est la suivante :
La boucle for ordinaire est la plus élégante .
(PS : tous les codes ci-dessus effectuent simplement des boucles vides, il n'y a pas de code d'exécution interne dans la boucle, ils analysent simplement le temps de chaque boucle)
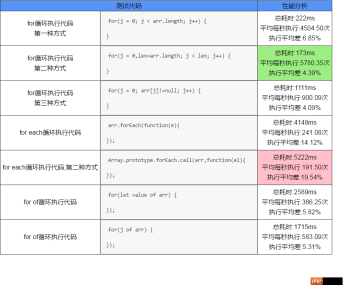
Performance captures d'écran de comparaison
Résultat de l'analyse 1
Les données de la capture d'écran ci-dessous sont la conclusion tirée après l'avoir exécutée 100 fois dans Chrome (supportant es6) (chaque exécution 10 fois, un total Après 10 cycles, les résultats d'analyse obtenus)

On peut voir que la boucle forin est la plus lente. La boucle for ordinaire optimisée est la plus rapide
Résultat de l'analyse 2
Les données de capture d'écran suivantes sont la conclusion tirée après avoir exécuté 1000 fois dans Chrome (supporte es6) (100 fois à chaque fois, 10 boucles au total), le résultat obtenu résultats de l'analyse)

De plus, vous pouvez utiliser les outils d'analyse de démonstration suivants pour analyser et comparer les méthodes de traversée de tableaux JS
Je crois que vous avez lu le cas dans cet article Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
vue-simplemde pour faire du glisser-coller d'images
Un cas pratique de réaction et d'état attributs Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

