Maison >interface Web >js tutoriel >Quelle est la fonction de getBoundingClientRect en js ?
Quelle est la fonction de getBoundingClientRect en js ?
- 亚连original
- 2018-06-08 14:49:492207parcourir
Cet article présente principalement le rôle de getBoundingClientRect dans js et une explication détaillée de la solution de compatibilité. Maintenant, je le partage avec vous et lui donne une référence.
1. La fonction de getBoundingClientRect
getBoundingClientRect est utilisée pour obtenir l'ensemble de positions d'un élément html par rapport à la fenêtre de vue.
L'exécution de object.getBoundingClientRect(); obtiendra les attributs haut, droite, bas, gauche, largeur et hauteur de l'élément. Ces attributs sont renvoyés sous forme d'objet.
getBoundingClientRect()
Cette méthode renvoie un objet rectangle contenant quatre propriétés : gauche, haut, droite et bas. Représente la distance entre chaque côté de l'élément et respectivement les côtés supérieur et gauche de la page.
var box=document.getElementById('box'); // 获取元素 alert(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离 alert(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离 alert(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离 alert(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离
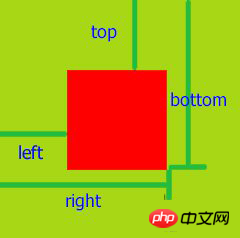
2. Explication des valeurs d'attribut supérieure, inférieure, gauche et droite de getBoundingClientRect
Principalement gauche et bas doivent être expliqués, gauche fait référence à la distance entre la droite et le côté gauche de la page, en bas Il fait référence à la distance entre le bord inférieur et le bord supérieur de la page.
Afficher les images :

3. Compatibilité du navigateur
ie5 et supérieur peuvent être pris en charge, mais quelques-uns. les choses doivent être corrigées.
La gauche et le haut d'IE67 seront 2px de moins, et il n'y aura pas d'attributs de largeur ou de hauteur.
4. Utilisez getBoundingClientRect pour écrire une méthode permettant d'obtenir l'ensemble de positions des éléments HTML par rapport à la fenêtre
<p id="test" style="width: 100px; height: 100px; background: #ddd;"></p>
<script>
function getObjXy(obj){
var xy = obj.getBoundingClientRect();
var top = xy.top-document.documentElement.clientTop+document.documentElement.scrollTop,//document.documentElement.clientTop 在IE67中始终为2,其他高级点的浏览器为0
bottom = xy.bottom,
left = xy.left-document.documentElement.clientLeft+document.documentElement.scrollLeft,//document.documentElement.clientLeft 在IE67中始终为2,其他高级点的浏览器为0
right = xy.right,
width = xy.width||right - left, //IE67不存在width 使用right - left获得
height = xy.height||bottom - top;
return {
top:top,
right:right,
bottom:bottom,
left:left,
width:width,
height:height
}
}
var test = getObjXy(document.getElementById('test'));
alert("top:" + test.top + ", right:" + test.right + ", bottom:" + test.bottom + ", left:" + test.left);
</script>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à l'avenir.
Articles associés :
Type de numéro en JS (tutoriel détaillé)
Comment utiliser le plug-in de navigateur Batarang en Angular
Précharger l'utilisation de la montre dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

