Maison >interface Web >js tutoriel >Comment rendre la sélection radio Vue2.0 mutuellement exclusive dans des projets pratiques
Comment rendre la sélection radio Vue2.0 mutuellement exclusive dans des projets pratiques
- php中世界最好的语言original
- 2018-06-08 13:54:501695parcourir
Cette fois, je vais vous montrer comment réaliser une exclusion mutuelle à sélection unique de Vue2.0 dans un projet pratique, et quelles sont les précautions à prendre pour réaliser une exclusion mutuelle à sélection unique de Vue2.0. Ce qui suit est un cas pratique, prenons. un regard.

Besoin d'implémenter la fonction comme indiqué ci-dessus
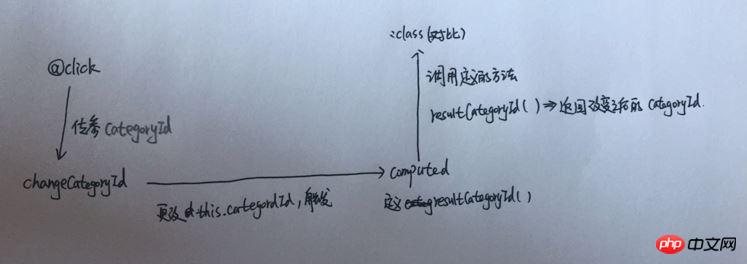
1 Chargez la page pour la première fois et mettez en surbrillance l'option correspondante en fonction du catgoryId dans les données.
2. Cliquez sur une certaine Cette option est mise en surbrillance, et les autres sont mises en évidence
Structure du code :
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>
Compréhension de soi

Je crois l'avoir lu. Vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Fonction spécifiée pour la page d'impression angulaire
Comment le serveur JSON génère des données back-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

