Maison >interface Web >js tutoriel >Comment lier dynamiquement des images et renvoyer les chemins d'image à partir des données dans vue
Comment lier dynamiquement des images et renvoyer les chemins d'image à partir des données dans vue
- 亚连original
- 2018-06-07 13:56:453393parcourir
Ci-dessous, je partagerai avec vous un article sur la façon de lier dynamiquement des images dans Vue. La méthode de renvoi du chemin de l'image via les données dans Vue a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Dans le projet, j'ai rencontré la nécessité de charger dynamiquement le chemin de l'image. Le chemin de l'image n'est pas les données obtenues à partir de l'arrière-plan.
Par conséquent, les données doivent être chargées avec require, sinon elles seront traitées comme une chaîne.
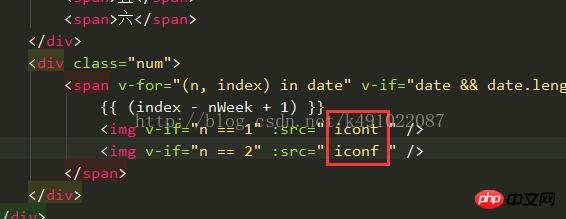
HTML est le suivant :

JS est le suivant :

Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
L'ajax personnalisé prend en charge les composants inter-domaines ( Tutoriel de détails)
Comment implémenter des requêtes inter-domaines ajax front-end et back-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

