Maison >interface Web >js tutoriel >Comment masquer div en utilisant vue
Comment masquer div en utilisant vue
- php中世界最好的语言original
- 2018-06-07 11:28:264121parcourir
Cette fois, je vais vous montrer comment utiliser vue pour masquer les divs, et quelles sont les précautions à prendre pour utiliser vue pour masquer les divs. Ce qui suit est un cas pratique, jetons un coup d'œil.
Comment le mettre en œuvre simplement ?
1. Ajoutez définitivement un écouteur d'événement de clic au document
2 Lorsqu'un événement de clic se produit, déterminez si l'objet actuel est cliqué
Nous l'implémenterons en combinant cette idée et. instructions.
Une brève introduction aux instructions vue
Un objet de définition d'instruction peut fournir les fonctions de hook suivantes (toutes facultatives) :
bind : Appelé une seule fois, lorsque l'instruction est liée à un élément pour la première fois. Les paramètres d'initialisation uniques peuvent être effectués ici.
inséré : Appelé lorsque l'élément lié est inséré dans le nœud parent (seul le nœud parent est garanti d'exister, mais pas nécessairement inséré dans le document).
update : Appelé lorsque le VNode du composant est mis à jour, mais peut se produire avant que son VNode enfant ne soit mis à jour. La valeur de la directive peut avoir changé ou non. Mais vous pouvez ignorer les mises à jour inutiles du modèle en comparant les valeurs avant et après la mise à jour (voir ci-dessous pour les paramètres détaillés de la fonction hook).
componentUpdated : Appelé après que tous les VNode du composant où se trouve l'instruction et ses sous-VNodes ont été mis à jour.
unbind : Appelé une seule fois, lorsque l'instruction n'est pas liée à l'élément.
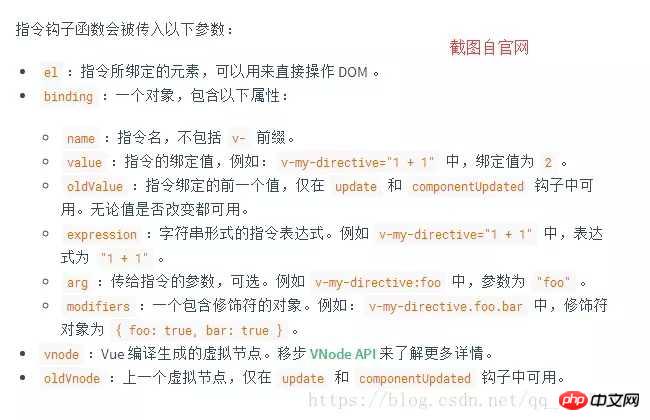
Jetons ensuite un coup d'œil aux paramètres de la fonction hook (c'est-à-dire el, liaison, vnode et oldVnode).

Implémentation du code
Créer l'objet instruction et mettre l'analyse dans le code
<template>
<p>
<p class="show" v-show="show" v-clickoutside="handleClose">
显示
</p>
</p>
</template>
<script>
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
},
};
export default {
name: 'HelloWorld',
data() {
return {
show: true,
};
},
directives: {clickoutside},
methods: {
handleClose(e) {
this.show = false;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.show {
width: 100px;
height: 100px;
background-color: red;
}
</style>
I Je crois que vous l'avez lu. Vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser Vue pour créer un proxy
Comment utiliser le développement multipage de Vue et emballage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

