Maison >interface Web >js tutoriel >Comment implémenter le composant parent, cliquez pour déclencher l'événement du composant enfant dans vue
Comment implémenter le composant parent, cliquez pour déclencher l'événement du composant enfant dans vue
- 亚连original
- 2018-06-07 11:27:215918parcourir
Ci-dessous, je vais partager avec vous un exemple de la façon dont un clic sur un composant parent Vue déclenche un événement de composant enfant. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Récemment, j'ai découvert les problèmes de communication entre les composants parent et enfant de Vue. Il m'est arrivé de rencontrer un événement d'envoi et de réception entre le père et l'enfant. Je vais l'enregistrer ici. 🎜> pour le composant enfant. Enregistrez les informations de citation.
Le site officielexplique ceci : ref est utilisé pour enregistrer des informations de référence pour des éléments ou des sous-composants. Les informations de référence seront enregistrées sur l'objet $refs du composant parent. Si elle est utilisée sur un élément DOM normal, la référence pointe vers l'élément DOM ; si elle est utilisée sur un composant enfant, la référence pointe vers l'instance du composant :
Composant parent app.vue
Sous-composant popup.vue<template>
<p id="app">
<!--父组件-->
<input v-model="msg">
<button v-on:click="notify">广播事件</button>
<!--子组件-->
<popup ref="child" ></popup>
</p>
</template>
<script>
import popup from '@/components/popup'
export default {
name: 'app',
data: function () {
return {
msg: ''
}
},
components: {
popup
},
methods: {
notify: function () {
if (this.msg.trim()) {
this.$refs.child.parentMsg(this.msg)
}
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>J'interprète cet exemple en plusieurs étapes : <template>
<p>
<ul>
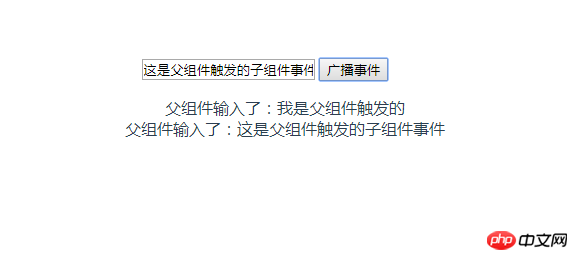
<li v-for="item in messages">父组件输入了:{{item}}</li>
</ul>
</p>
</template>
<style>
body {
background-color: #ffffff;
}
</style>
<script>
export default{
name: 'popup',
data: function () {
return {
messages: []
}
},
methods: {
parentMsg: function (msg) {
this.messages.push(msg)
}
}
}
</script>1. Lier l'élément bouton du composant parent. Définissez l'événement click, qui pointe vers la méthode notify
2. Enregistrez un ref="child"
pour le composant enfant 3. Lors du traitement de la méthode notify du composant parent, $. refs est utilisé. L'enfant transmet l'événement à la méthode parentMsg du composant enfant et transporte également le paramètre msg dans le composant parent
4. Une fois que le composant enfant a reçu l'événement du composant parent, il appelle la méthode parentMsg et place le msg reçu dans Les résultats de
dans le tableau de messages sont les suivants :

 Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Implémentation du contrôle des autorisations utilisateur dans Vue2.0Explication détaillée de la façon d'implémenter Vuex (tutoriel détaillé)Paiement WeChat via vue.jsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

