Maison >interface Web >js tutoriel >Comment obtenir la première valeur dans la liste déroulante de sélection en JavaScript
Comment obtenir la première valeur dans la liste déroulante de sélection en JavaScript
- 亚连original
- 2018-06-07 14:43:562278parcourir
Cet article présente principalement la méthode d'obtention de la première valeur dans la liste déroulante de sélection à l'aide de JavaScript et implique les techniques d'exploitation pertinentes pour obtenir les attributs des éléments de page en JavaScript. Les amis dans le besoin peuvent se référer à ce qui suit
<.>Cet article explique les exemples Utilisez JavaScript pour implémenter la méthode d'obtention de la première valeur dans la liste déroulante de sélection. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :1. Description
Obtenez la première valeur dans la liste déroulante de sélection2. Implémentez le code source
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript获取select下拉框中的第一个值</title>
<script type="text/javascript">
/**
* JavaScript获取select下拉框中的第一个值
*/
function getFirstValOfSelect()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//获取select下拉框中第一个值
var selectValue = selectId.options[0].value;
//获取select下拉框中第一个文本值
var selectText = selectId.options[0].text;
//打印select下拉框中第一个值和文本值
alert("值:" + selectValue + "\n" + "文本值:" + selectText);
}
</script>
</head>
<body>
<p id="p_select">
<select id="select_option">
<option value="0">桃树</option>
<option value="1">梨树</option>
<option value="2">樟树</option>
<option value="3">枫树</option>
<option value="4">松树</option>
<option value="5">梧桐树</option>
<option value="6">槐树</option>
</select>
</p>
<input type="button" value="JavaScript获取select下拉框中的第一个值" onclick="getFirstValOfSelect()"/>
</body>
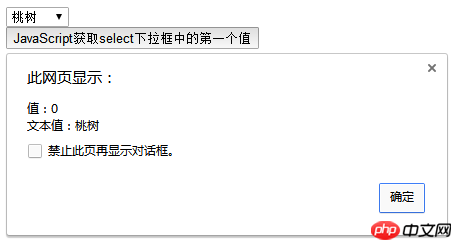
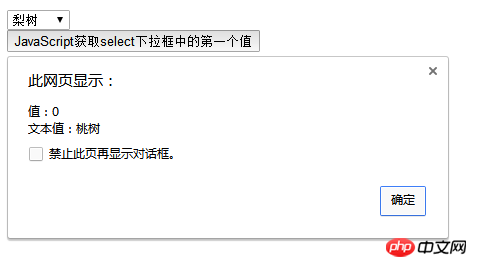
</html>3. Implémentez le résultat
(1) Sélectionnez le premier élément


Utiliser Vue pour implémenter les principes sous-jacents (tutoriel détaillé)
Comment faire glisser et récupérer des fichiers de contrôle dans js Fonction glisser-déposer de contenu
Interprétation détaillée du motif de conception décorative en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

