Maison >interface Web >js tutoriel >Comment utiliser Angular ng-animate et ng-cookies dans le projet
Comment utiliser Angular ng-animate et ng-cookies dans le projet
- php中世界最好的语言original
- 2018-06-07 13:56:451695parcourir
Cette fois, je vais vous montrer comment utiliser Angular ng-animate et ng-cookies dans le projet. Quelles sont les précautions à prendre pour utiliser Angular ng-animate et ng-cookies dans le projet. Ce qui suit est un cas pratique. jetez un oeil.
ng-animate
Cet article parle de la partie application d'animation dans Angular.
Tout d'abord, Angular ne fournit pas de mécanisme d'animation de manière native. Vous devez ajouter le module plug-in Angular ngAnimate au projet pour compléter le mécanisme d'animation d'Angular ne fournit pas de styles d'animation spécifiques, donc son degré. de liberté et de convivialité. C’est tout à fait personnalisable.
Ensuite, vous devez d'abord introduire le framework Angular (angular.js) dans le fichier html d'entrée du projet, puis introduire angulaire.animate.js.
Dans le fichier d'entrée js du projet app.js, créez un nouveau module de projet et ajoutez le module dépendant ng-Animate (s'il y a d'autres modules requis, vous pouvez également les introduire, l'ordre n'a pas d'importance)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']); Insérez une phrase ici. Il est recommandé d'utiliser le mode suivant pour l'injection de dépendances dans Angular. Il n'y aura aucun problème après le packaging et la compression avec des publicités, des bds ou d'autres outils d'automatisation front-end, à cause des dépendances. sont uniquement injectés sous la forme de transmission de paramètres aux fonctions. Angular is Il y aura des exigences strictes sur les noms de variables injectés (par exemple, lorsque le nom de la variable $scope est injecté dans le contrôleur, le nom de la variable ne peut être écrit que sous la forme $scope). ) :
//控制器.js、指令.js、过滤器.js的依赖注入建议都用这种方式写
//这是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);
Bon, revenons au sujet. Après avoir introduit ngAnimate, le mécanisme d'animation d'Angular peut prendre effet.
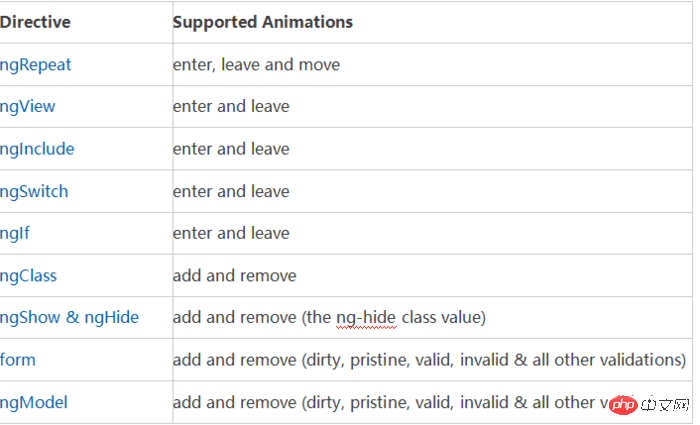
Le document Angular écrit les instructions suivantes et les animations prises en charge

Alors, comment l'utiliser ? Cet article utilise l'instruction ng-repeat pour le présenter. Certaines autres instructions sont utilisées presque de la même manière et peuvent être déduites par analogie.
ng-repeat sert principalement à afficher une liste. Ces éléments sont créés et ajoutés à la structure DOM. Ensuite, son processus d'animation est :
Créer des éléments-> ; > .ng-enter-active -> Terminé, dans l'état par défaut
État par défaut -> .ng-leave -> > peut afficher une animation en définissant les styles de .ng-enter(.ng-leave) et .ng-enter-active(.ng-leave-active) et en ajoutant une animation CSS3, telle que :
Cet effet est appliqué à tous les éléments en même temps. Dans l'application réelle, il peut y avoir un effet de dégradé séquentiel. Dans ce cas, vous pouvez définir ng-enter-stagger pour l'obtenir.<!-- HTML片段 -->
<p ng-init="users = [1,2,3,4,5]"></p>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片断 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*动画开始前*/
.item.ng-enter{
opacity:0;
}
/*动画过程*/
.item-ng-enter-active{
opacity:1;
}
. De même, ces classes d'animation fournies par angulaire animer peuvent également être appliquées au changement de page. Animation personnalisée (basée sur la classe) /*不同时出现*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}
Animation personnalisée lors de l'ajout et de la suppression d'une classe
.class-add -> .class-add-active -> >Si l'écriture de CSS ne suffit pas à répondre à vos besoins, bien sûr, vous pouvez également contrôler l'animation via JS. Vous pouvez comprendre le code suivant comme modèle
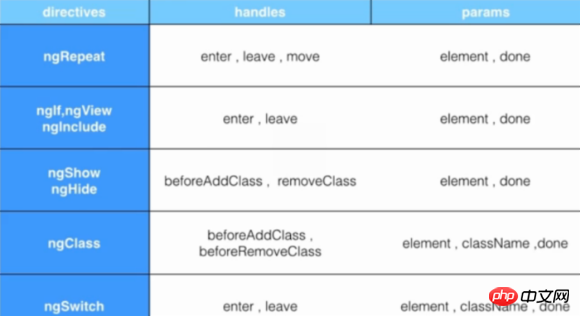
Opérations prises en charge :
/* CLASS 是需要应用的class名,handles是支持的操作,如下图所示*/
/* 这里如果是应用在ui-view 的class上,模版会叠加(坑)*/
demoApp.animation('.classname',function(){
return {
'handles':function(element,className,donw){
//... your code here
//回调
return function(cancelled){
// alert(1);
}
}
}
})

Voici comment définir les cookies en angulaire
$cookies[name] = value;$cookieStore
fournit un stockage de paire clé-valeur (chaîne-objet) pris en charge par les cookies de session. Les objets stockés et récupérés seront automatiquement sérialisés/désérialisés via toJson/fromJson d'angular.
$cookies
Fournit un accès en lecture/écriture aux cookies du navigateur.
Ces deux-là doivent être utilisés en introduisant le module ngCookies. Ce module est disponible depuis la version 1.4
En fait, nous pouvons généralement définir les cookies dont nous avons besoin de cette manière
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//删除cookies
$cookieStore.remove("name");
//设置过期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>
🎜 >
$cookies.name = 'autumnswind';Mais lorsque nous voulons définir une heure valide, nous la définissons de cette manière
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});Nous pouvons également supprimer et d'autres opérations
$cookieStore.remove("name");
Supplément :
ng-repeat-track par utilisation :
<p ng-repeat="links in slides">
<p ng-repeat="link in links track by $index">{{link.name}}</p>
</p>
Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:
item in items track by item.id或者item in items track by fnCustomId(item)。
嫌麻烦的话,直接拿循环的索引变量$index来用item in items track by $index
自定义服务的区别:
factory()----函数可以返回简单类型、函数乃至对象等任意类型的数据 一般最为常用
service()-----函数数组、对象等数据
factory和service不同之处在于,service可以接收一个构造函数,当注入该服务时通过该函数并使用new来实例化服务对象
constant()----value()方法和constant()方法之间最主要的区别是,常量可以注入到配置函数中,而值不行,value可与你修改,constant不能修改
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

