Maison >interface Web >js tutoriel >Utilisez vue pour implémenter la méthode de définition d'itinéraire secondaire
Utilisez vue pour implémenter la méthode de définition d'itinéraire secondaire
- 亚连original
- 2018-06-06 15:54:465332parcourir
Maintenant, je vais partager avec vous une méthode de définition d'itinéraire secondaire Vue, qui a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Le routage sera certainement utilisé lors de l'utilisation de Vue dans le projet, et les exigences pour le routage de deuxième niveau et même le routage de troisième niveau sont strictement nécessaires. Bien entendu, la méthode de configuration du routage multi-niveaux est la même. comme le routage de deuxième niveau. Pour faire simple, parlons de la configuration du routage secondaire.
Préparez d'abord la structure du routage de premier niveau :
<router-link to="/discover"> <p @click="clickFind('发现')"> <span class="icon-find"></span> <p>发现</p> </p> </router-link> <router-link to="/todayStudy"> <p @click="clickStudy('今日学习')"> <span class="icon-todayStudy"></span> <p>今日学习</p> </p> </router-link> <router-link to="/listenAnyWhere"> <p @click="clickListen('随时听')"> <span class="icon-listenAny"></span> <p>随时听</p> </p> </router-link> <router-link to="/bought"> <p @click="clickBought('已购')"> <span class="icon-areadyBy"></span> <p>已购</p> </p> </router-link> <router-link to="/mine"> <p @click="clickMe"> <span class="icon-me"></span> <p>我</p> </p> </router-link> </p> <router-view></router-view>
Introduisez le module dans main. js , et configurez le routage :
import discover from './components/discover/discover.vue'; import todayStudy from './components/todayStudy/study.vue'; import listen from './components/listenAnyWhere/listen.vue'; import bought from './components/bought/bought.vue'; import mine from './components/mine/mine.vue';
const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover
},
{
path: '/todayStudy',
component: todayStudy
},
{
path: '/listenAnyWhere',
component: listen
},
{
path: '/bought',
component: bought
},
{
path: '/mine',
component: mine
}
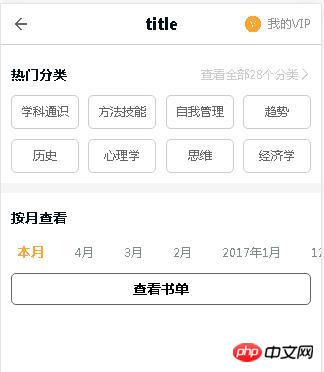
];Voir l'effet en premier


Cliquez pour accéder au niveau suivant après avoir écouté ce livre tous les jours

Dans main.js Définir l'itinéraire secondaire
import thisMouth from './components/discover/detailEveryDay/thisMouth/thisMouth.vue'; import four from './components/discover/detailEveryDay/fourth/fourth.vue'; import three from './components/discover/detailEveryDay/three/third.vue'; import two from './components/discover/detailEveryDay/two/second.vue'; import one from './components/discover/detailEveryDay/one/first.vue'; import twel from './components/discover/detailEveryDay/twe/twel.vue'; import elev from './components/discover/detailEveryDay/elven/elev.vue';
const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover,
<span style="color:#ff0000;">children: [
{
path: '/',
component: thisMouth
},
{
path: '/thisMouth',
component: thisMouth
},
{
path: '/forthMouth',
component: four
},
{
path: '/thirdMouth',
component: three
},
{
path: '/secondMouth',
component: two
},
{
path: '/firstMouth',
component: one
},
{
path: '/elMouth',
component: twel
},
{
path: '/twMouth',
component: elev
}
]</span>
},et établir les modules requis pour chaque itinéraire sous le chemin correspondant

Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Utilisation du plug-in time et obtention de la valeur de sélection dans mint-ui
VUE2 réalise des liens entre les provinces secondaires et les villes sélection
Sélectionner tout en vue pour lier et obtenir des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

