Maison >interface Web >js tutoriel >Utiliser la saisie semi-automatique du fichier d.ts
Utiliser la saisie semi-automatique du fichier d.ts
- php中世界最好的语言original
- 2018-06-08 13:53:272593parcourir
Cette fois, je vais vous apporter quelques précautions lors de l'utilisation de la complétion automatique du fichier d.ts. Voici un cas pratique, jetons-y un œil.
Complétion automatique (invite intelligente)
Parce que Microsoft a précédemment lancé le langage Typescript, combiné avec des fichiers TSD, en utilisant Visual Studio pour écrire du texte dactylographié le code est C'est plutôt cool, la fonction de rappel intelligent est très utile.
Cette fonction doit être héritée par vsc.
La saisie semi-automatique de vsc utilise des saisies.
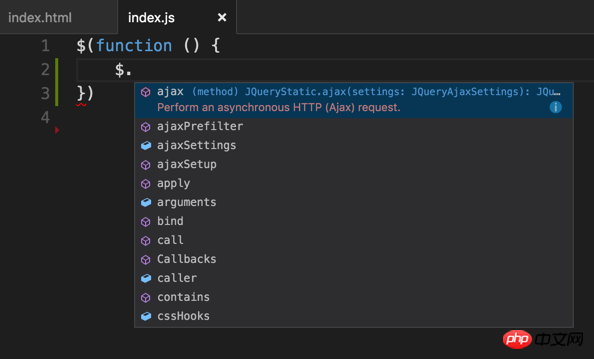
D'abord le rendu :

Installer nodejs
Étant donné que vous devez utiliser npm dans node pour installer le fichier d.ts écrit par d'autres, vous devez d'abord installer nodejs. Je n'entrerai pas dans les étapes spécifiques. Accédez au site officiel de nodejs pour télécharger le programme correspondant, cliquez sur Suivant puis installez-le.
Ajouter le fichier de configuration du projet
Dans le répertoire racine du projet, créez un fichier jsconfig.json avec le contenu suivant :
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}
La fonction de ce fichier de configuration est d'indiquer à l'éditeur VSCode que votre projet est un projet js.
Installez les fichiers d.ts pertinents écrits par d'autres
Par exemple, si je veux inviter jquery, utilisez cette commande :
npm install @types/jquery -save
A noter que la bibliothèque logicielle npm est bloquée, il faut donc contourner le mur, ou utiliser la commande suivante pour l'installer.
$ npm install @types/jquery -save --registry=https://registry.npm.taobao.org
La longue liste de choses à la fin signifie qu'il est installé via le serveur construit par Taobao.
Ensuite, vous constaterez qu'il existe un dossier node_modules/@types/jquery supplémentaire dans votre projet.
À ce stade, vous pouvez obtenir l'effet comme indiqué dans les rendus.
Utilisez le fichier d.ts que nous avons écrit nous-mêmes
Si c'est le fichier d.ts que nous avons écrit nous-mêmes, alors mettez le d. fichier ts Accédez simplement au répertoire racine du projet ou à n’importe quel répertoire.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment json-server génère des données back-end
Explication détaillée du cas de rendu dans React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

